I am using Bootstrap 5 and is trying to have a modal appear when a button is clicked. I have this hyperlink as a button
<a id="settlement_Delete" data-bs-toggle="modal" data-bs-target="#deleteConfirmationModal">
<i aria-hidden="true"></i>Delete
</a>
I have the modal defined like this
<div id="deleteConfirmationModal" tabindex="-1" role="dialog">
<div role="document">
<div >
<div >
<h2 >Delete Confirmation</h2>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div >
Are you sure you want to delete this item?
</div>
<div >
<button id="closeDeleteConfirmation" type="button" data-bs-dismiss="modal">Cancel</button>
<button type="button" onclick="Delete()">Delete</button>
</div>
</div>
</div>
</div>
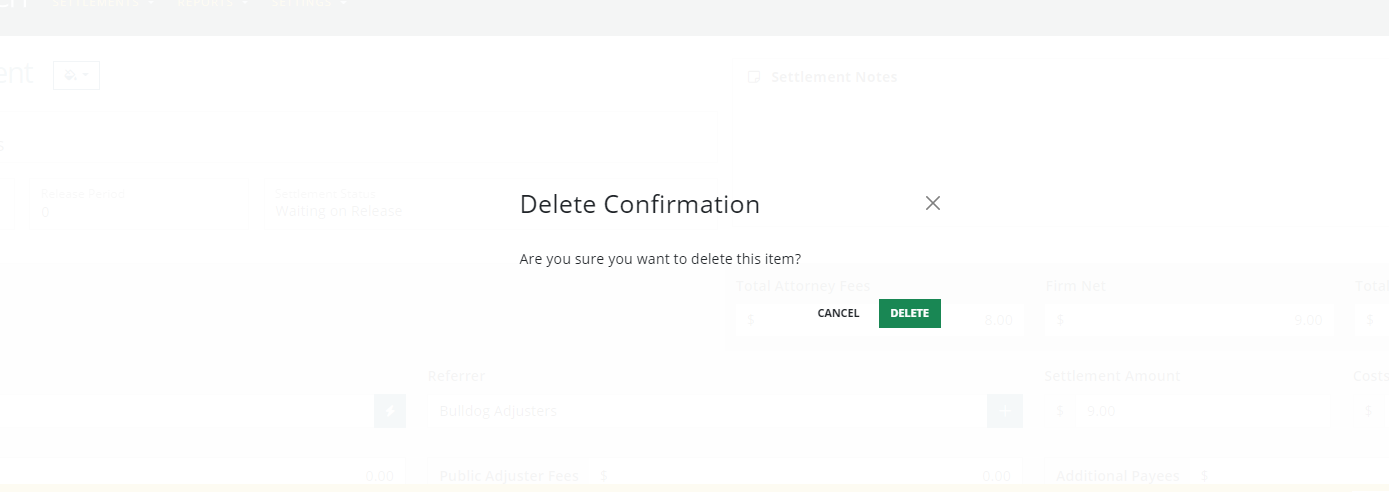
The problem is that when the modal appears the background is hidden and the modal covers the entire screen (see image below) vs a dialogue box like the example on thier site. I suspect that I am missing some css or javascript but is unable to track down what is missing. Any suggestion on how to proceeed/ troubleshoot?
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity=
// Required
@import "../lib/bootstrap-5.1.3/scss/functions";
@import "../lib/bootstrap-5.1.3/scss/variables";
@import "../lib/bootstrap-5.1.3/scss/mixins";
// Variable Overrides
@import '_config/variables';
// Required
@import "../lib/bootstrap-5.1.3/scss/utilities";
// Bootstrap Framework
@import "../lib/bootstrap-5.1.3/scss/root";
@import "../lib/bootstrap-5.1.3/scss/reboot";
@import "../lib/bootstrap-5.1.3/scss/type";
@import "../lib/bootstrap-5.1.3/scss/images";
@import "../lib/bootstrap-5.1.3/scss/containers";
@import "../lib/bootstrap-5.1.3/scss/grid";
@import "../lib/bootstrap-5.1.3/scss/tables";
@import "../lib/bootstrap-5.1.3/scss/forms";
@import "../lib/bootstrap-5.1.3/scss/buttons";
@import "../lib/bootstrap-5.1.3/scss/transitions";
@import "../lib/bootstrap-5.1.3/scss/dropdown";
@import "../lib/bootstrap-5.1.3/scss/button-group";
@import "../lib/bootstrap-5.1.3/scss/nav";
@import "../lib/bootstrap-5.1.3/scss/navbar";
@import "../lib/bootstrap-5.1.3/scss/card";
@import "../lib/bootstrap-5.1.3/scss/alert";
@import "../lib/bootstrap-5.1.3/scss/accordion";
@import "../lib/bootstrap-5.1.3/scss/breadcrumb";
@import "../lib/bootstrap-5.1.3/scss/pagination";
@import "../lib/bootstrap-5.1.3/scss/badge";
@import "../lib/bootstrap-5.1.3/scss/alert";
@import "../lib/bootstrap-5.1.3/scss/progress";
@import "../lib/bootstrap-5.1.3/scss/list-group";
@import "../lib/bootstrap-5.1.3/scss/close";
@import "../lib/bootstrap-5.1.3/scss/toasts";
@import "../lib/bootstrap-5.1.3/scss/modal"; <--------- modal
@import "../lib/bootstrap-5.1.3/scss/tooltip";
@import "../lib/bootstrap-5.1.3/scss/popover";
@import "../lib/bootstrap-5.1.3/scss/carousel";
@import "../lib/bootstrap-5.1.3/scss/spinners";
@import "../lib/bootstrap-5.1.3/scss/offcanvas";
// Helpers
@import "../lib/bootstrap-5.1.3/scss/helpers";
// Utilities
@import "../lib/bootstrap-5.1.3/scss/utilities/api";
CodePudding user response:
I think you are missing the bootsrap.css as your html code is working fine.
<a id="settlement_Delete" data-bs-toggle="modal" data-bs-target="#deleteConfirmationModal">
<i aria-hidden="true"></i>Delete
</a>
<div id="deleteConfirmationModal" tabindex="-1" role="dialog">
<div role="document">
<div >
<div >
<h2 >Delete Confirmation</h2>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div >
Are you sure you want to delete this item?
</div>
<div >
<button id="closeDeleteConfirmation" type="button" data-bs-dismiss="modal">Cancel</button>
<button type="button" onclick="Delete()">Delete</button>
</div>
</div>
</div>
</div>
Please check the running fiddle
CodePudding user response:
From reading the question, your entire issue seems to be based around having a full screen modal rather than a tiny box that appears in the middle of the screen. I think this is because you are using modal-dialog-lg. Try modal-dialog-sm and see how that looks.
<div role="document">