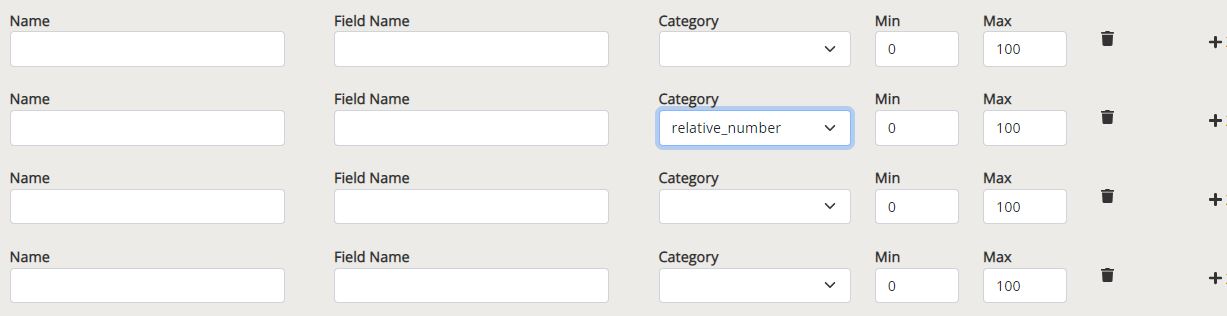
I am having an interface for my admins where they can add fields to a database. If they want to add several fields they can easily add a new line. This is done by cloning via JavaScript. Now there is one dropdown menu and based on the selection from the dropdown I want to write default values to the text-input fields for min[] and max[].
This works fine if I am having just one line. But if I clone it several times and make a selection (e. g. I am selecting the option "relative_number") in just one line (e. g.) the min and max fields are updated in every line. What can I do so that when the drop down is selected in a certain line only the min and max values in the same line are updated?
<div >
<div >
<div >
<div >
<label>Name</label>
<input type="text" name="entity_name[]" value="" style="width: 275px;" id="entity_name[]" />
</div>
<div >
<label>Field Name</label>
<input type="text" name="entity_field_name[]" value="" style="width: 275px;" id="entity_field_name[]" />
</div>
<div >
<label>Category</label>
<select id="entity_field_type[]" name="entity_field_type[]" > <option value=""></option> <option value="absolute_number">absolute_number</option> <option value="relative_number">relative_number</option> <option value="likert_5">likert_5</option> <option value="likert_7">likert_7</option> <option value="string">string</option> </select>
</div>
<div >
<label>Min</label>
<input type="text" id="min[]" name="min[]" value=""/>
</div>
<div >
<label>Max</label>
<input type="text" id="max[]" name="max[]" value=""/>
</div>
<div style="vertical-align: middle;">
<label> </label>
<div style="margin: 0px 10px;">
<i ></i></span>
</div>
</div>
<div style="vertical-align: middle;">
<label> </label>
<div style="margin: 0px 10px;">
<i ></i> <span >Add Line</span>
</div>
</div>
</div><br>
</div>
</div>
<script>
$(document).ready(function () {
$(".add-plus").click(function(){
$(".entities_wrap:last").clone(true).appendTo(".wrapper");
});
$(".plus").click(function(){
$(".entities_wrap:last").clone(true).appendTo(".wrapper");
});
$(".remove-item").click(function () {
$(this).closest(".entities_wrap").remove();
});
});
$('select[id^="entity_field_type"]').on('change', function()
{
var sel_cat = this.value;
if(sel_cat == 'relative_number')
{
$('input[id^="min"]').val("0");
$('input[id^="max"]').val("100");
}
if(sel_cat == 'absolute_number')
{
$('input[id^="min"]').val("0");
$('input[id^="max"]').val("infinite");
}
// For the other options the code should work alike
});
</script>
Tried already different ways to solve it via DOM, identifying parent nodes, siblings and so on but I don't get it working.
Thanks a lot in advance for your help!
CodePudding user response:
While you should definitely look at dynamically modifying the names and id's of your cloned inputs, the issue you are having relates to your selectors for min and max
In the case of your javascript
$('input[id^="min"]').val("0");
$('input[id^="max"]').val("100");
You are selecting all min and max on the page.
You need to find the related min and max, which means finding the closet .row to the select-box and then finding the child min/max
var $row = $(this).closest("div.row");
$row.find('input[id^="min"]').val("0");
$row.find('input[id^="max"]').val("100");
Here is a functioning snippet example.
$(document).ready(function() {
$(".add-plus").click(function() {
$(".entities_wrap:last").clone(true).appendTo(".wrapper");
});
$(".plus").click(function() {
$(".entities_wrap:last").clone(true).appendTo(".wrapper");
});
$(".remove-item").click(function() {
$(this).closest(".entities_wrap").remove();
});
});
$('select[id^="entity_field_type"]').on('change', function() {
var sel_cat = this.value;
var $row = $(this).closest("div.row"); //find the parent row we are in.
if (sel_cat == 'relative_number') {
$row.find('input[id^="min"]').val("0"); //use that row to find the related min
$row.find('input[id^="max"]').val("100"); //use that row to find the related max
}
if (sel_cat == 'absolute_number') {
$row.find('input[id^="min"]').val("0");
$row.find('input[id^="max"]').val("infinite");
}
// For the other options the code should work alike
});<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.0/css/all.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<div >
<div >
<div >
<label>Name</label>
<input type="text" name="entity_name[]" value="" style="width: 275px;" id="entity_name[]" />
</div>
<div >
<label>Field Name</label>
<input type="text" name="entity_field_name[]" value="" style="width: 275px;" id="entity_field_name[]" />
</div>
<div >
<label>Category</label>
<select id="entity_field_type[]" name="entity_field_type[]" >
<option value=""></option>
<option value="absolute_number">absolute_number</option>
<option value="relative_number">relative_number</option>
<option value="likert_5">likert_5</option>
<option value="likert_7">likert_7</option>
<option value="string">string</option>
</select>
</div>
<div >
<label>Min</label>
<input type="text" id="min[]" name="min[]" value="" />
</div>
<div >
<label>Max</label>
<input type="text" id="max[]" name="max[]" value="" />
</div>
<div style="vertical-align: middle;">
<label> </label>
<div style="margin: 0px 10px;">
<i ></i></span>
</div>
</div>
<div style="vertical-align: middle;">
<label> </label>
<div style="margin: 0px 10px;">
<i ></i> <span >Add Line</span>
</div>
</div>
</div><br>
</div>
</div>