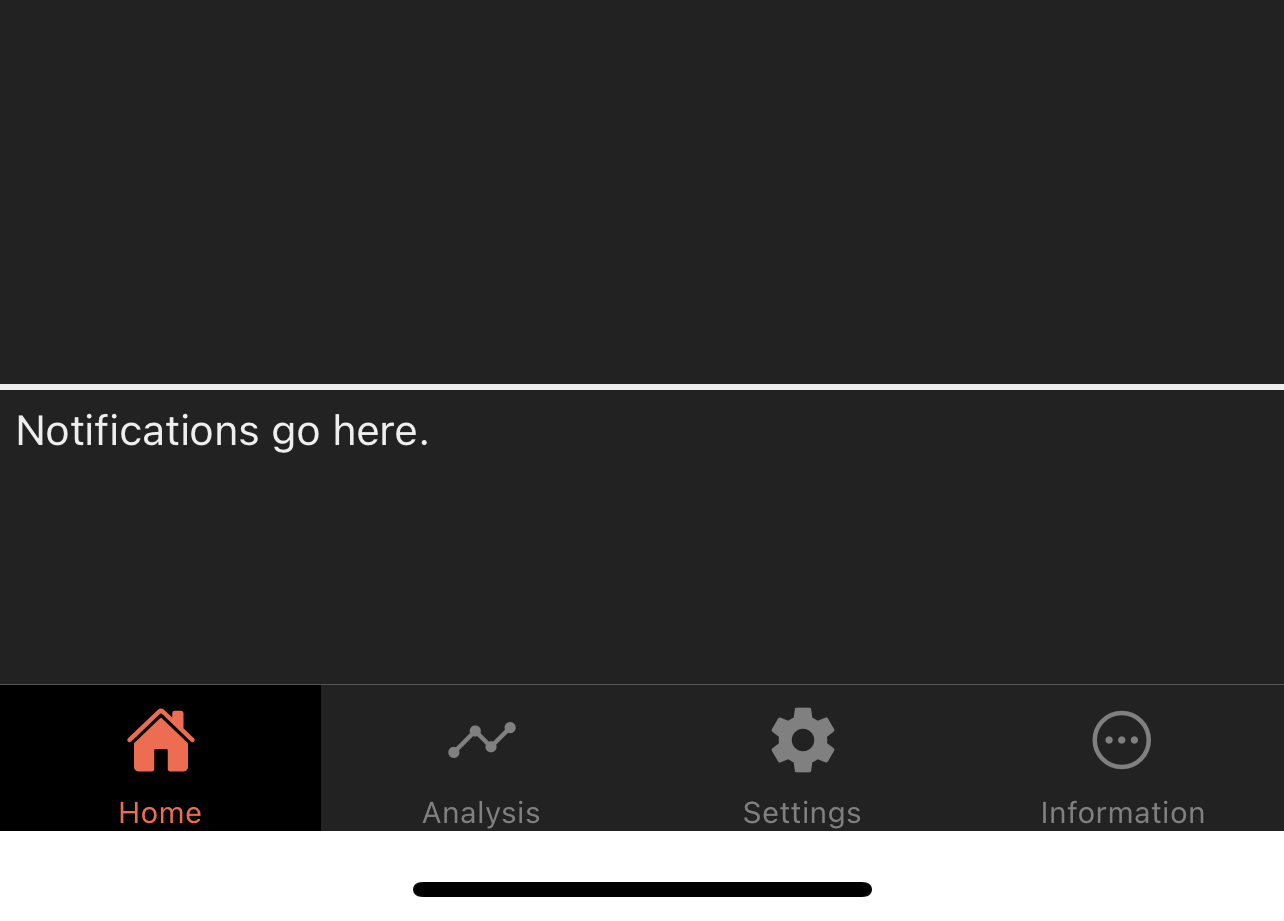
I'm using React-Native and Expo. I'm using Tab Navigation for some screens and Stack Navigation for those I don't want to have tabs. Unfortunately, on the screens with Tab Navigation on them, the bottom notch (at least on iOS) keeps a white background. The top notch has the appropriate background color. On the Stack Navigation pages, everything is the correct color.
Here is my App.js file, after this is the screen seen in the screenshot above.
App.js
import { useContext, useEffect } from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import * as SplashScreen from 'expo-splash-screen';
import { Ionicons } from "@expo/vector-icons";
import { MotivatorSettingsProvider } from './src/context/motivatorSettingsContext';
import { DBProvider } from './src/context/dbContext';
import ActionScreen from "./src/screens/ActionScreen";
import HomeScreen from "./src/screens/HomeScreen";
import NewInformationScreen from "./src/screens/NewInformationScreen";
import UserSettingsScreen from "./src/screens/UserSettingsScreen";
import AnalysisScreen from './src/screens/AnalysisScreen';
import ViewUserImagesScreen from './src/screens/ViewUserImagesScreen';
import useDatabase from './src/hooks/useDatabase';
const Tab = createBottomTabNavigator();
const Stack = createNativeStackNavigator();
export function Root() {
const isDBLoadingComplete = useDatabase();
return (
<Tab.Navigator
screenOptions={({ route }) => ({
tabBarIcon: ({ color }) => {
const size = 24;
if (route.name === 'Home') {
return <Ionicons name={'home'} size={size} color={color} />;
} else if (route.name === 'UserSettings') {
return <Ionicons name={'md-settings-sharp'} size={size} color={color} />;
} else if (route.name === 'NewInformation') {
return <Ionicons name={'ellipsis-horizontal-circle'} size={size} color={color} />;
} else if (route.name === 'Analysis') {
return <Ionicons name={'md-analytics'} size={size} color={color} />;
}
},
tabBarActiveTintColor: 'tomato',
tabBarInactiveTintColor: 'gray',
tabBarActiveBackgroundColor: "black",
tabBarInactiveBackgroundColor: "black",
tabBarStyle: {
borderTopColor: "#CCCCCC",
}
})}
>
<Tab.Screen
name="Home"
component={HomeScreen}
options={{
headerShown: false
}}
/>
<Tab.Screen
name="Analysis"
component={AnalysisScreen}
options={{
headerShown: false,
tabBarLabel: "Analysis"
}}
/>
<Tab.Screen
name="UserSettings"
component={UserSettingsScreen}
options={{
headerShown: false,
tabBarLabel: "Settings"
}}
/>
<Tab.Screen
name="NewInformation"
component={NewInformationScreen}
options={{
headerShown: false,
tabBarLabel: "Information"
}}
/>
</Tab.Navigator>
);
}
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Root"
component={Root}
options={{ headerShown: false }}
/>
<Stack.Screen
name="Action"
component={ActionScreen}
options={{ headerShown: false }}
/>
<Stack.Screen
name="ViewUserImages"
component={ViewUserImagesScreen}
options={{
headerShown: true,
title: "Your Images",
headerStyle: {
backgroundColor: "black",
},
headerTitleStyle: {
color: "white",
}
}}
/>
</Stack.Navigator>
</NavigationContainer>
)
};
export default () => {
return (
<DBProvider>
<App />
</DBProvider>
);
};
Analysis.js
import React from 'react';
import { Text, StyleSheet, View, SafeAreaView, ScrollView } from 'react-native';
import HeaderComponent from '../components/HeaderComponent';
const AnalysisScreen = () => {
return (
<>
<HeaderComponent showBack='true' showSettings='false' />
<SafeAreaView style={[styles.container, { backgroundColor: "black" }]} >
<ScrollView>
<Text style={{ color: 'white' }}>Analysis Screen</Text>
</ScrollView>
{/* <NotificationComponent /> */}
</SafeAreaView>
</>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
contentContainer: {
flex: 1,
},
});
export default AnalysisScreen;
This is probably something simple but I just can't get it figured out.
CodePudding user response:
Don't use SafeAreaView, that is preventing your app from taking up the entire screen. Use a regular View instead, this will allow your backgroundColor: "black" styling to work on the bottom portion of your app.