Trying to post data to a collection (using Vue (2.6.11), Vuetify (2.4.0), Vuex (3.6.2), Vue-router (3.5.1), Axios) but getting this error. Haven't been able to fix it, not sure why it won't work.
The add item form (AddItem.vue):
<v-form ref="form" v-model="valid">
<v-text-field name="title" v-model="form.title" label="title" required>
</v-text-field>
<v-text-field name="description" v-model="form.description" label="Item Description" required>
</v-text-field>
<v-select name="categoryID" v-model="form.category" :items="categories" item-text="name" item-value="_id" label="Category" required>
</v-select>
<v-select name="qualityID" v-model="form.quality" :items="qualities" item-text="name" item-value="_id" label="Quality" required>
</v-select>
<v-text-field name="price" v-model="form.price" label="Price" required>
</v-text-field>
<v-file-input name="photo" v-model="form.photo" multiple label="Item photo(s)">
</v-file-input>
<v-btn rounded text :disabled="!valid" @click="addItem()">
Add
</v-btn>
<v-btn @click="reset">
Reset Form
</v-btn>
</v-form>
<script>
import GoBack from '@/components/GoBack'
export default {
name: "addItem",
data: () => ({
form: {
title: "",
description: "",
category: "",
quality: "",
price: ""
},
categories: [
{ _id: "620a6acaff3f5cebc8370121", name: 'Food' },
{ _id: "620a6ae3ff3f5cebc8370123", name: 'Clothes' },
{ _id: "620a6af1ff3f5cebc8370125", name: 'Furniture' },
{ _id: "620a6b04ff3f5cebc8370127", name: 'Electronics' },
{ _id: "620a7a0fded499a220f386d1", name: 'Tools' },
{ _id: "620a7ca7178dada11844dbad", name: 'Toys' }
],
}),
methods: {
addItem() {
if (this.$refs.form.validate()) {
this.$store.dispatch('addItem', this.form)
}
}
}
};
</script>
The store.js:
import Vue from 'vue'
import Vuex from 'vuex'
import axios from '@/config'
import router from '@/router'
Vue.use(Vuex)
export default new Vuex.Store({
actions: {
addItem() {
axios
.post(`/items`, {
title: this.form.title,
description: this.form.description,
categoryID: this.form.category,
qualityID: this.form.quality,
price: this.form.price
})
.then(response => {
console.log(response.data)
})
.catch(error => {
console.log(error)
console.log(error.response.data.message)
router.push('/items').catch(() => {});
})
}
}
})
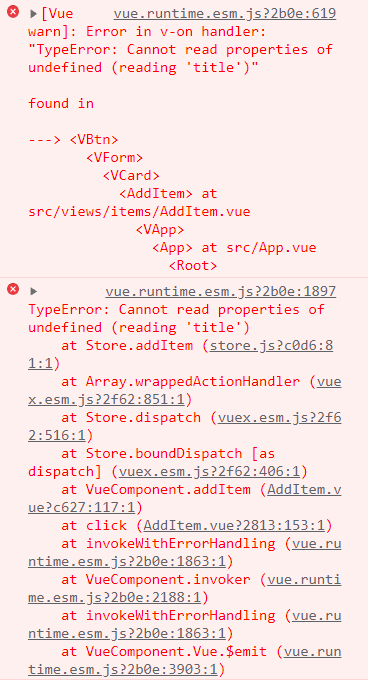
The errors:
The 'title' from the error is specifically referencing 'title' from 'this.store.title' (For example, if I change it to 'this.store.title1' the error will start referencing 'title1'), thought I don't see what's wrong with it, and can't find any solutions. If anyone knows how I can sort this out I'd greatly appreciate it, let me know if there's any more information I can provide, thanks for your time.
CodePudding user response:
In your store you are trying to use this.form which is undefined. Instead of using this.form you have to use a parameter. You are already passing a parameter to your action here this.$store.dispatch('addItem', this.form) so on this side there is nothing more to do, but you are not using it.
import Vue from 'vue'
import Vuex from 'vuex'
import axios from '@/config'
import router from '@/router'
Vue.use(Vuex)
export default new Vuex.Store({
actions: {
addItem({},form) {
axios
.post(`/items`, {
title: form.title,
description: form.description,
categoryID: form.category,
qualityID: form.quality,
price: form.price
})
.then(response => {
console.log(response.data)
})
.catch(error => {
console.log(error)
console.log(error.response.data.message)
router.push('/items').catch(() => {});
})
}
}
})