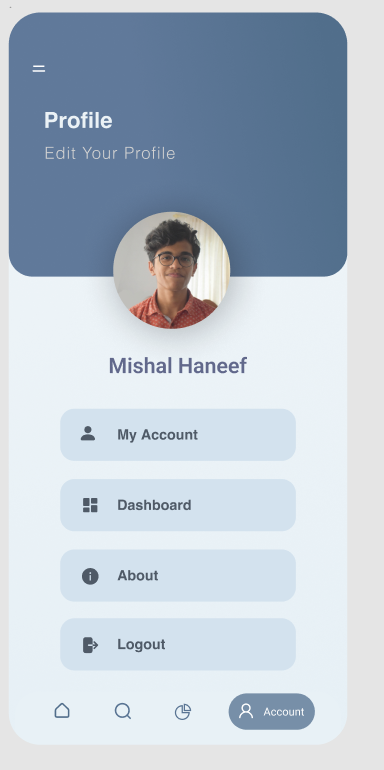
here is the example screen of I'm trying to achieve, i tried several ways, even there is lot of Stack over flow answer outside, but that's not fixing this cause .
here is the example

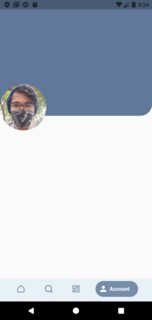
what my output is here
how can I achieve this, also here is my code
Column(
children: [
SizedBox(
height: MediaQuery.of(context).size.width / 2 145,
child: Stack(
children: [
Container(
height: 300,
width: double.infinity,
decoration: const BoxDecoration(
gradient: sLinearColorBlue,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(30),
bottomRight: Radius.circular(30))),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const SizedBox(),
Positioned(
height: 555,
child: CircleAvatar(
radius: 60.0,
child: ClipRRect(
child: Image.asset('assets/account.jpg'),
borderRadius: BorderRadius.circular(100.0),
),
),
),
],
),
],
),
)
],
);
CodePudding user response:
Put row inside padding. Like below.
Column(
children: [
SizedBox(
height: MediaQuery.of(context).size.width / 2 145,
child: Stack(
children: [
Container(
height: 300,
width: double.infinity,
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topRight,
end: Alignment.bottomLeft,
colors: [
Colors.blue,
Colors.red,
],
),
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(30),
bottomRight: Radius.circular(30))),
),
Padding(
padding: EdgeInsets.fromLTRB(
0,
(MediaQuery.of(context).size.width / 2 145) - (60 * 2),
0,
0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const SizedBox(),
Positioned(
height: 555,
child: CircleAvatar(
radius: 60.0,
child: ClipRRect(
child: Container(color: Colors.grey),
borderRadius: BorderRadius.circular(100.0),
),
),
),
],
),
)
],
),
)
],
);
CodePudding user response:
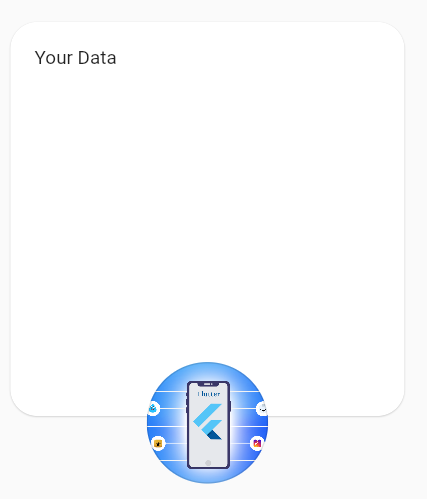
Try below code
Stack(
alignment: Alignment.bottomCenter,
children: <Widget>[
Padding(
padding: EdgeInsets.only(bottom: 30),
child: Container(
width:300,
height: 300,
margin: EdgeInsets.all(16.0),
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
),
color: Colors.white,
child: Padding(
padding: const EdgeInsets.all(18.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.min,
children: [
Text('Your Data'),
],
),
),
),
),
),
Container(
height: 90,
width: 90,
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(
color: Colors.black12,
),
color: Colors.transparent,
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
'https://miro.medium.com/max/1400/1*-6WdIcd88w3pfphHOYln3Q.png',
),
),
),
),
],
),
CodePudding user response:
Try wrapping the Row() within a Center() widget:
Column(
children: [
SizedBox(
height: MediaQuery.of(context).size.width / 2 145,
child: Stack(
children: [
Container(
height: 300,
width: double.infinity,
decoration: const BoxDecoration(
gradient: sLinearColorBlue,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(30),
bottomRight: Radius.circular(30))),
),
Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const SizedBox(),
Positioned(
height: 555,
child: CircleAvatar(
radius: 60.0,
child: ClipRRect(
child: Image.asset('assets/account.jpg'),
borderRadius: BorderRadius.circular(100.0),
),
),
),
],
),
),
],
),
)
],
);
CodePudding user response:
// try align widget
Column(
children: [
SizedBox(
height: MediaQuery.of(context).size.width / 2 145,
child: Stack(
children: [
Container(
height: 300,
width: double.infinity,
decoration: const BoxDecoration(
color: Colors.grey,
borderRadius:
BorderRadius.only(bottomLeft: Radius.circular(30), bottomRight: Radius.circular(30))),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const SizedBox(),
Align(
alignment: Alignment.bottomCenter,
child: CircleAvatar(
radius: 60.0,
child: ClipRRect(
child: Image.asset('assets/account.jpg'),
borderRadius: BorderRadius.circular(100.0),
),
),
),
],
),
],
),
)
],
);