Basically the same thing as https://www.w3schools.com/tags/tryit.asp?filename=tryhtml5_ev_onkeyup
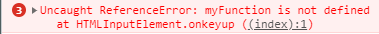
But I am getting this error for some reason.
HTML
<nb-card>
<nb-card-header>
Enter your name:
</nb-card-header>
<nb-card-body>
<input type="text" id="fname" onkeyup="myFunction()">
</nb-card-body>
<script>
function myFunction() {
var x = document.getElementById("fname");
x.value = x.value.toUpperCase();
}
</script>
</nb-card>


Same error without the nebular library: HTML
<html>
<body>
Enter your name:
<input type="text" id="fname" onkeyup="myFunction()">
<script>
function myFunction() {
var x = document.getElementById("fname");
x.value = x.value.toUpperCase();
}
</script>
</body>
</html>
Does anyone know why? Thanks.
I have tried many other stack overflow solutions and they do not work. I am hoping to not use JQuery. This should have worked but it doesn't. I follow the other W3 School examples and get the same error.
CodePudding user response:
your code seems to work fine here. What's the problem?
<nb-card>
<nb-card-header>
Enter your name:
</nb-card-header>
<nb-card-body>
<input type="text" id="fname" onkeyup="myFunction()">
</nb-card-body>
<script>
function myFunction() {
var x = document.getElementById("fname");
x.value = x.value.toUpperCase();
}
</script>
</nb-card>CodePudding user response:
This isn't how to code in AngularJS. Make use of the platform's baked-in functionality - like using ng-click, ng-model and ng-keyup
In this case, I think the solution is as easy as using a CSS class to force the uppercase, but still, I hope this helps.
angular.module('myApp', [])
.controller('myCtrl', ['$scope', '$http', function($scope, $http) {
$scope.fname = "";
$scope.myFunction = function() {
console.log($scope.fname)
}
}]);.ucase {
text-transform: uppercase;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.7.5/angular.min.js"></script>
<div ng-app="myApp" ng-controller="myCtrl">
<nb-card>
<nb-card-header>
Enter your name:
</nb-card-header>
<nb-card-body>
<input type="text" ng-model="fname" class='ucase' ng-keyup="myFunction()">
</nb-card-body>
</nb-card>
</div>