so I've got a question:
My question is a bit complicated but I try to explain it to you...
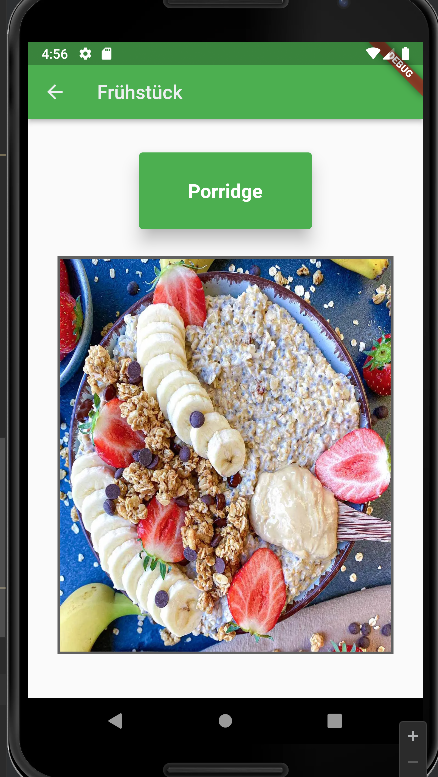
So my App works like that when I tap on the image the image changes and the title too (like Porridge)
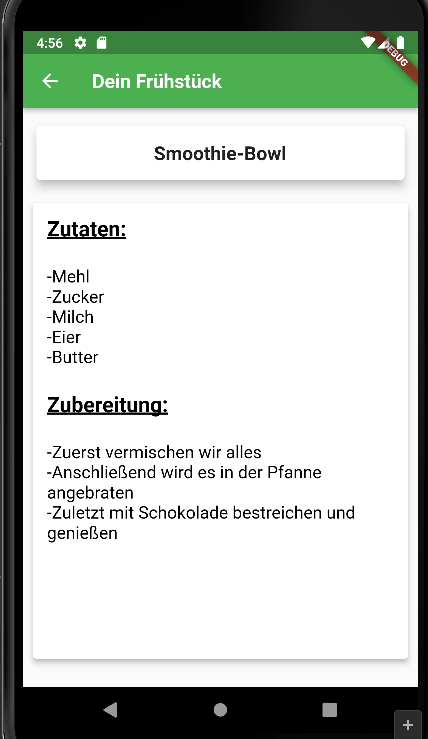
You are able to tap on the title and you come to the second Page but there the title doesn't change that is my problem because I am using the List


Here it is chnaging (first Screenshot):
class DicePage extends StatefulWidget {
const DicePage({Key? key}) : super(key: key);
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int PicNumber = 1;
void changeDiceNumber() {
setState(() {
PicNumber = Random().nextInt(4) 1;
});
}
final List<Sachen> infoBank = [
Sachen(title: "Schoko-Bowl", image: Image.asset("Images/frue1.png"), text: '-Mehl'),
Sachen(title: "Smoothie-Bowl", image: Image.asset("images/frue2.png"), text: '-Zucker'),
Sachen(title: "Porridge", image: Image.asset("images/frue3.png"), text: '-Milch'),
Sachen(title: "Porridge", image: Image.asset("images/frue4.png"), text: '-Eier'),
Sachen(title: "Schoko Mousse", image: Image.asset("images/frue5.png"),text: '-Butter'),
];
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: [
Card(
margin: const EdgeInsets.fromLTRB(50, 35, 50, 0),
elevation: 15,
color: const Color(0xFF4caf50),
child: SizedBox(
height: 80,
width: 180,
child: Center(
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 10, horizontal: 18),
child: GestureDetector(
onTap: () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => Rezept('Dein Frühstück'),
),
);
},
child: Center(
child: Text(infoBank[PicNumber].title,
style: const TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
),
),
),
),
Row(
children: [
Expanded(
child: TextButton(
onPressed: () {
setState(() {
PicNumber ;
});
changeDiceNumber();
print('LeftDiceNumber = $PicNumber');
},
child: Container(
height: 415,
width: 350,
margin: const EdgeInsets.fromLTRB(10, 20, 10, 20),
decoration: BoxDecoration(
border: Border.all(
width: 3,
color: Colors.grey.shade700,
),
),
child: FittedBox(
child: infoBank[PicNumber].image,
fit: BoxFit.fill,
clipBehavior: Clip.hardEdge,
),
),
),
),
],
),
],
),
);
}
}
Here it's not changing it is the code for the second Screenshot:
import 'package:flutter/material.dart';
import 'Sachen.dart';
import 'dart:math';
class Rezept extends StatelessWidget{
final String rezept;
Rezept(this.rezept);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: const Color(0xFF4caf50),
title: Text(rezept),
foregroundColor: Colors.white,
titleTextStyle: const TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20,
),
),
body: RezeptPage(),
);
}
}
class RezeptPage extends StatefulWidget {
const RezeptPage ({Key? key}) : super(key: key);
@override
_RezeptPageState createState() => _RezeptPageState();
}
class _RezeptPageState extends State<RezeptPage> {
int PiNumber = 1;
void changeDiceNumber() {
setState(() {
PiNumber = Random().nextInt(4) 1;
});
}
final List<Sachen> infoBank = [
Sachen(title: "Schoko-Bowl", image: Image.asset("Images/frue1.png"), text: '-Mehl'),
Sachen(title: "Smoothie-Bowl", image: Image.asset("images/frue2.png"), text: '-Zucker'),
Sachen(title: "Porridge", image: Image.asset("images/frue3.png"), text: '-Milch'),
Sachen(title: "Porridge", image: Image.asset("images/frue4.png"), text: '-Eier'),
Sachen(title: "Schoko Mousse", image: Image.asset("images/frue5.png"),text: '-Butter'),
];
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
SizedBox(
child: Padding(
padding: EdgeInsets.fromLTRB(10, 15, 10, 15),
child: Card(
elevation: 8,
child: ListTile(
title: Center(
child: Text(infoBank[PiNumber].title,
style: const TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
),
),
),
),
),
),
),
SizedBox(
width: 350,
height: 500,
child: Card(
elevation: 5,
margin: EdgeInsets.fromLTRB(10, 5, 10, 20),
child: Padding(
padding: EdgeInsets.fromLTRB(15, 15, 10, 0),
child: RichText(text: const TextSpan(
text: 'Zutaten:',
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.black,
fontSize: 22.0,
decoration: TextDecoration.underline,
decorationThickness: 2.0,
),
children: <TextSpan>[
TextSpan(
text: '\n\n-Mehl' '\n-Zucker' '\n-Milch' '\n-Eier' '\n-Butter',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.normal,
decoration: TextDecoration.none,
),
),
TextSpan(
text: '\n\nZubereitung:',
),
TextSpan(
text: '\n\n-Zuerst vermischen wir alles' '\n-Anschließend wird es in der Pfanne angebraten' '\n-Zuletzt mit Schokolade bestreichen und genießen',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.normal,
decoration: TextDecoration.none,
),
),
],
),
),
),
),
),
],
);
}
}
I hope you understand my question and already thank you
CodePudding user response:
You're question really is, how to pass a value, in your case PiNumber, from one screen to the other. That is what you need to do when pushing to the other screen. Here is an article that explains how this works: https://fluttercorner.com/how-to-pass-value-from-one-screen-to-another-screen-using-navigator-in-flutter/
