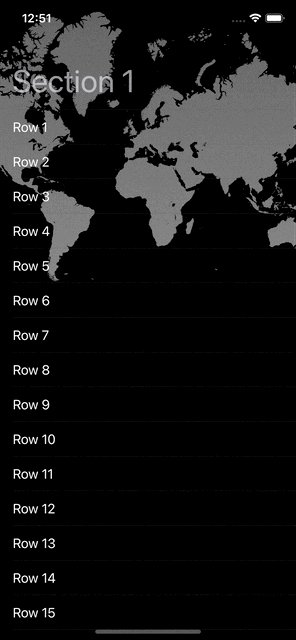
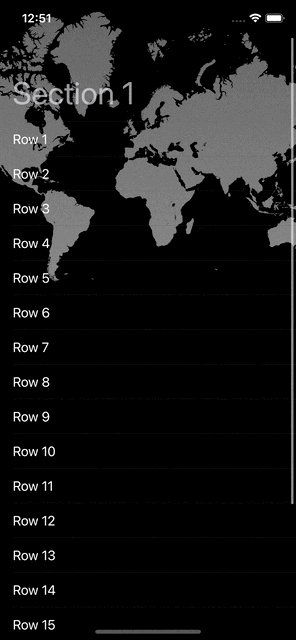
I'm creating a transparent List with transparent rows and section headers.
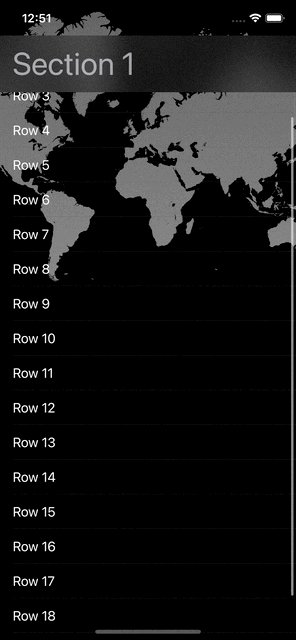
But as soon as the rows slide under the section header, it automatically features a background blur. I understand the sentiment, but would like to opt out.
Did anyone manage to hide it somehow? Leaving the section header background entirely transparent?
struct HeaderView: View {
var body: some View {
ZStack {
Image("Map")
.opacity(0.5)
List {
Section(
header: VStack {
Text("Section 1")
.font(.system(size: 40))
.frame(height: 60)
},
content: {
ForEach(1...20, id: \.self) { eachRowIndex in
Text("Row \(eachRowIndex)")
.listRowBackground(Color.clear)
}
}
)
}
.listStyle(.plain)
.padding(.top, 40)
}
}
}
Preferably iOS 13 SwiftUI, but I'm curious if there is anything to do with it in UIKit as well.
CodePudding user response:
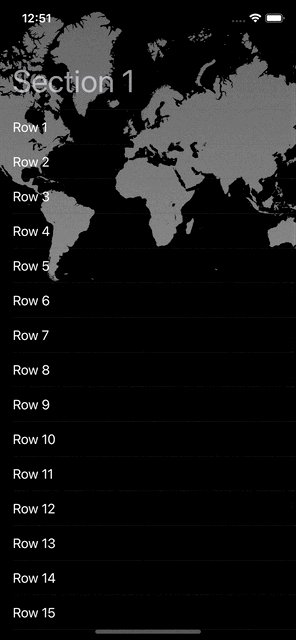
Add empty view to UITableViewHeaderFooterView
struct HeaderView: View {
init() {
UITableViewHeaderFooterView.appearance().backgroundView = UIView() // here
}
// Other code