I have a header, sub-header, icon and button on my v-card. My goal is to place my create button the right, but I can't seem to do that.
<template>
<v-row >
<v-card elevation="0">
<v-card-title>
<v-icon left x-large color="primary">{{ icon }}</v-icon>
<span >{{ title }}</span>
</v-card-title>
<v-card-subtitle> Subheader </v-card-subtitle>
<v-spacer></v-spacer>
<router-link v-if="type == 'index'" :to="`/${name.toLowerCase().replace(' ', '-')}/create`">
<v-btn outlined >
<span>Create</span>
</v-btn>
</router-link>
</v-card>
</v-row>
</template>
<script>
export default {
props: {
icon: String,
name: String,
title: String,
subtitle: String,
type: String
},
components: {}
}
</script>
<style scoped></style>
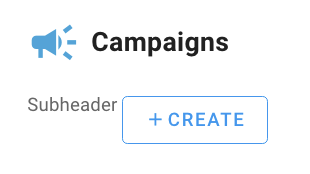
If I move my <router-link> in <v-card-subtitle>
I get this
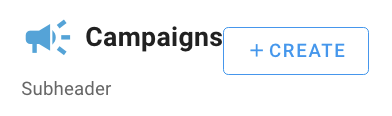
If I move my <router-link> in <v-card-title>
I get this
Can someone give me a push here ?
Fiddle
 Button seems to locate at the place I wanted it to be, but the title and subtitle misalign very badly. I'm stuck now.
Button seems to locate at the place I wanted it to be, but the title and subtitle misalign very badly. I'm stuck now.
CodePudding user response:
You can add div or v-col in v-row and use css to align items the way you want:
new Vue({
el: '#app',
vuetify: new Vuetify(),
data() {
return {
icon: 'favorite_border',
name: 'link',
title: 'TITLE',
subtitle: 'https://fonts.google.com/icons?selected=Material Icons',
type: 'index'
}
}
}).myclass {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
}<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Material Icons" rel="stylesheet">
<div id="app">
<v-app>
<v-main>
<v-container>
<v-row >
<div >
<v-card elevation="0">
<v-card-title>
<v-icon left x-large color="primary">{{ icon }}</v-icon>
<span >{{ title }}</span>
</v-card-title>
<v-card-subtitle> Subheader </v-card-subtitle>
<v-spacer></v-spacer>
</v-card>
<a v-if="type == 'index'" :href="`/${name.toLowerCase().replace(' ', '-')}/create`">
<v-btn outlined >
<span>Create</span>
</v-btn>
</a>
</div>
</v-row>
</v-container>
</v-main>
</v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.js"></script>CodePudding user response:
Your problem is that you're placing your button inside the v-card you declared to set the style of the title. And this card is just a square box since you haven't specified any width. If you set the elevation="1" you can see this clearly.
Just place your button outside the v-card and the v-spacer will work. Alternatively, you could also set the v-card width to 100%. Btw, you can also use the to prop in your v-btn, so there's no need to have a v-router-link.
Check this codesandbox I made: 
<v-row >
<v-card elevation="0">
<v-card-title>
<v-icon left x-large color="primary"> mdi-home </v-icon>
<span >Testing</span>
</v-card-title>
<v-card-subtitle > Subheader </v-card-subtitle>
</v-card>
<v-spacer></v-spacer>
<v-btn to="/about" outlined >
<span>Create</span>
</v-btn>
</v-row>
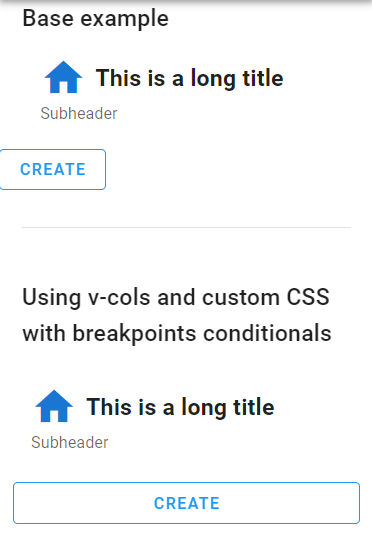
Update: v-cols and custom CSS with breakpoints conditionals
I saw you were interested to learn how to make this design using