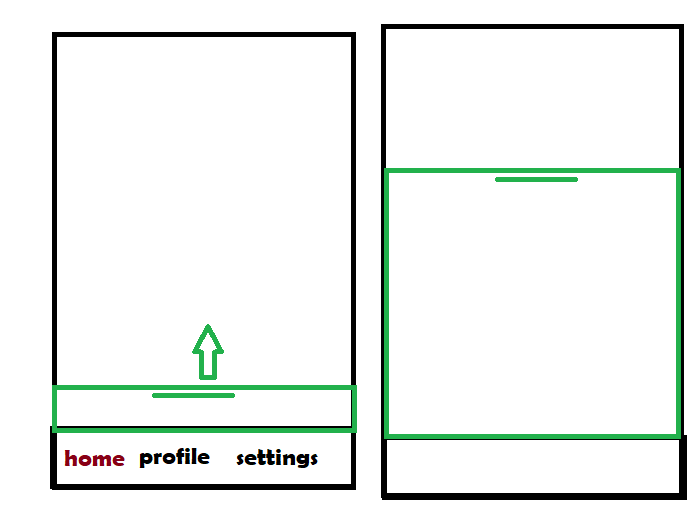
I want to create mobal bottomsheet in flutter. Bottomsheet will be half visible and when the user lifts it up, it will open up to the specified size.
I searched but couldn't find what I wanted. How can I do this without using a plugin
CodePudding user response:
I assume what you are looking for is this DraggableScrollableSheet Widget
https://www.youtube.com/watch?v=Hgw819mL_78
https://medium.flutterdevs.com/draggablescrollablesheet-in-flutter-250e4b356e0e
CodePudding user response:
Use DraggableScrollableSheet instead.
CodePudding user response:
Try using this,bottom_sheet for more here
There is showStickyFlexibleBottomSheet that you can use like this.
showStickyFlexibleBottomSheet(
minHeight: 0,
initHeight: 0.5,
maxHeight: 1,
headerHeight: 200,
context: context,
backgroundColor: Colors.white,
headerBuilder: (BuildContext context, double offset) {
return Container(
...
);
},
builder: (BuildContext context, double offset) {
return SliverChildListDelegate(
<Widget>[...],
);
},
anchors: [0, 0.5, 1],
);