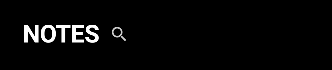
I have tried applying SpaceBetween, SpaceEvenly and SpaceAround but nothing seems to be working here. My main goal here is to put the iconButton and the text on the start and end of the same row. Please don't refer to me appbar for doing so I just want to know why this is not working and what is the fix?
Row(
modifier = Modifier.padding(30.dp),
horizontalArrangement = Arrangement.SpaceBetween
){
Text(
"NOTES",
fontSize = 30.sp,
fontWeight = FontWeight.Bold,
color = Color.White
)
IconButton(onClick = { /*TODO*/ }) {
Icon(
Icons.Filled.Search,
contentDescription = "Search",
tint = Color.LightGray
)
}
}
CodePudding user response:
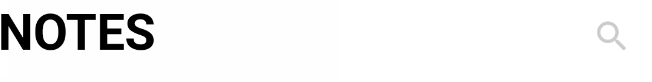
Add the modifier fillMaxWidth() in your Row
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.SpaceBetween
){
//....your content
}
CodePudding user response:
In the Row modifier use fillMaxWidth()
Row(
modifier = Modifier
.fillMaxWidth()
.padding(30.dp),
horizontalArrangement = Arrangement.SpaceBetween
)