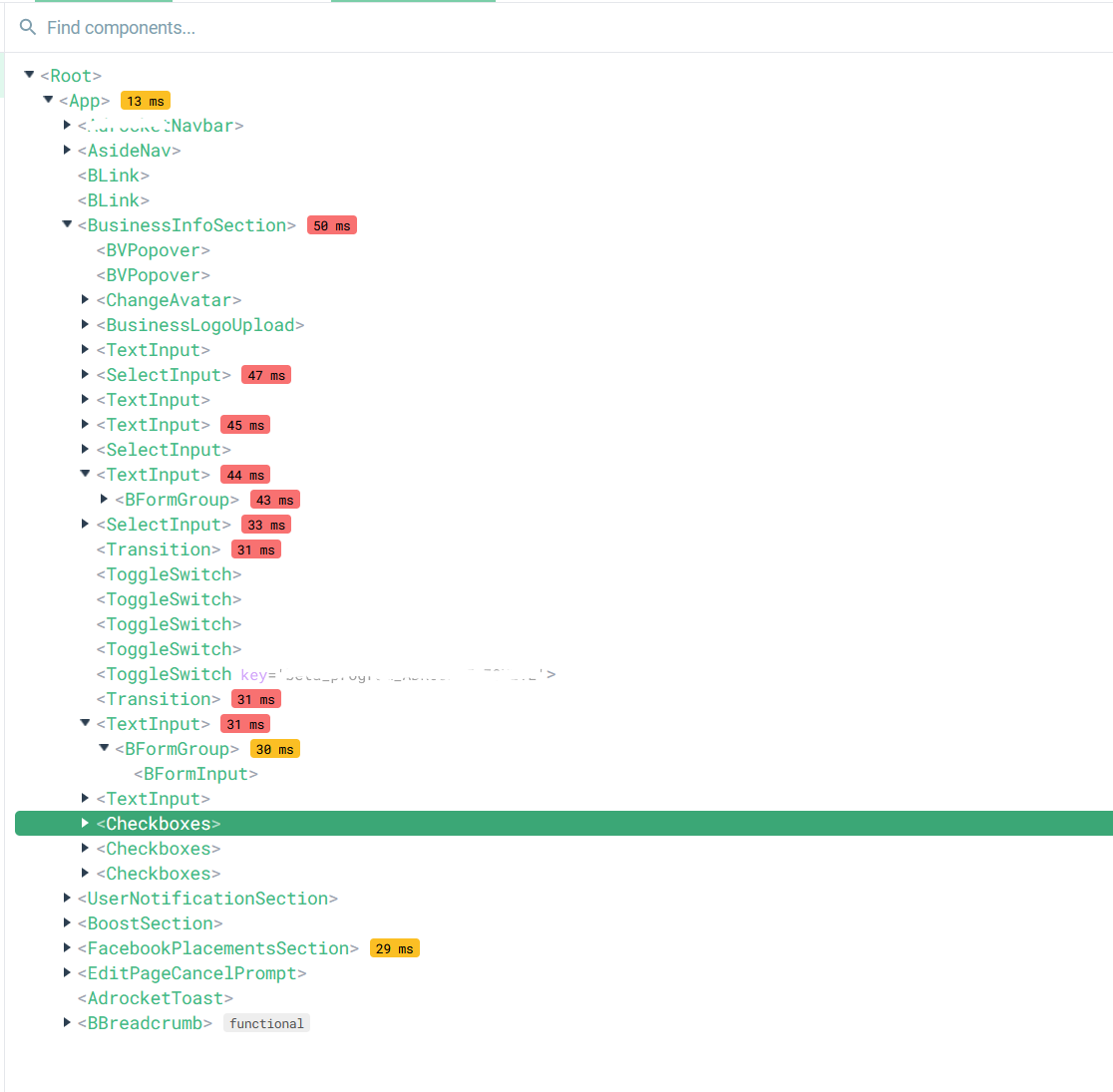
Does anyone have an insights or a resource for a feature in the Vue Dev Tools? On the components pane it shows my components and then these little red and yellow squares with what I am assuming is the component's performance.
When I first load the app they don't appear but for example I update an text input component which validates its own format when a user types in a new value. This updates a Vuex store and/or a computed property but what confuses me is why the whole thing lights up like an angry Christmas tree. The unrelated components show these performance numbers.
When I check the mutations in the Vuex history I am only updating the one item.
I did my best to search around before asking, but was unable to find anything for this feature. There is not a lot of good resources in general for Vue dev tools which is a little surprising since the usually have great documentation.
CodePudding user response:
Vue DevTools measures the duration of some of the component's lifecycle hooks (including created, mounted, and destroyed). It displays a colored performance tag next to a component if the duration exceeds a threshold to flag potential performance issues (

I couldn't reproduce the green tag, but I think that might be intentionally hidden to avoid unnecessary noise.
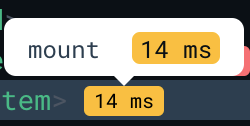
Hovering the colored tags reveals a tooltip that shows the name of the associated lifecycle hook for the measurement:
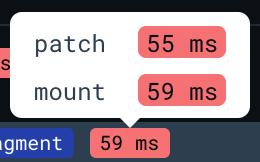
And there can be multiple measurements in one tooltip:
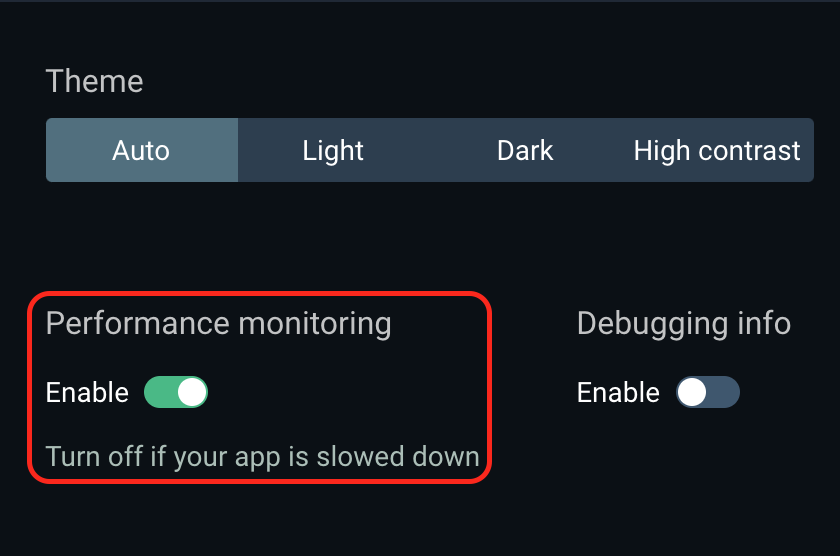
These tags can be disabled via Global Settings > Performance Monitoring (after disabling, you might have to restart Vue DevTools to clear the tags):