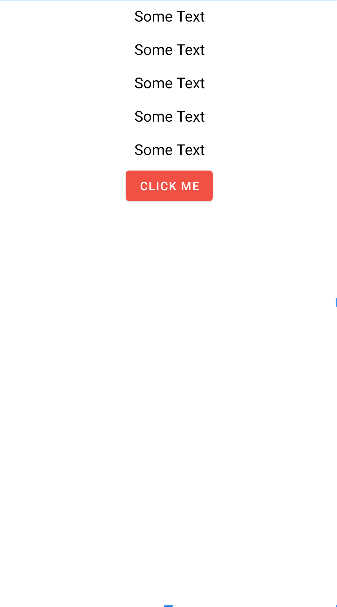
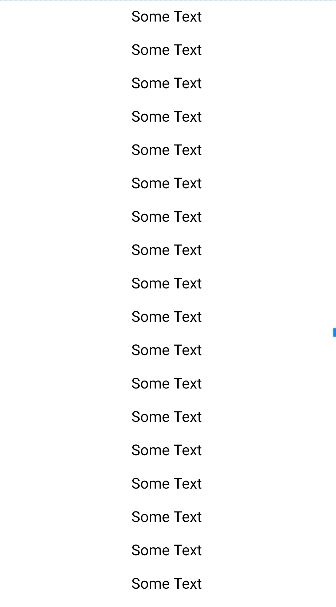
I have a RecyclewView and a button below it, it's all inside the NestedScrollView. If I add more items to the RecyclerView, the button will hide.
Is there a way to attach the button to the bottom of the screen if there are a lot of elements, and to the bottom of the RecyclerView if it fits on the screen?
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:itemCount="3"
tools:listitem="@layout/form_field" />
<Button
android:id="@ id/send_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Click me" />
</LinearLayout>
</androidx.core.widget.NestedScrollView>


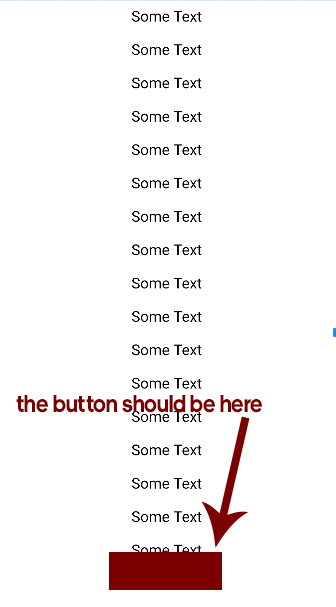
It should be like this:

CodePudding user response:
Try to use a ConstraintLayout instead of LinearLayout.
Set the constraint of the button on the left, bottom, top and right of the screen in te XML file.
CodePudding user response:
You can take that view out of the NestedScrollView. like this:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.core.widget.NestedScrollView
android:layout_above="@id/send_button"
android:id="@ id/scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:itemCount="3"
tools:listitem="@layout/form_field" />
</LinearLayout>
</androidx.core.widget.NestedScrollView>
<Button
android:layout_marginBottom="10dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:id="@ id/send_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Click me" />
</RelativeLayout>
CodePudding user response:
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:fillViewport="true" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginTop="15px" >
<!-- bunch of components here -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@ id/spinner"
android:layout_marginTop="5px"
android:gravity="center_horizontal|bottom"
android:paddingTop="2px" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="20px"
android:paddingRight="20px"
android:text="Delete" />
</LinearLayout>
</RelativeLayout>
