I have on my development machine (Windows 10 Pro) and the IIS Web Server installed.
I used VS 2017 to develop a .NET web application. It works fine when it is run in VS. The menu links find their correct action methods. It performs as expected.
I have a problem in IIS whereby I have published the .NET (.NET framework 4.8) web application.
The publish to IIS created the folder on my C drive: inetpub\wwwroot\ProfileAndOrBlog.
I launch the web app in the browser with this URL: http://localhost/ProfileAndOrBlog.
I then sign into the web app using a top menu item just fine. That menu link is coded in the view as:
<li>@Html.ActionLink("Sign In", "SignIn", "SignIn", routeValues: null, htmlAttributes: new { id = "signinBtn", @class = "btn btn-primary my-signin-btn" })</li>
The URL generated is: http://localhost/ProfileAndOrBlog/SignIn/SignIn
After sign in, I get this page.
The URL generated is: http://localhost/ProfileAndOrBlog/User
I can now click on any side bar menu (a function of the app) - a link.
When I use the side bar menu link 'Make Suggestions' coded in the view as:
<a href="/UserSuggestionMaint/Index"><i ></i> Make Suggestions</a>
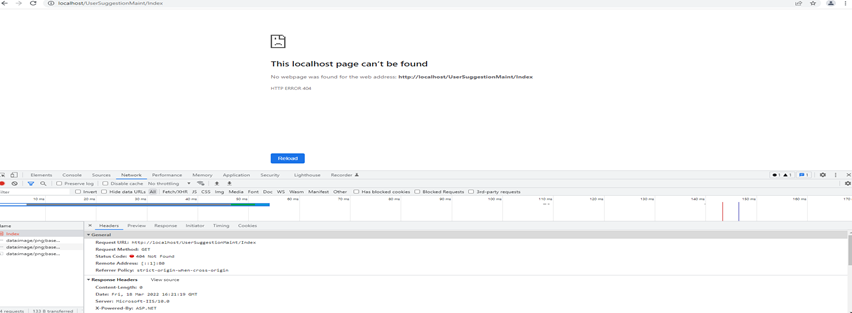
I get a 'This localhost page can't be found'.
The URL generated is: http://localhost/UserSuggestionMaint/Index.
It does not have the ProfileAndOrBlog/ as part of the route.
Note: if I manually add in the missing part of the route to the URL, it works.
http://localhost/ProfileAndOrBlog/UserSuggestionMaint/Index
So, why is that route part missing?
CodePudding user response:
I don't quite get your question but it seems your problem is simply about routes.
When using links
<li>@Html.ActionLink("Sign In", "SignIn", "SignIn", routeValues: null, htmlAttributes: new { id = "signinBtn", @class = "btn btn-primary my-signin-btn" })</li>
Simply means it should display "Sign In" on a button and the link will be mapped to something like below: "/SignIn/SignIn" and "/UserSuggestionMaint/Index"
In simple terms routes are usually "/Controller/action" in MVC.
So make sure you are referencing the right action method and it will work.
Using "/UserSuggestionMaint/Index" means the controller should be something like UserSuggestionMaintController and the Index action which will render the Index View.
CodePudding user response:
Something you need to know about using absolute and relative paths in hyperlink <a href>,
Beginning with http:// or //. The browser will resolve the link as an absolute URL.
Beginning with a single /. The browser will resolve the link as
relative to the domain.Beginning with text. The browser will resolve the link as relative to the page.
Beginning with #. The browser will look for an HTML element on the
same page (by ID) and scroll to it if found.
So when you use <a href="/UserSuggestionMaint/Index">, it adds this content after domian not current url.
But when you use @Html.ActionLink, it returns a specified link text according to an anchor element.
In my test, I use @Html.ActionLink in layout page. When I set the MVC application as a separate site, @Html.ActionLink generates a hyperlink likes this:
If I set the MVC applciation as a sub application under a site, it likes this:

Part of /ProfileAndOrBlog url is necessary so that IIS can know which application you want to access. Then asp.net route can know UserSuggestionMaint is controller and index is action.
The solution is:
- Not use relative URL of hyperlink but absolute URL.
<a href="http://domain name/ProfileAndOrBlog/UserSuggestionMaint/Index">. - Deploy the mvc application as a separate site not a sub application under default web site.
- Not use but
@Html.ActionLinkto dynamically generate a hyperlink.