I've created an app which works perfectly in my device emulator,chrome and in an actual phone when run from android studio but when I install the app from playstore,The widgets in the screen are pushed to the right hand side and shows a grey screen.This only happens in one screen of the app(MyLearningScreen),the rest of the screens work fine
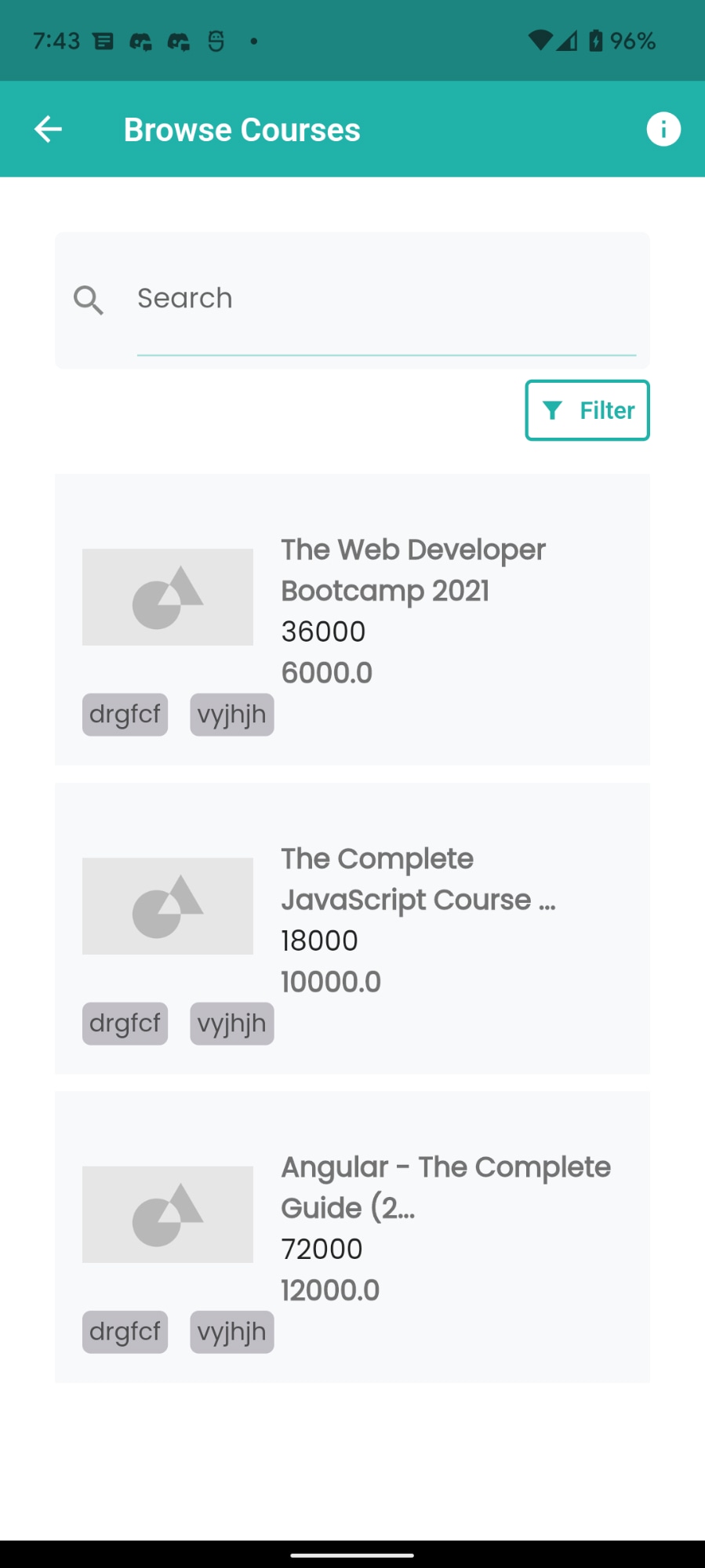
what it looks like when run from android studio

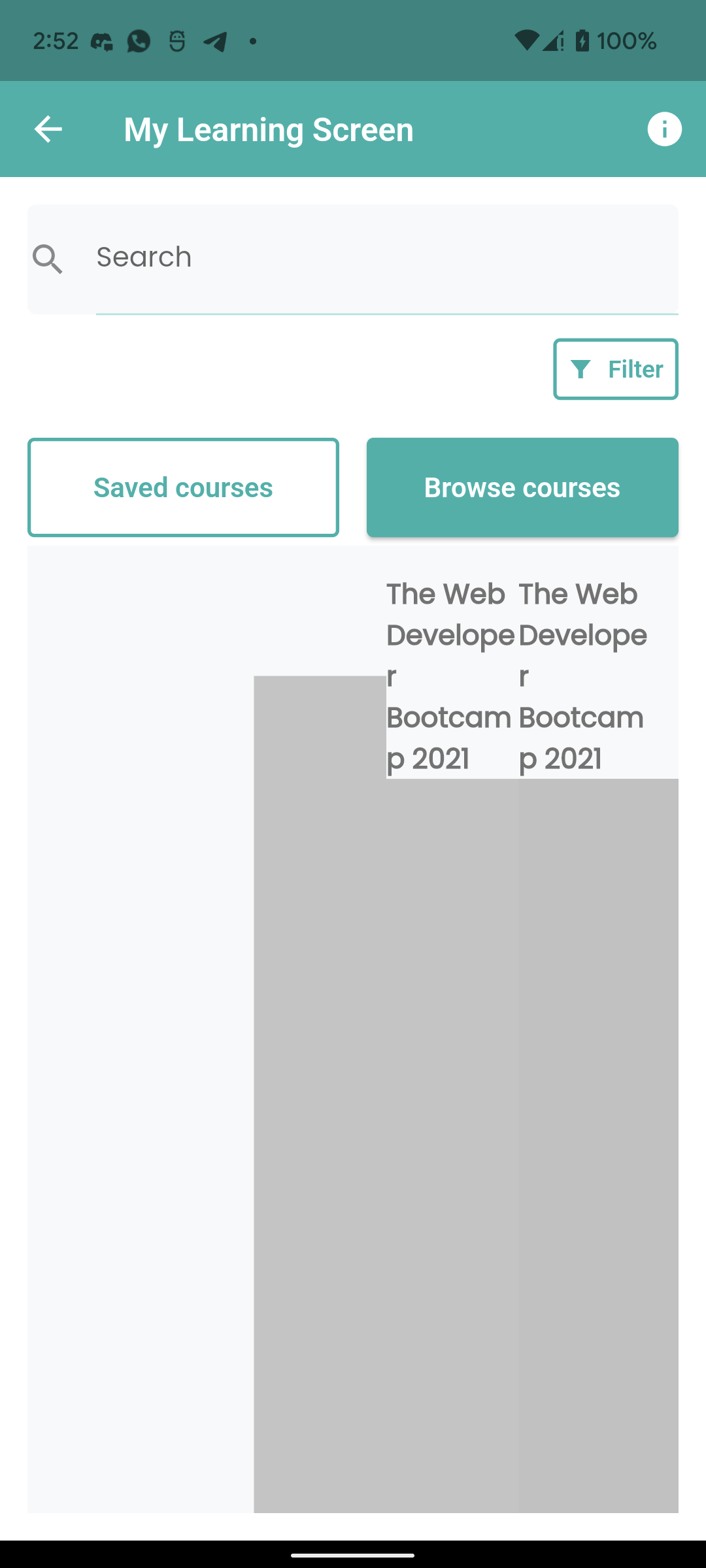
what it looks like when installed from playstore

below is the code for my learning screen,
class MyLearningScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return BlocProvider(
create: (BuildContext context) => MyLearningScreenBloc(
courseRepo: context.read<CourseRepository>(),
learningBloc: context.read<LearningNavBloc>(),
snackBarBloc: context.read<SnackBarBloc>(),
authCubit: context.read<AuthCubit>()),
child: Builder(
builder: (BuildContext context) => BackPlainLayout(
title: 'My Learning Screen',
back: () {
context.read<LearningNavBloc>().add(NavLearnBackEvent());
},
child: content(context),
),
),
);
}
Widget content(BuildContext context) {
return BlocBuilder<MyLearningScreenBloc, MyLearningScreenState>(
builder: (context, state) {
return Column(
children: <Widget>[
searchBar(context),
SizedBox(
height: 8.0,
),
Align(
alignment: Alignment.topRight,
child: BtnIconText(
label: "Filter",
onPressed: () {
bottomSheet(context);
},
icon: Icons.filter_alt_sharp,
level: 2,
buttonSize: ButtonSize.SMALL,
),
),
SizedBox(
height: 16.0,
),
actionbuttons(context),
SizedBox(
height: 8.0,
),
Expanded(child: courses(context)),
loadMoreCourses(context),
],
);
},
);
}
Widget actionbuttons(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Flexible(
child: BtnText(
label: "Saved courses",
onPressed: () {},
level: 2,
isFullWidth: true,
),
),
SizedBox(
width: 16.0,
),
Flexible(
child: BtnText(
label: "Browse courses",
onPressed: () => {
context
.read<MyLearningScreenBloc>()
.add(GoToLearningDashBoardEvent())
},
isFullWidth: true,
),
),
],
);
}
Widget courses(BuildContext context) {
return BlocBuilder<MyLearningScreenBloc, MyLearningScreenState>(
buildWhen: (prevState, currState) {
if (prevState.courses != currState.courses) {
return true;
}
if (prevState.initialCoursesStatus != currState.initialCoursesStatus) {
return true;
}
return false;
}, builder: (BuildContext context, state) {
if (state.initialCoursesStatus == DataRetrievalStatus.LOADED) {
if (state.courses.isNotEmpty) {
return ListView.builder(
controller: state.getScrollController(),
itemCount: state.courses.length,
prototypeItem: CaregiverCourseCard(
title: state.courses[0].course.name,
image: state.courses[0].course.image,
tags: state.courses[0].course.tags
.map((tag) => tag.name)
.toList(),
index: 0,
onTap: () {},
progress: state.courses[0].completed_percentage,
startDate: state.courses[0].start_date,
finishDate: state.courses[0].finished_date ?? "",
),
itemBuilder: (context, index) {
return CaregiverCourseCard(
title: state.courses[index].course.name,
image: state.courses[index].course.image,
tags: state.courses[index].course.tags
.map((tag) => tag.name)
.toList(),
index: index,
onTap: () {
context
.read<MyLearningScreenBloc>()
.add(CourseClickedEvent(course: state.courses[index]));
},
progress: state.courses[index].completed_percentage,
startDate: state.courses[index].start_date,
finishDate: state.courses[index].finished_date ?? "",
);
});
} else {
return Image.asset("assets/images/no_owned_courses.png");
}
}
return Padding(
padding: const EdgeInsets.only(top: 10, bottom: 40),
child: Center(
child: CircularProgressIndicator(),
),
);
});
}
Widget loadMoreCourses(BuildContext context) {
return BlocBuilder<MyLearningScreenBloc, MyLearningScreenState>(
buildWhen: (prevState, currState) {
if (prevState.moreCoursesStatus != currState.moreCoursesStatus) {
return true;
}
return false;
},
builder: (BuildContext context, state) {
if (state.moreCoursesStatus == DataRetrievalStatus.LOADING) {
return Padding(
padding: const EdgeInsets.only(top: 10, bottom: 40),
child: Center(
child: CircularProgressIndicator(),
),
);
}
return SizedBox();
},
);
}
Widget searchBar(BuildContext context) {
return Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(5)), color: Cultured),
child: TextField(
onChanged: (value) => {
context
.read<MyLearningScreenBloc>()
.add(SearchChangedEvent(search: value))
},
decoration:
InputDecoration(labelText: 'Search', icon: Icon(Icons.search)),
),
);
}
below is my code for care giver course card,
class CaregiverCourseCard extends StatelessWidget {
final String title;
final String image;
final String progress;
final String startDate;
final String finishDate;
final List<String> tags;
final int index;
final void Function() onTap;
const CaregiverCourseCard(
{required this.title,
required this.image,
required this.tags,
required this.index,
required this.onTap,
required this.progress,
required this.startDate,
required this.finishDate});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 5.0),
child: InkWell(
onTap: () {
onTap();
},
child: Container(
color: Cultured,
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
top(context),
bottom(context),
],
),
),
),
);
}
Widget top(BuildContext context) {
return Row(
children: <Widget>[
Image.network(
image,
height: 100,
width: 100,
errorBuilder: (buildContext, object, stackTrace) {
return Image.asset(
"assets/images/image_placeholder.png",
height: 100,
width: 100,
);
},
),
SizedBox(
width: 16,
),
Flexible(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(title,
style: Theme.of(context).textTheme.headline3),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
SizedBox(
width: MediaQuery.of(context).size.width * 0.4,
child: LinearProgressIndicator(
value: int.parse(progress) * 0.01,
valueColor: AlwaysStoppedAnimation<Color>(LightSeaGreen),
backgroundColor: Colors.greenAccent,
),
),
Text('$progress%')
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(startDate, style: Theme.of(context).textTheme.caption),
// Text(finishDate, style: Theme.of(context).textTheme.caption)
],
),
],
)),
],
);
}
Widget bottom(BuildContext context) {
return TagList(this.tags);
}
}
Please help!!!
CodePudding user response:
I think you can add heigth property to CaregiverCourseCard and add shrinkWrap = true property to ListView.builder
