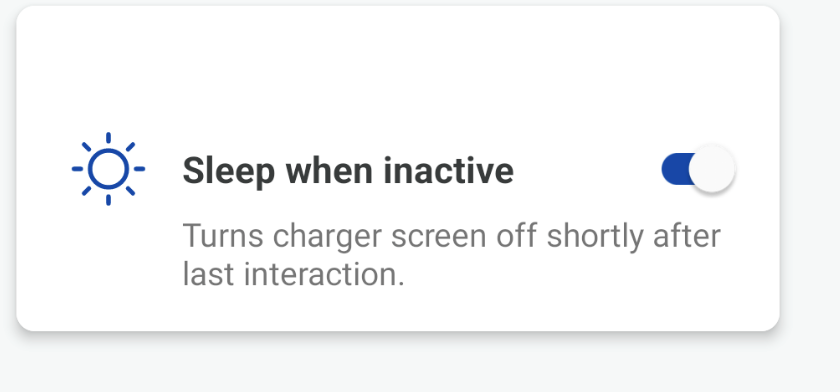
I want to centre the elements in the constraint layout. I have added a new textview Turns charger... which is kept bellow the sleep when inactive text view and that causes it to expand and empty gap at the top of the card view
Is there a way I can centre all the elements inside?
<androidx.cardview.widget.CardView
android:id="@ id/cvTapToWake"
style="@style/Tile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
android:layout_marginHorizontal="24dp"
android:clipChildren="false"
android:clipToPadding="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/cvLockCharger">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/tapToWake"
style="@style/Tile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white_screen_bg"
android:clipChildren="false"
android:clipToPadding="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/lockChargerButtons"
app:layout_goneMarginTop="32dp">
<ImageView
android:id="@ id/ivTapToAwake"
android:layout_width="32dp"
android:layout_height="32dp"
android:layout_marginVertical="26dp"
android:layout_marginStart="24dp"
android:src="@drawable/ic_wake"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/tvTapToWake"
style="@style/Text.Medium.Bold"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginStart="@dimen/text_margin"
android:text="@string/tap_to_wake"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@ id/ivTapToAwake"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.SwitchCompat
android:id="@ id/tapToAwakeSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_marginEnd="16dp"
android:theme="@style/SwitchCompatTheme"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:checked="true" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:paddingBottom="16dp"
android:text="@string/turn_off_screen"
app:layout_constraintStart_toStartOf="@ id/tvTapToWake"
app:layout_constraintEnd_toEndOf="@ id/tapToAwakeSwitch"
app:layout_constraintTop_toBottomOf="@ id/tvTapToWake" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
this is how it looks now with blank space at the top
Could you please suggest how can I remove the empty space at the top and centre all the elements please
thanks R
CodePudding user response:
To center both TextViews vertically, you need to add mutual vertical constraints, and constrain both of them to the nearest parent's vertical edge. By:
- Transferring
app:layout_constraintBottom_toBottomOf="parent"fromtvTapToWakeinto the bottomTextView - Adding
app:layout_constraintBottom_toTopOf="@ id/bottomTV"to thetvTapToWake
And you already added the other two constraints.
But this will make the bottom TextView intersect with the RHS switch. You probably fix this by modifying the bottom TextView constraints from app:layout_constraintEnd_toEndOf="@ id/tapToAwakeSwitch" to app:layout_constraintEnd_toStartOf="@ id/tapToAwakeSwitch"
Applying this:
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView android:id="@ id/cvTapToWake"
style="@style/Tile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
android:layout_marginHorizontal="24dp"
android:clipChildren="false"
android:clipToPadding="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/cvLockCharger"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/tapToWake"
style="@style/Tile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white_screen_bg"
android:clipChildren="false"
android:clipToPadding="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/lockChargerButtons"
app:layout_goneMarginTop="32dp">
<ImageView
android:id="@ id/ivTapToAwake"
android:layout_width="32dp"
android:layout_height="32dp"
android:layout_marginVertical="26dp"
android:layout_marginStart="24dp"
android:src="@drawable/ic_wake"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/tvTapToWake"
style="@style/Text.Medium.Bold"
android:layout_width="wrap_content"
app:layout_constraintBottom_toTopOf="@ id/bottomTV"
android:layout_height="match_parent"
android:layout_marginStart="@dimen/text_margin"
android:text="@string/tap_to_wake"
app:layout_constraintStart_toEndOf="@ id/ivTapToAwake"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.SwitchCompat
android:id="@ id/tapToAwakeSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_marginEnd="16dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:theme="@style/SwitchCompatTheme"
app:layout_constraintEnd_toEndOf="parent"
tools:checked="true" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:id="@ id/bottomTV"
android:paddingBottom="16dp"
android:text="@string/turn_off_screen"
app:layout_constraintEnd_toStartOf="@ id/tapToAwakeSwitch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@ id/tvTapToWake"
app:layout_constraintEnd_toEndOf="@ id/tapToAwakeSwitch"
app:layout_constraintTop_toBottomOf="@ id/tvTapToWake" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
Another option to fix this is to align the switch base line to the top TextView by adding app:layout_constraintBaseline_toBaselineOf="@ id/tvTapToWake" to the tvTapToWake, and removing the vertical constraints from the switch:
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView android:id="@ id/cvTapToWake"
style="@style/Tile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
android:layout_marginHorizontal="24dp"
android:clipChildren="false"
android:clipToPadding="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/cvLockCharger"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/tapToWake"
style="@style/Tile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white_screen_bg"
android:clipChildren="false"
android:clipToPadding="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/lockChargerButtons"
app:layout_goneMarginTop="32dp">
<ImageView
android:id="@ id/ivTapToAwake"
android:layout_width="32dp"
android:layout_height="32dp"
android:layout_marginVertical="26dp"
android:layout_marginStart="24dp"
android:src="@drawable/ic_wake"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/tvTapToWake"
style="@style/Text.Medium.Bold"
android:layout_width="wrap_content"
app:layout_constraintBottom_toTopOf="@ id/bottomTV"
android:layout_height="match_parent"
android:layout_marginStart="@dimen/text_margin"
android:text="@string/tap_to_wake"
app:layout_constraintStart_toEndOf="@ id/ivTapToAwake"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.SwitchCompat
android:id="@ id/tapToAwakeSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBaseline_toBaselineOf="@ id/tvTapToWake"
android:layout_alignParentEnd="true"
android:layout_marginEnd="16dp"
android:theme="@style/SwitchCompatTheme"
app:layout_constraintEnd_toEndOf="parent"
tools:checked="true" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:id="@ id/bottomTV"
android:paddingBottom="16dp"
android:text="@string/turn_off_screen"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@ id/tvTapToWake"
app:layout_constraintEnd_toEndOf="@ id/tapToAwakeSwitch"
app:layout_constraintTop_toBottomOf="@ id/tvTapToWake" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
CodePudding user response:
Assuming you want all the text to go past the bottom of the switch:
Your switch is the tallest thing in your top row so you should center the image view and first text view on it vertically, so change both of those to have top and bottom constraints to the switch's top and bottom instead of the parent's. Also, remove the marginVertical from your image view, since that will prevent it from centering on the switch.
Then remove the switch's bottom constraint so it isn't centered vertically on the parent. Constrain the second text view's top to the bottom of the switch since that is the lowest point of the top row of widgets.
Set top and bottom padding directly on the ConstraintLayout to compensate for the removed inner vertical margin.