I have created one component. in which I have a button in which once you click popup will be displayed.
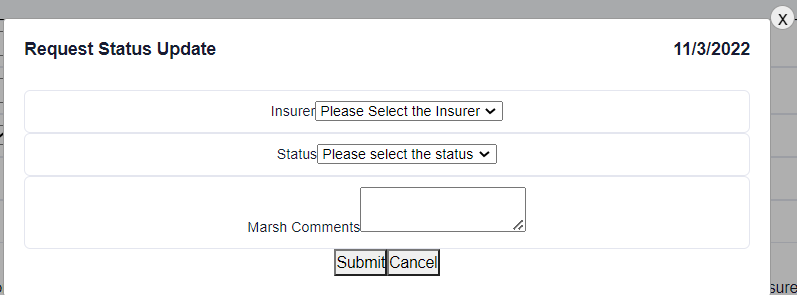
data for that popup is put in another component. below is the popup.
the problem is once I am clicking on the cross(x) button at corner my popuup is not getting closed.
below is the code to launch popup.
const [statusUpdateFlag, setStatusUpdateFlag] = useState(false);
<td>
<button type="button" onClick={(event) => handleStatusUpdateClick(event)}>
click
{statusUpdateFlag && (
<StatusUpdate
certificate={props.certificate}
handleStatusUpdateClick={handleStatusUpdateClick}
closePopUp={closePopUp}
/>
)}
</button>
</td>
once user click on the button , statusUpdateFlag will be true popup will be launched.
const handleStatusUpdateClick = async (event: SyntheticEvent) => {
event.preventDefault();
setStatusUpdateFlag(true);
}
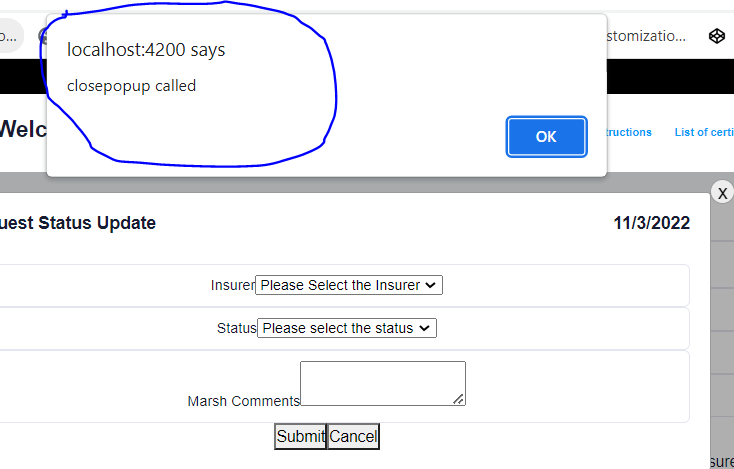
now on the close button I have just made setStatusUpdateFlag(false); . even this method is getting called. still popup is not closing.
const closePopUp = (event: any) => {
alert("closepopup called");
event.preventDefault();
setStatusUpdateFlag(false);
};
once I click X method is getting called but popup is not closing.

below is code for X button,
<button
className={styles.closeicon}
onClick={(event) => props.closePopUp(event)}
>
x
</button>
what mistake I am doing?
CodePudding user response:
You have written the Popup component as children of your button, so when you click on popup close, a trigger for parent button click is also triggered so popup visible state is again set true.
const [statusUpdateFlag, setStatusUpdateFlag] = useState(false);
<td>
<button type="button" onClick={(event) => handleStatusUpdateClick(event)}>
click
{/* Issue is here */}
{statusUpdateFlag && (
<StatusUpdate
certificate={props.certificate}
handleStatusUpdateClick={handleStatusUpdateClick}
closePopUp={closePopUp}
/>
)}
</button>
</td>;
You should bring out the StatusUpdate component outside button and in my opinion for UI, outside the whole table component if possible. That should fix the issue.