I try to create a report in html that will be converted to pdf.
My issue is I'm not able to align
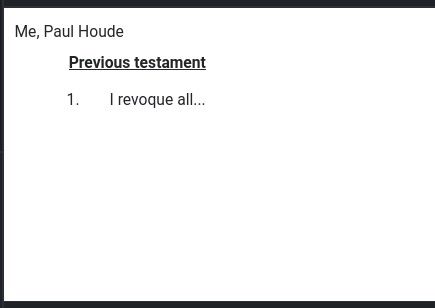
1.
with Me, Paul Houde
and I revoque all... with Previous..
Seem like margin-left have no effect.
@page {
size: letter portrait;
}
.new-page {
page-break-after: always;
}
@font-face {
font-family: 'Liberation Serif, serif';
}
ol {
margin-left: 0cm;
}
li {
list-style-position: inside;
padding: 0;
}<p align="center" style="line-height: 100%; margin-bottom: 0cm; font-weight: bold;font-size:9pt" th:text="#{testament.document.title(${testament.testamentDocument.testamentOwner.owner.firstname}, ${testament.testamentDocument.testamentOwner.owner.lastname})}"></p>
<p style="line-height: 100%; margin-bottom: 0cm; font-size:9pt">Me, Paul Houde</p>
<p style="line-height: 100%; margin-left: 1.1cm; margin-bottom: 0cm; font-size:9pt;"><u><b>Previous testament</b></u></p>
<ol>
<li style="line-height: 100%; font-size: 9pt;">I revoque all...</li>
</ol>an example here https://jsfiddle.net/2eu903n7/
CodePudding user response:
I remember an old trick where you needed to put the font-size to 0 on the parent block (here <ol>) and put it back to the one you need afterward on the child item.
CodePudding user response:
I didn't understand where to put the space
padding-left: 0; list-style-position: inside;
Code:
@page {
size: letter portrait;
}
.new-page {
page-break-after: always;
}
@font-face {
font-family: 'Liberation Serif, serif';
}
ol {
padding-left: 0;
list-style-position: inside;
}
li {
list-style-position: inside;
padding: 0;
}<p align="center" style="line-height: 100%; margin-bottom: 0cm; font-weight: bold;font-size:9pt" th:text="#{testament.document.title(${testament.testamentDocument.testamentOwner.owner.firstname}, ${testament.testamentDocument.testamentOwner.owner.lastname})}"></p>
<p style="line-height: 100%; margin-bottom: 0cm; font-size:9pt">Me, Paul Houde</p>
<p style="line-height: 100%; margin-left: 1.1cm; margin-bottom: 0cm; font-size:9pt;"><u><b>Previous testament</b></u></p>
<ol>
<li style="line-height: 100%; font-size: 9pt;">I revoque all...</li>
</ol>