I'm trying to convert my resume to HTML, and ran into an issue with displaying the text the way I want.
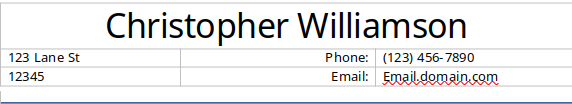
Here is an image from my resume with tables drawn so you can see how the text is aligned
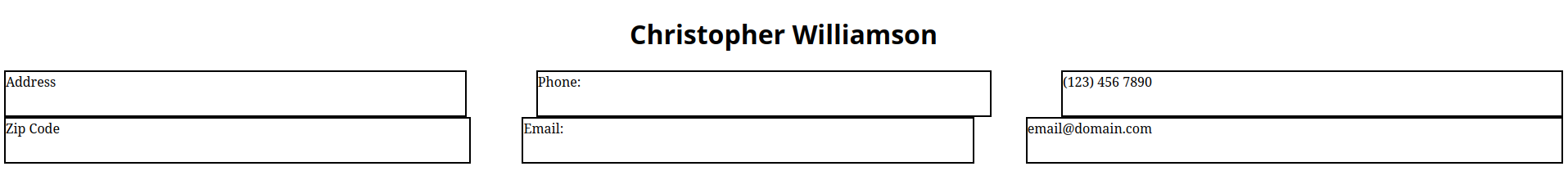
Here is how my HTML currently looks (I have padding and border to simulate table lines but will remove those later)
I've tried giving specific classes to the divs I want to be positioned and using align-self or text-align, and have not been successful.
Here's my HTML and CSS:
.header {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.info {
border: 2px solid black;
padding-right: 500px;
padding-bottom: 30px;
}
.contact {
text-align: right;
}<h1>Christopher Williamson</h1>
<div >
<div > Address </div>
<div > Phone:</div>
<div > (123) 456 7890 </div>
<div > Zip Code </div>
<div > Email:</div>
<div > [email protected] </div>
</div>CodePudding user response:
.header {
display: flex;
flex-wrap: wrap;
border-color: #000000;
border-top: 1px solid;
border-right: 1px solid;
box-sizing: border-box;
}
.info {
flex: 0 0 33.3333%;
max-width: 33.3333%;
border-color: #000000;
border-left: 1px solid;
border-bottom: 1px solid;
padding: 3px 10px;
box-sizing: border-box;
}
.contact {
text-align: right;
}<h1>Christopher Williamson</h1>
<div >
<div > Address </div>
<div > Phone:</div>
<div > (123) 456 7890 </div>
<div > Zip Code </div>
<div > Email:</div>
<div > [email protected] </div>
</div>Not that neat. But if you still want to use flex box. this might help.
CodePudding user response:
I would add the structure of rows in your html and use flex-grow instead of justify-content
Here is an example https://jsfiddle.net/fredklein/q79Lhp3z/4/
I have also removed the 500px padding which prevents hinders the flex layout.
My favorite reference to css flex at https://css-tricks.com/snippets/css/a-guide-to-flexbox/
.row {
display: flex;
flex-wrap: wrap;
}
.info {
flex-grow: 1;
flex-basis: 0;
border: 2px solid black;
padding-bottom: 30px;
}
.contact {
text-align: right;
}<h1>Christopher Williamson</h1>
<div >
<div >
<div > Address </div>
<div > Phone:</div>
<div > (123) 456 7890 </div>
</div>
<div >
<div > Zip Code </div>
<div > Email:</div>
<div > [email protected] </div>
</div>
</div>CodePudding user response:
Instead of simulating a table you could actually use a table. I don’t have my computer at the moment so I will do my best with my phone.
<table>
<tr>
<td>123 ln street</td>
<td>Phone</td>
<td>1234567890</td>
</tr>
<tr>
<td>12345</td>
<td>Email</td>
<td>[email protected]</td>
</tr>
</table>
CodePudding user response:
like I wrote in the comments. This is not a task for Flexbox as yyou have tabular-data. As such you also should use a table which is completely fine and appropiate in your case.
As you insist though on using Flexbox I have a solution for you. All you need to do is to give boxes a width of 100% / 3 using the calc-function and remove the justify-content property. If you use a border or padding, you also have to use the box-sizing: border-box property to ensure a correct calculation.
.header {
display: flex;
flex-wrap: wrap;
}
.info {
border: 2px solid black;
width: calc(100% / 3);
box-sizing: border-box;
}
.contact {
text-align: right;
}<h1>Christopher Williamson</h1>
<div >
<div > Address </div>
<div > Phone:</div>
<div > (123) 456 7890 </div>
<div > Zip Code </div>
<div > Email:</div>
<div > [email protected] </div>
</div>CodePudding user response:
I remove some properties such:
justify-content: space-between;
padding-right: 500px;
padding-bottom: 30px;
Header of information with class contact:
- with
width: 13%&text-align: right
Content: of information with class info:
width: 69%&padding: 8px;
Clean example with tableless:
.header {
display: flex;
flex-wrap: wrap;
}
.info {
width: 69%;
padding: 8px;
border: 1px solid black;
}
.contact {
width: 13%;
text-align: right;
}<h1>Christopher Williamson</h1>
<div >
<div > Address:</div>
<div >Stack Street, 26</div>
<div > Phone:</div>
<div >(123) 456 7890 </div>
<div > Zip Code:</div>
<div >456-7890</div>
<div >Email:</div>
<div >[email protected]</div>
</div>CodePudding user response:
Here's a possible solution without tables, using flex-wrap: wrap for the container and certain pseudo-selectors to have the same thickness of border everywhere, omitting adjacent /double borders (creating a table-like design).
You can add padding right/left to create additional distance between borders and text.
* {
box-sizing: border-box;
}
html,
body {
margin: 0;
}
.header {
display: flex;
flex-wrap: wrap;
}
.info {
width: 33.33%;
border: 1px solid #555;
border-bottom: none;
border-right: none;
}
.info:nth-child(3n) {
border-right: 1px solid #555;
}
.info:nth-last-child(-n 3) {
border-bottom: 1px solid #555;
}
.contact {
text-align: right;
padding-right: 0.5em;
}<h1>Christopher Williamson</h1>
<div >
<div >Address</div>
<div >Phone:</div>
<div >(123) 456 7890</div>
<div >Zip Code</div>
<div >Email:</div>
<div >[email protected]</div>
</div>Acutally I am not sure if you actually want the borders to be visible. If not, it gets a lot simpler:
* {
box-sizing: border-box;
}
.header {
display: flex;
flex-wrap: wrap;
}
.info {
width: 33.33%;
}
.contact {
text-align: right;
padding-right: 0.5em;
}<h1>Christopher Williamson</h1>
<div >
<div >Address</div>
<div >Phone:</div>
<div >(123) 456 7890</div>
<div >Zip Code</div>
<div >Email:</div>
<div >[email protected]</div>
</div>CodePudding user response:
You can set the width of the divs as a calc function 33.33% - margins
Documentation: https://developer.mozilla.org/en-US/docs/Web/CSS/calc