Using CSS Grid I'm trying to create a blurb layout that has 2 columns at the top with 1 full row below.
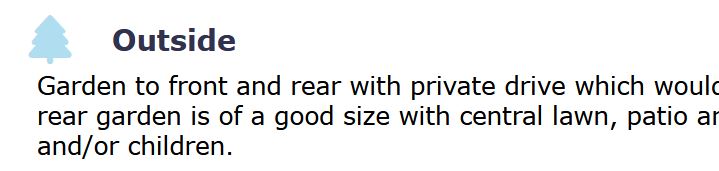
This would allow for FA Icon and Title, with full description underneath, like the image below.
I think I've got the grid layout, but I'm unsure how to make the width of the top 2 columns (icon and title) shift together and auto-fit to the contents?
Would this be easier with firebox?
Thanks,
HMTL
<div >
<div >
<div id="icon"><i ><!--tr--></i></div>
<div id="title"><h3>Title Text</h3></div>
<div id="text">Long Paragraph Text</div>
</div>
</div>
CSS
.main_description_container{
display: block;
height: 100%;
width: 100%;
padding: 0px;
margin: 0px;
}
.description_gridwrapper {
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
gap: 0px;
height: 100%;
}
.description_gridwrapper #icon {
background-color: #68dd99;
grid-row-start: 1;
grid-column-start: 1;
grid-row-end: 2;
grid-column-end: 2;
}
.description_gridwrapper #icon i.fas{
color: #B1DDF1;
font-size: 36px !important;
max-width: 36px !important;
width: 36px !important;
}
.description_gridwrapper #title {
background-color: #D75DDC;
grid-row-start: 1;
grid-column-start: 2;
grid-row-end: 2;
grid-column-end: 3;
color: #31324E;
}
.description_gridwrapper #text {
background-color: #9FDABB;
grid-row-start: 2;
grid-column-start: 1;
grid-row-end: 3;
grid-column-end: 3;
}
CodePudding user response:
Just let the text-block span both columns with grid-column: span 2. See comments within CSS
/* creates a 2 column grid where the first column for the icon only uses as much space as required and the 2nd column the remaining space */
.description_gridwrapper {
display: grid;
grid-template-columns: min-content auto;
}
/* removes the default margin of the title to be in same line as the icon */
#title h3 {
margin: 0;
}
/* lets the tex-block use both columns */
#text {
grid-column: span 2;
}
<div >
<div >
<div id="icon"><i >ICON</i></div>
<div id="title"><h3>Title Text</h3></div>
<div id="text">Long Paragraph Text</div>
</div>
</div>