
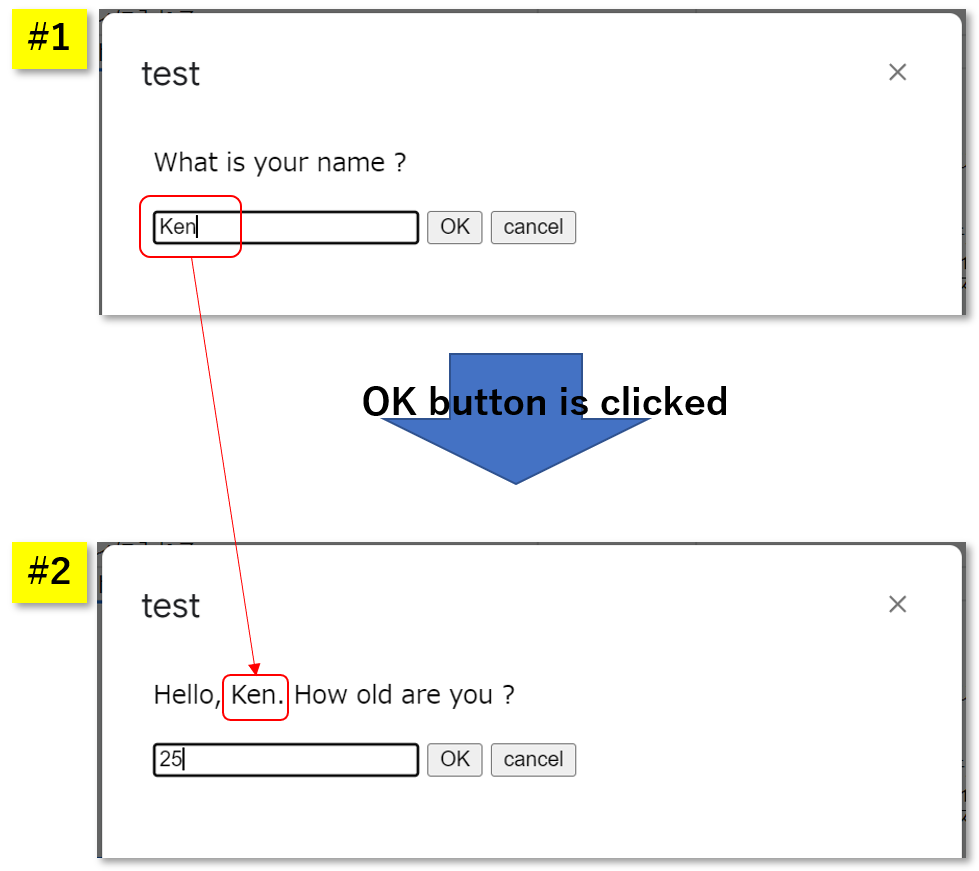
I want to create a chain of dialog as shown above, using HtmlService in GoogleAppsScript.
I already know how to create it by preparing multiple HTML files.
But now, I'm wondering if it can be achieved by preparing ONLY ONE HTML file.
If you know the solution, please let me know.
The original spreadsheet and my code is available in https://docs.google.com/spreadsheets/d/1z4bF0lKuofZO6c9VM1DTT82T3C4ypiiWYq5QkA3NNOw/edit?usp=sharing. please copy in your google drive.
(I'm sorry if there are any difficult-to-read parts...)
My code: test.gs
const ui = SpreadsheetApp.getUi();
const template = HtmlService.createTemplateFromFile('dialog');
function func(){
template.textForForm_1 = 'What is your name ?';
template.textForForm_2 = 'Dummy Text for Form2'; //form_2 in HTML is initially non-displayed but exist. So dummy text has to be prepared.
ui.showModalDialog(template.evaluate(),'test');
}
function func02(name) {
template.textForForm_1 = 'Dummy Text for Form1';
template.textForForm_2 = `Hello, ${name}. How old are you ?`;
//By the code below, create another dialog ...it is not what i want to realize.
//I wonder if there is any command refresh the html only..
ui.showModalDialog(template.evaluate(),'test');
}
dialog.html
<!DOCTYPE html>
<html lang="ja">
<head>
<base target="_top">
<style>
#form_2 {
display: none;
}
</style>
</head>
<body>
<div id="form_1">
<p><?=textForForm_1 ?></p>
<input type="text" id="userName">
<input type="button" id="ok_1" value="OK">
<input type="button" value="cancel" onclick="google.script.host.close()">
</div>
<div id="form_2">
<p><?=textForForm_2 ?></p>
<input type="number" min="0" max="100" id="age">
<input type="button" id="ok_2" value="OK">
<input type="button" value="cancel" onclick="google.script.host.close()">
</div>
</body>
<script>
document.getElementById("ok_1").onclick = function(){
document.getElementById("form_1").style.display = "none";
const userName = document.getElementById("userName").value;
google.script.run.func02(userName);
document.getElementById("form_2").style.display = "block";
}
</script>
</html>
Result A new dialog is generated instead of switching from Form 1 to Form 2.
CodePudding user response:
In your situation, how about the following modification?
Modification points:
- I think that in your script, when
func02is run,dialogis reopened usingtemplate.textForForm_1 = 'Dummy Text for Form1';andtemplate.textForForm_2 = `Hello, ${name}. How old are you ?`;. In that time,<div id="form_2">isdisplay: none. - When 1st button is clicked,
document.getElementById("form_2").style.display = "block";is run beforegoogle.script.run.func02(userName);is finished.
Modified script:
HTML&Javascript:
<!DOCTYPE html>
<html lang="ja">
<head>
<base target="_top">
<style>
<?!= sample ?> {
display: none;
}
</style>
</head>
<body>
<div id="form_1">
<p><?= textForForm_1 ?></p>
<input type="text" id="userName">
<input type="button" id="ok_1" value="OK">
<input type="button" value="cancel" onclick="google.script.host.close()">
</div>
<div id="form_2">
<p><?= textForForm_2 ?></p>
<input type="number" min="0" max="100" id="age">
<input type="button" id="ok_2" value="OK">
<input type="button" value="cancel" onclick="google.script.host.close()">
</div>
</body>
<script>
document.getElementById("ok_1").onclick = function(){
document.getElementById("form_1").style.display = "none";
const userName = document.getElementById("userName").value;
google.script.run.withSuccessHandler(_ => {
document.getElementById("form_2").style.display = "block";
}).func02(userName);
}
</script>
</html>
Google Apps Script:
const ui = SpreadsheetApp.getUi();
const template = HtmlService.createTemplateFromFile('dialog');
function func() {
template.textForForm_1 = 'What is your name ?';
template.textForForm_2 = 'Dummy Text for Form2';
template.sample = "#form_2";
ui.showModalDialog(template.evaluate(), 'test');
}
function func02(name) {
template.textForForm_1 = 'Dummy Text for Form1';
template.textForForm_2 = `Hello, ${name}. How old are you ?`;
template.sample = "#form_1";
ui.showModalDialog(template.evaluate(), 'test');
}
