I have an application. On the emulator on the computer, it shows normally, as it should, but on the real phone it shows differently.
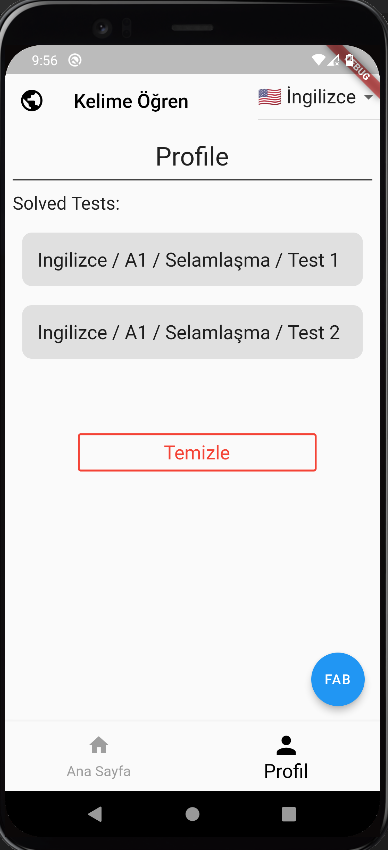
Emulator:
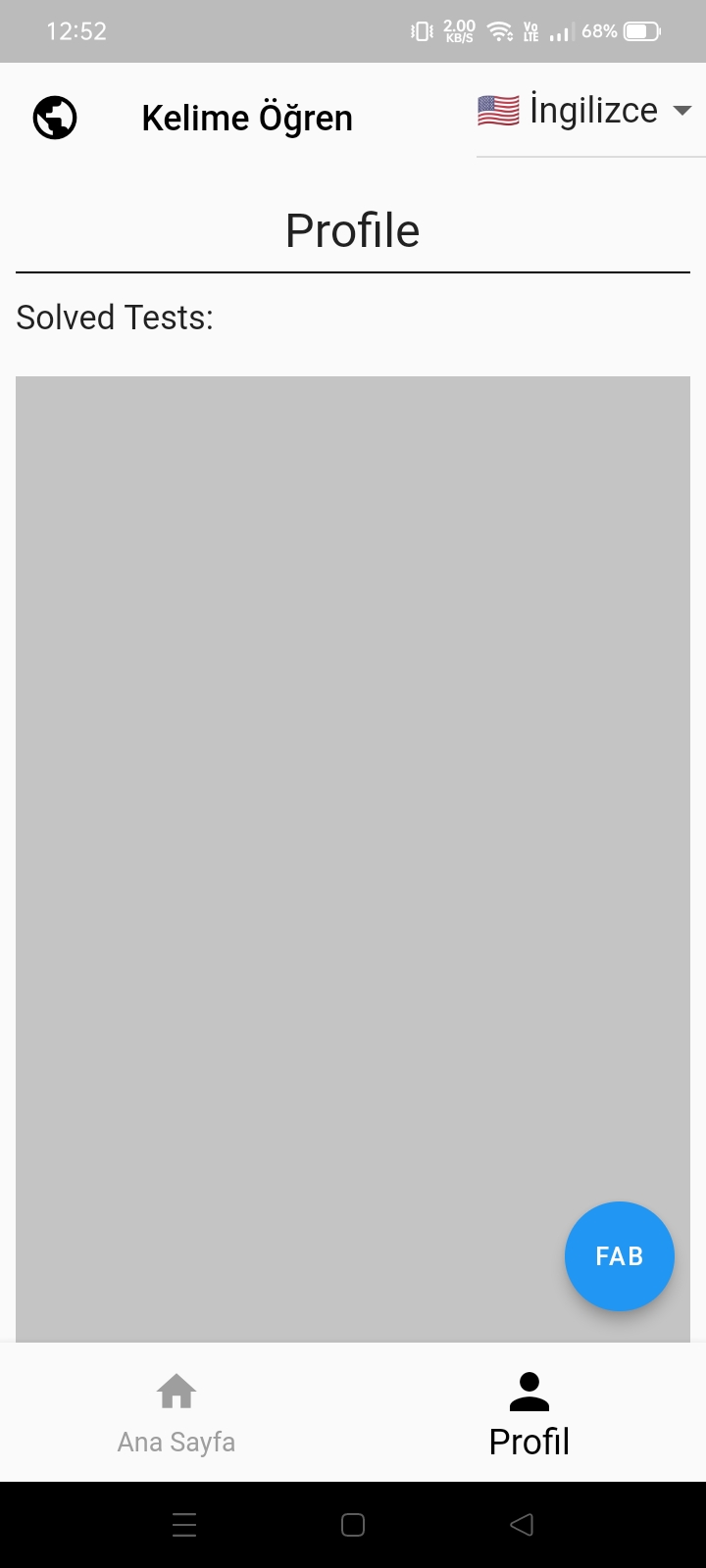
Real phone:
Why could this be? How can I solve it?
Codes:
Scaffold(
floatingActionButton: FloatingActionButton(
child: Text("FAB"),
onPressed: () {},
),
body: Padding(
padding: EdgeInsets.only(left: 8, right: 8, bottom: 40),
child: Column(
children: [
SizedBox(height: 15,),
Text("Profile", style: TextStyle(fontSize: 27),),
Divider(thickness: 1, color: Colors.black,),
SizedBox(height: 5),
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Solved Tests:",style: TextStyle(fontSize: 19)),
],
),
SizedBox(height: 20,),
Container(
width: double.infinity,
height: MediaQuery.of(context).size.height/4,
child: Expanded(
child: FutureBuilder(
future: listUpload(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
late List<String?> items;
if (!snapshot.hasData){
return Text("Bulunamadı");
}
if (snapshot.connectionState == ConnectionState.waiting) {
items = [];
} else if (snapshot.connectionState == ConnectionState.done &&
snapshot.hasData) {
items = snapshot.data as List<String?>;
} else {
items = [];
}
return Scrollbar(
isAlwaysShown: true,
controller: _scrollContreller,
scrollbarOrientation: ScrollbarOrientation.right,
child: ListView.builder(
controller: _scrollContreller,
itemCount: items.length,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.only(bottom: 20, left: 10, right: 10),
child: Container(
decoration: BoxDecoration(
color: Colors.grey[300],
borderRadius: BorderRadius.circular(10),
),
child: ListTile(
title: Text(
items[index].toString(),
style: TextStyle(fontSize: 20),
),
),
),
);
},
),
);
})),
),
Container(
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(10),
),
),
SizedBox(height: 15,),
Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.only(left: 10),
child: Container(
width: 250,
height: 40,
child: GFButton(
text: "Temizle", textStyle: TextStyle(fontSize: 20, color: Colors.red),
color: Colors.red,
type: GFButtonType.outline2x,
onPressed: () {
AlertDialog eminlik = AlertDialog(
title: Text("Onay"),
content: Text("Çözdüğünüz testlerin kayıtları silinecektir. Emin misiniz?"),
actions: [
FlatButton(
child: Text("Evet"),
onPressed: () {
Navigator.pop(context);
setState(() {
eminlikSil();
});
},
),
FlatButton(
child: Text("Hayır"),
onPressed: () {
Navigator.pop(context);
},
)
],
);
showDialog(context: context, builder: (context) => eminlik);
},
),
),
),
],
),
),
],
),
),
),
I don't understand why this is so, but most likely there is a sizing issue. Thanks in advance for the help.
PS: I've tried it on several phones and it's like this on all phones.
When I run it I get a warning like this:
════════ Exception caught by widgets library ═══════════════════════════════════
The following assertion was thrown while applying parent data.:
Incorrect use of ParentDataWidget.
The ParentDataWidget Expanded(flex: 1) wants to apply ParentData of type FlexParentData to a RenderObject, which has been set up to accept ParentData of incompatible type ParentData.
Usually, this means that the Expanded widget has the wrong ancestor RenderObjectWidget. Typically, Expanded widgets are placed directly inside Flex widgets.
The offending Expanded is currently placed inside a ConstrainedBox widget.
The ownership chain for the RenderObject that received the incompatible parent data was:
RichText ← Text ← FutureBuilder<dynamic> ← Expanded ← ConstrainedBox ← Container ← Column ← Padding ← _BodyBuilder ← MediaQuery ← ⋯
When the exception was thrown, this was the stack
#0 RenderObjectElement._updateParentData.<anonymous closure>
#1 RenderObjectElement._updateParentData
#2 RenderObjectElement.attachRenderObject
#3 RenderObjectElement.mount
#4 MultiChildRenderObjectElement.mount
... Normal element mounting (30 frames)
#34 Element.inflateWidget
#35 MultiChildRenderObjectElement.inflateWidget
#36 MultiChildRenderObjectElement.mount
... Normal element mounting (22 frames)
#58 Element.inflateWidget
#59 MultiChildRenderObjectElement.inflateWidget
#60 MultiChildRenderObjectElement.mount
... Normal element mounting (117 frames)
#177 Element.inflateWidget
#178 Element.updateChild
#179 SliverMultiBoxAdaptorElement.updateChild
#180 SliverMultiBoxAdaptorElement.createChild.<anonymous closure>
#181 BuildOwner.buildScope
#182 SliverMultiBoxAdaptorElement.createChild
#183 RenderSliverMultiBoxAdaptor._createOrObtainChild.<anonymous closure>
#184 RenderObject.invokeLayoutCallback.<anonymous closure>
#185 PipelineOwner._enableMutationsToDirtySubtrees
#186 RenderObject.invokeLayoutCallback
#187 RenderSliverMultiBoxAdaptor._createOrObtainChild
#188 RenderSliverMultiBoxAdaptor.insertAndLayoutChild
#189 RenderSliverFixedExtentBoxAdaptor.performLayout
#190 RenderObject.layout
#191 RenderSliverEdgeInsetsPadding.performLayout
#192 _RenderSliverFractionalPadding.performLayout
#193 RenderObject.layout
#194 RenderViewportBase.layoutChildSequence
#195 RenderViewport._attemptLayout
#196 RenderViewport.performLayout
#197 RenderObject._layoutWithoutResize
#198 PipelineOwner.flushLayout
#199 RendererBinding.drawFrame
#200 WidgetsBinding.drawFrame
#201 RendererBinding._handlePersistentFrameCallback
#202 SchedulerBinding._invokeFrameCallback
#203 SchedulerBinding.handleDrawFrame
#204 SchedulerBinding._handleDrawFrame
#208 _invoke (dart:ui/hooks.dart:150:10)
#209 PlatformDispatcher._drawFrame (dart:ui/platform_dispatcher.dart:270:5)
#210 _drawFrame (dart:ui/hooks.dart:114:31)
(elided 3 frames from dart:async)
════════════════════════════════════════════════════════════════════════════════
════════ Exception caught by widgets library ═══════════════════════════════════
Incorrect use of ParentDataWidget.
════════════════════════════════════════════════════════════════════════════════
CodePudding user response:
Expanded
Shouldn't be in Container. It've to be in Row/Column.