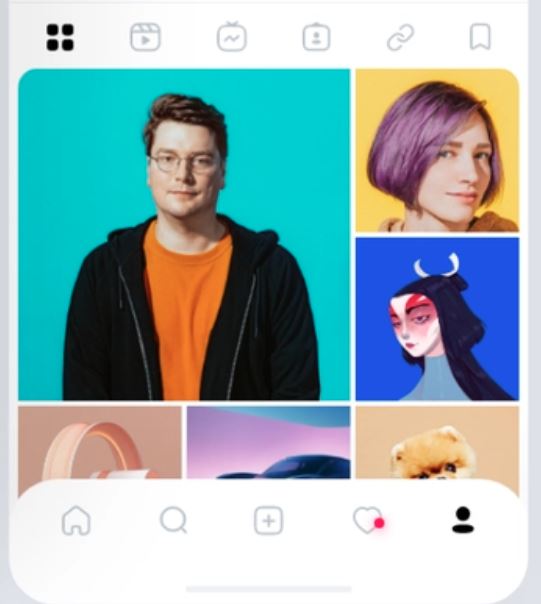
How can I archive this design? I just need the first row to show it like this.
I used flutter_staggered_grid_view package to show images like this..
StaggeredGridView.countBuilder(
shrinkWrap: true,
// physics: NeverScrollableScrollPhysics(),
primary: false,
padding: EdgeInsets.all(10),
itemCount: postModal.follower.length,
crossAxisCount: 4,
staggeredTileBuilder: (int index) =>
StaggeredTile.count(1, index.isEven ? 2 : 3),
mainAxisSpacing: 2.0,
crossAxisSpacing: 2.0,
itemBuilder: (BuildContext context, int index) {
return Container();
},
)
CodePudding user response:
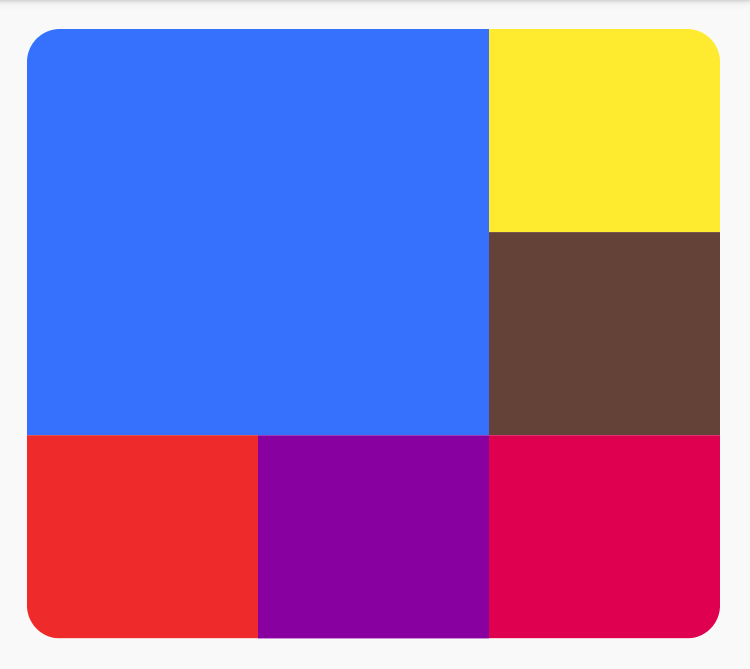
You could also use Expanded widgets leveraging their flex capabilities to achieve something like this:
They will be behave in an flexible way as you stretch them; and you can use the child Container widgets and set their DecorationImage property to set images as background images.
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(30),
child: ClipRRect(
borderRadius: BorderRadius.circular(30),
child: Column(children: [
Expanded(
flex: 2,
child: Row(children: [
Expanded(flex: 2, child: Container(color: Colors.blueAccent)),
Expanded(child: Column(children: [
Expanded(child: Container(color: Colors.yellow)),
Expanded(child: Container(color: Colors.brown)),
]))
])),
Expanded(
child: Row(children: [
Expanded(child: Container(color: Colors.red)),
Expanded(child: Container(color: Colors.purple)),
Expanded(child: Container(color: Colors.pink))
]))
])));
}
}
CodePudding user response:
You can follow this reference https://codingwithdhrumil.com/2021/10/flutter-staggered-grid-view-example.html, https://pub.dev/packages/flutter_staggered_animations