I am having an issue and well javascript is not my strong point. I am making a form that would be used to keep player stats in a game and was trying to automate some of the math that would be done on click for every time the player's turn comes around.
I managed to do the first code to work with on-blur in text boxes for the max health to increase or decrease as clothing items are used and taken off, this code worked fine so I tried changing it for the power given on the player's turn on click of a button. It's basically the same code set to different fields that had worked before but instead of on-blur of a text box, I just set a button to run the code on the click.
<button onclick="pta()">Click on your turn</button>
I see it work for a split second before all textboxes reset to empty or default. The javascript I am using is
<script>
function pta()
{
var pass1 = parseInt(document.getElementById("pass1").value);
var pass2 = parseInt(document.getElementById("pass2").value);
var pass3 = parseInt(document.getElementById("pass3").value);
var pass4 = parseInt(document.getElementById("pass4").value);
var car1 = parseInt(document.getElementById("car1").value);
var car2 = parseInt(document.getElementById("car2").value);
var car3 = parseInt(document.getElementById("car3").value);
var car4 = parseInt(document.getElementById("car4").value);
document.getElementById("aura").value = car1 car2 car3 car4 - pass1 pass2 - pass3 - pass4;
}
</script>
I saw the code work for a very split second by making the correct number appear in the aura text box, at least for addition, have not tried the subtraction for the pass ones yet but I believe the code is working. I am just having a hard time finding any way to prevent the on-click of this function from clearing and resetting everything else.
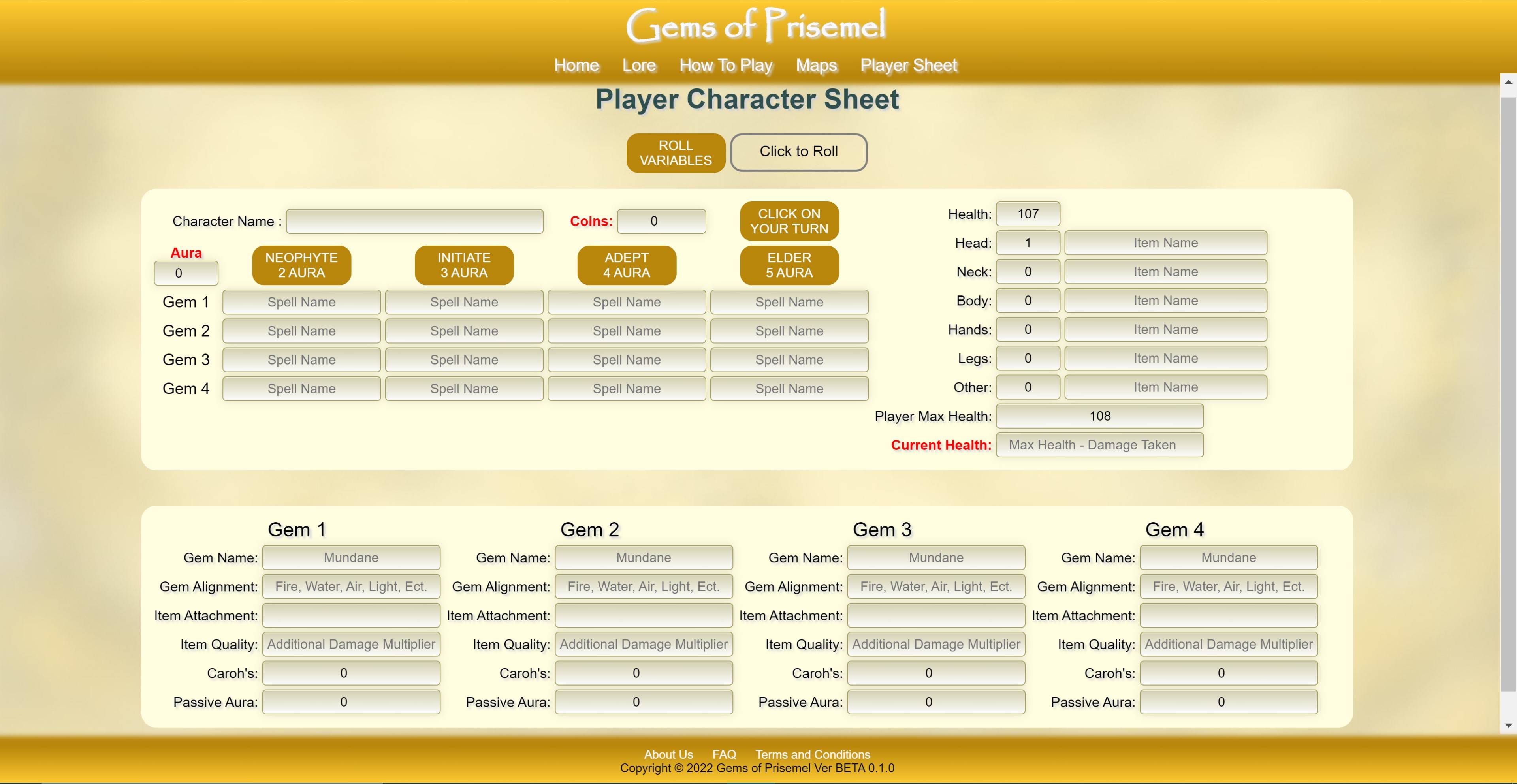
All the information this code pulls is from a textbox or numberbox, there is preset value of at least "0". I have attached a picture of what I am working on. The code for "health: and "head-other" will add and display the results in "Player Max Health" with on-blur with no issues. (I have a seperate script on each box to prevent anything but numbers from being entered to prevent issues).
All I am trying to do is is to take the 4 lines that says "Caroh's", add them up, then take the 4 lines that says "Passive Aura" and subtract those then add that to what ever number is in the aura box. I also just realized I need to add the Aura text box to the script to be added but will get to that later.
Any help is greatly appreciated, Javascript is not my strong point. Thanks

OK, I have changed the code to this way and am still not sure. It is as if everything is being submitted and all fields reset
<script>
function pta()
{
var pass1 = parseInt(document.getElementById("pass1").value);
var pass2 = parseInt(document.getElementById("pass2").value);
var pass3 = parseInt(document.getElementById("pass3").value);
var pass4 = parseInt(document.getElementById("pass4").value);
var car1 = parseInt(document.getElementById("car1").value);
var car2 = parseInt(document.getElementById("car2").value);
var car3 = parseInt(document.getElementById("car3").value);
var car4 = parseInt(document.getElementById("car4").value);
var aura = parseInt(document.getElementById("aura").value);
var ansD = document.getElementById("aura");
ansD.value = car1 car2 car3 car4 - pass1 - pass2 - pass3 - pass4 aura;
}
CodePudding user response:
I think the issue here is that you're using a surrounding <form> tag which you could omit if you're only performing javascript calculations client-side and not posting data back to a server.
With a form tag in place the default behaviour for any <button> inside the form is submit so even though you have an onclick that default behaviour will still fire and submit the form which is what clears all the fields.
If you want to keep the <form> in place and don't want this particular button to submit the form the easiest way to fix this it to add type="button" e.g.
<button type="button" onclick="pta()">Click on your turn</button>
