I'm developing an application with a FAB on the navigation bar, and when the keyboard appears FAB goes up with the keyboard. I want FAB to stay in the navigation bar as a fixed location.
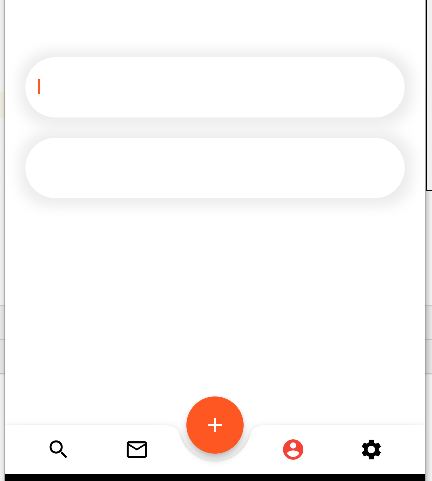
Normal UI
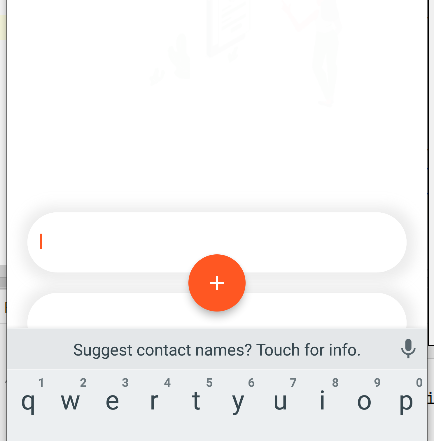
With Keyboard
I've tried using keyboard_visibility: ^0.5.6 as mentioned in the earlier question. Flutter: Floating action button fixed location
However this plugin is deprecated, so I'm not able to use it.
This is the code related to FAB button.
@override
Widget build(BuildContext context) => Scaffold(
extendBody: true,
body: IndexedStack(
children: pages,
index: index,
),
bottomNavigationBar: TabBarMaterialWidget(
index: index,
onChangedTab: onChangedTab,
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () => print('Hello'),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
);
void onChangedTab(int index) {
setState(() {
this.index = index;
});
}
What needs to be done to solve this ? (If there is any other plugin like the above please let me know how to use it to solve this issue / or any other method)
CodePudding user response:
From the docs:
bool? resizeToAvoidBottomInset
if there is an onscreen keyboard displayed above the scaffold, the body can be resized to avoid overlapping the keyboard, which prevents widgets inside the body from being obscured by the keyboard.
return Scaffold(
resizeToAvoidBottomInset: false,
...
CodePudding user response:
you have to put the FAB inside the bottomNavigationBar then it will be located at the bottom always.