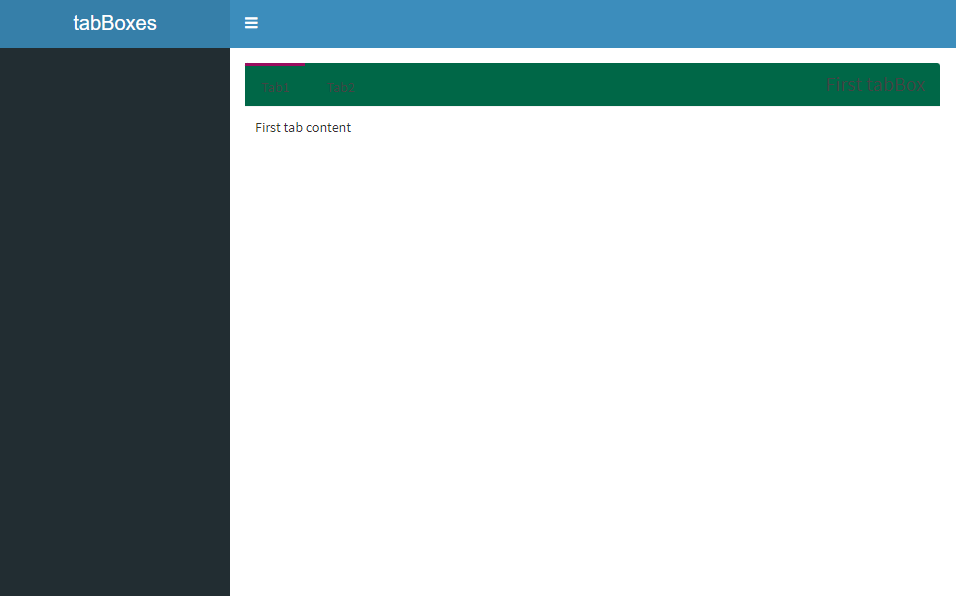
I have shiny application with tabBox as shown below:
library(shiny)
library(shinydashboard)
body <- dashboardBody(
fluidRow(tags$style(".nav-tabs {
background-color: #006747;
}
.nav-tabs-custom .nav-tabs li.active:hover a, .nav-tabs-custom .nav-tabs li.active a {
background-color: transparent;
border-color: transparent;
}
.nav-tabs-custom .nav-tabs li.active {
border-top-color: #990d5e;
}
.content-wrapper {
background-color: #FFF;
}"),
tabBox(
title = "First tabBox",
# The id lets us use input$tabset1 on the server to find the current tab
id = "tabset1", height = "250px",
tabPanel("Tab1", "First tab content"),
tabPanel("Tab2", "Tab content 2")
)
))
shinyApp(
ui = dashboardPage(
dashboardHeader(title = "tabBoxes"),
dashboardSidebar(),
body
),
server = function(input, output) {
}
)
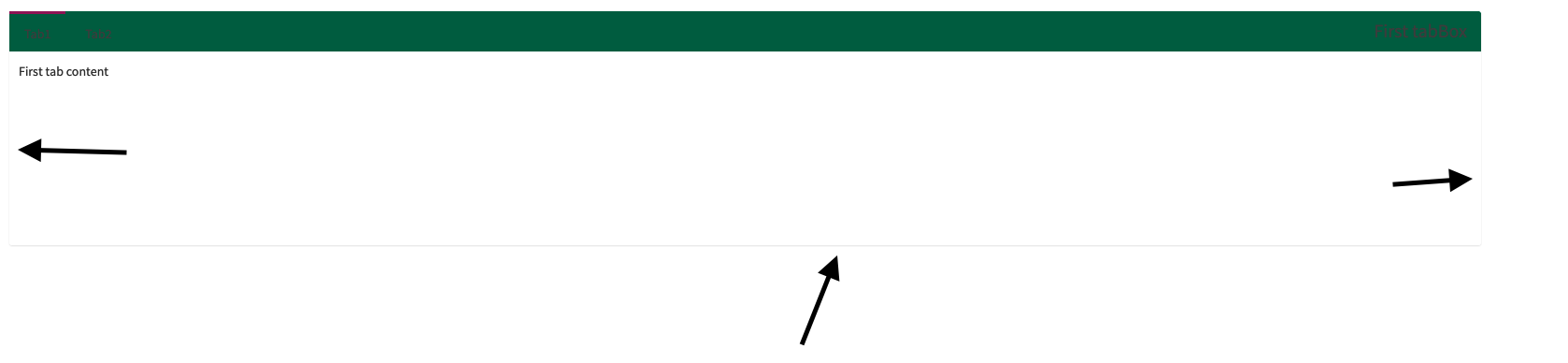
I would like to hide/remove the grey border lines of the tabBox on all sides as indicated by arrows in the picture.
Could someone help which CSS class has to be used to make this change?
CodePudding user response:
You can set box-shadow: none; for class .nav-tabs-custom:
library(shiny)
library(shinydashboard)
body <- dashboardBody(
fluidRow(tags$style(".nav-tabs {
background-color: #006747;
}
.nav-tabs-custom .nav-tabs li.active:hover a, .nav-tabs-custom .nav-tabs li.active a {
background-color: transparent;
border-color: transparent;
}
.nav-tabs-custom .nav-tabs li.active {
border-top-color: #990d5e;
}
.content-wrapper {
background-color: #FFF;
}
.nav-tabs-custom {
box-shadow: none;
}
"),
tabBox(
title = "First tabBox",
# The id lets us use input$tabset1 on the server to find the current tab
id = "tabset1", height = "250px",
tabPanel("Tab1", "First tab content"),
tabPanel("Tab2", "Tab content 2")
)
))
shinyApp(
ui = dashboardPage(
dashboardHeader(title = "tabBoxes"),
dashboardSidebar(),
body
),
server = function(input, output) {}
)