I need to round or fix it somehow, so the numbers comes out properly in the form.
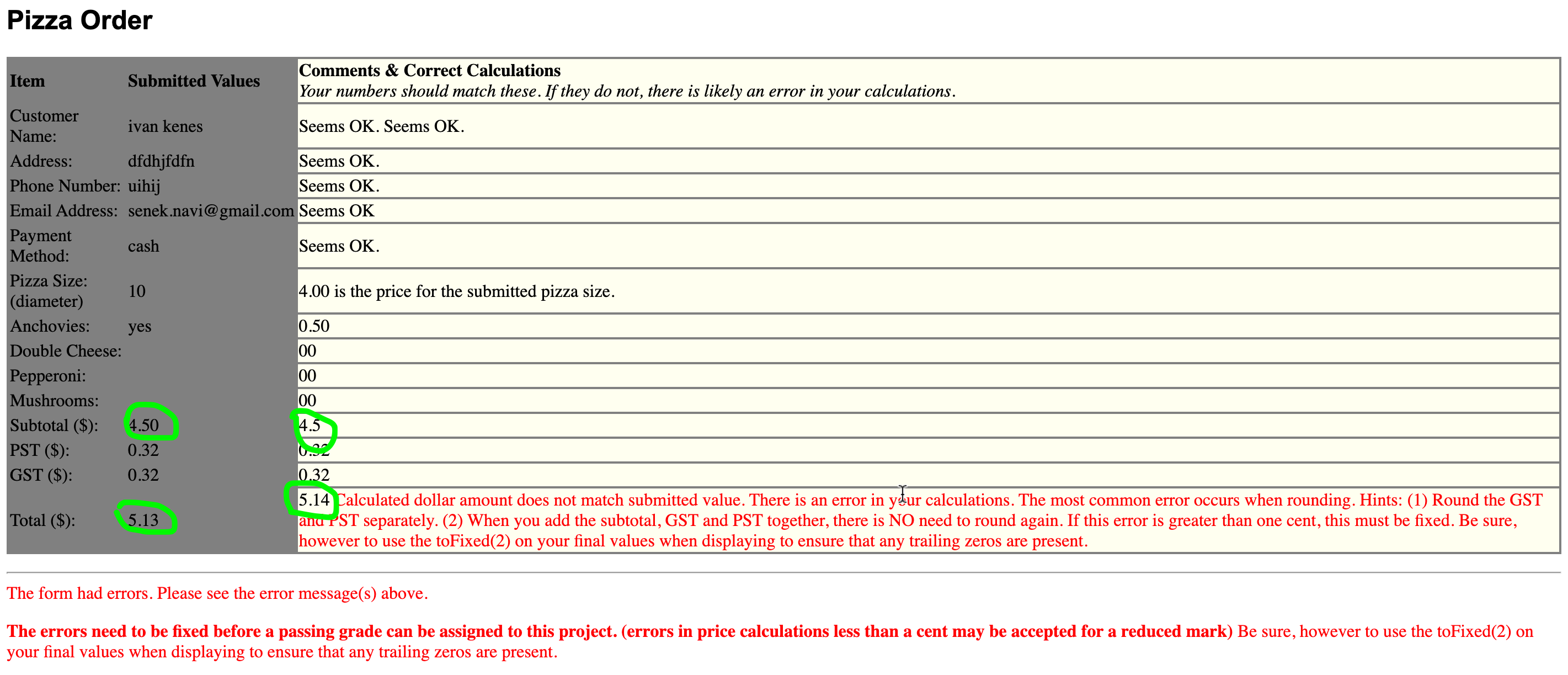
I have tried to use toPrecision(), but I`ve never done it before and can't find a good understandable way to use it. On the screenshot is my issue.
const priceSmall = 4.00;
const priceMedium = 5.00;
const priceLarge = 7.00;
const priceToppings = 0.50;
const pst = .07;
const gst = .07
let subtotal = 0;
////////////////Pizza size calculation///////////////
function calculateSize(element) {
if (element == null) {
return;
}
switch(element.value) {
case "10":
subtotal = priceSmall;
break;
case "12":
subtotal = priceMedium;
break;
case "15":
subtotal = priceLarge;
break;
}
recalculateTotal();
}
/////////////Topping calculation////////////
function toppingOptionPrice(element) {
if (element.checked) {
subtotal = priceToppings;
} else {
subtotal -= priceToppings;
}
recalculateTotal();
}
////////////Total//////////////
function recalculateTotal() {
let pstToPay = subtotal * pst;
let gstToPay = subtotal * gst;
let total = subtotal pstToPay gstToPay;
document.getElementById("subtotal").value = subtotal.toFixed(2);
document.getElementById("pstToPay").value = pstToPay.toFixed(2);
document.getElementById("gstToPay").value = gstToPay.toFixed(2);
document.getElementById("total").value = total.toFixed(2);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pizza Order Form</title>
<link rel="stylesheet" href="css/style.css">
<script src="scripts/script.js"></script>
<body>
<header>
<img src="media/pizza-served.jpg" width="600" height="277" alt="Pizza Logo"/>
<h1>Pizza Order Form</h1>
</header>
<form id="myForm" name="myForm" method="post" action="http://lavalamp.dyndns.org/~mult114/pizzaorder_olympic.php" onsubmit="return validateForm();" target="_blank">
<input type="hidden" name="difficulty" value="1" />
<fieldset id="contactinfo">
<legend style="font-size: larger;"><strong>Contact Information</strong></legend>
<label for="firstnameinput">First Name</label>
<input type="text" id="firstnameinput" name="FirstName_tf" /><br>
<label for="lastnameinput">Last Name</label>
<input type="text" id="lastnameinput" name="LastName_tf" /><br>
<label for="addrinput">Address</label>
<input type="text" id="addrinput" name="Address_tf" /><br>
<label for="phoneinput">Phone</label>
<input type="text" id="phoneinput" name="Phone_tf" /><br>
<label for="emailinput">Email Address</label>
<input type="email" id="emailinput" name="Email_tf" />
</fieldset>
<fieldset id="orderinfo">
<legend style="font-size: larger;"><strong>Order</strong></legend>
<fieldset id="pizzasize">
<legend>Pizza Size</legend>
<input type="radio" id="smallsize" name="Size_rg" value="10" onclick="calculateSize(this);">
<label for="smallsize">Small 10"</label><br>
<input type="radio" id="mediumsize" name="Size_rg" value="12" onclick="calculateSize(this);">
<label for="mediumsize">Medium 12"</label><br>
<input type="radio" id="largesize" name="Size_rg" value="15" onclick="calculateSize(this);">
<label for="largesize">Large 15"</label>
</fieldset>
<fieldset id="toppingbox">
<legend>Topping(s)</legend>
<input type="checkbox" id="anchovies" name="Anchovies_cb" value="yes" onclick="toppingOptionPrice(this);">
<label for="anchovies">Anchovies</label><br>
<input type="checkbox" id="doublecheese" name="DoubleCheese_cb" value="yes" onclick="toppingOptionPrice(this);">
<label for="doublecheese">Double Cheese</label><br>
<input type="checkbox" id="pepperoni" name="Pepperoni_cb" value="yes" onclick="toppingOptionPrice(this);">
<label for="pepperoni">Pepperoni</label><br>
<input type="checkbox" id="mushrooms" name="Mushroom_cb" value="yes" onclick="toppingOptionPrice(this);">
<label for="mushrooms">Mushrooms</label><br>
</fieldset>
<fieldset id="instructions">
<legend>Special Instructions</legend>
<textarea id="textarea" name="instructions" rows="5" cols="50" placeholder="Enter your message here!(special requests, delivery details, etc.)"></textarea>
</fieldset>
</fieldset>
<fieldset id="payments">
<legend style="font-size: larger;"><strong>Payment</strong></legend>
<label>Select Payment Method:</label>
<select id="paymethods" name="Payment_menu" required="required">
<option value="select">- Select One -</option>
<option value="cash">Cash</option>
<option value="debit">Debit</option>
<option value="credit">Credit Card</option>
</select>
</fieldset>
<fieldset id="calcprice">
<legend style="font-size: larger;"><strong>Order Total</strong></legend>
<label for="subtotal">SubTotal $:</label>
<input type="text" id="subtotal" name="SubTotal_tb" readonly><br>
<label for="pstToPay">PST $:</label>
<input type="text" id="pstToPay" name="PST_tb" readonly><br>
<label for="gstToPay">GST $:</label>
<input type="text" id="gstToPay" name="GST_tb" readonly><br>
<label for="total">Total $:</label>
<input type="text" id="total" name="Total_tb" readonly><br>
</fieldset>
<input type="submit" name="Submit_but">
</form>
</body>
</html>CodePudding user response:
You can use math.round() function available in js to round your values. For example say your total value can be rounded of by providing math.round() func to it. let total = math.round(subtotal pstToPay gstToPay);
Reference page:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/round
CodePudding user response:
your code is correct. you are getting wrong because of the calculation. Try with this equation:-
let pstToPay = subtotal * pst;
pstToPay = parseFloat(pstToPay.toFixed(2));
let gstToPay = subtotal * gst;
gstToPay = parseFloat(gstToPay.toFixed(2));
And if you want to remove zeroes you can solve it by this:
.toFixed(2).replace(/0 $/, "") // this will make 4.50 = 4.5
const priceSmall = 4.00;
const priceMedium = 5.00;
const priceLarge = 7.00;
const priceToppings = 0.50;
const pst = .07;
const gst = .07
let subtotal = 0;
////////////////Pizza size calculation///////////////
function calculateSize(element) {
if (element == null) {
return;
}
switch(element.value) {
case "10":
subtotal = priceSmall;
break;
case "12":
subtotal = priceMedium;
break;
case "15":
subtotal = priceLarge;
break;
}
recalculateTotal();
}
/////////////Topping calculation////////////
function toppingOptionPrice(element) {
if (element.checked) {
subtotal = priceToppings;
} else {
subtotal -= priceToppings;
}
recalculateTotal();
}
////////////Total//////////////
function recalculateTotal() {
let pstToPay = subtotal * pst;
pstToPay = parseFloat(pstToPay.toFixed(2));
let gstToPay = subtotal * gst;
gstToPay = parseFloat(gstToPay.toFixed(2));
let total = subtotal pstToPay gstToPay;
document.getElementById("subtotal").value = subtotal.toFixed(2).replace(/0 $/, "") ;
document.getElementById("pstToPay").value = pstToPay.toFixed(2);
document.getElementById("gstToPay").value = gstToPay.toFixed(2);
document.getElementById("total").value = total.toFixed(2);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pizza Order Form</title>
<link rel="stylesheet" href="css/style.css">
<script src="scripts/script.js"></script>
<body>
<header>
<img src="media/pizza-served.jpg" width="600" height="277" alt="Pizza Logo"/>
<h1>Pizza Order Form</h1>
</header>
<form id="myForm" name="myForm" method="post" action="http://lavalamp.dyndns.org/~mult114/pizzaorder_olympic.php" onsubmit="return validateForm();" target="_blank">
<input type="hidden" name="difficulty" value="1" />
<fieldset id="contactinfo">
<legend style="font-size: larger;"><strong>Contact Information</strong></legend>
<label for="firstnameinput">First Name</label>
<input type="text" id="firstnameinput" name="FirstName_tf" /><br>
<label for="lastnameinput">Last Name</label>
<input type="text" id="lastnameinput" name="LastName_tf" /><br>
<label for="addrinput">Address</label>
<input type="text" id="addrinput" name="Address_tf" /><br>
<label for="phoneinput">Phone</label>
<input type="text" id="phoneinput" name="Phone_tf" /><br>
<label for="emailinput">Email Address</label>
<input type="email" id="emailinput" name="Email_tf" />
</fieldset>
<fieldset id="orderinfo">
<legend style="font-size: larger;"><strong>Order</strong></legend>
<fieldset id="pizzasize">
<legend>Pizza Size</legend>
<input type="radio" id="smallsize" name="Size_rg" value="10" onclick="calculateSize(this);">
<label for="smallsize">Small 10"</label><br>
<input type="radio" id="mediumsize" name="Size_rg" value="12" onclick="calculateSize(this);">
<label for="mediumsize">Medium 12"</label><br>
<input type="radio" id="largesize" name="Size_rg" value="15" onclick="calculateSize(this);">
<label for="largesize">Large 15"</label>
</fieldset>
<fieldset id="toppingbox">
<legend>Topping(s)</legend>
<input type="checkbox" id="anchovies" name="Anchovies_cb" value="yes" onclick="toppingOptionPrice(this);">
<label for="anchovies">Anchovies</label><br>
<input type="checkbox" id="doublecheese" name="DoubleCheese_cb" value="yes" onclick="toppingOptionPrice(this);">
<label for="doublecheese">Double Cheese</label><br>
<input type="checkbox" id="pepperoni" name="Pepperoni_cb" value="yes" onclick="toppingOptionPrice(this);">
<label for="pepperoni">Pepperoni</label><br>
<input type="checkbox" id="mushrooms" name="Mushroom_cb" value="yes" onclick="toppingOptionPrice(this);">
<label for="mushrooms">Mushrooms</label><br>
</fieldset>
<fieldset id="instructions">
<legend>Special Instructions</legend>
<textarea id="textarea" name="instructions" rows="5" cols="50" placeholder="Enter your message here!(special requests, delivery details, etc.)"></textarea>
</fieldset>
</fieldset>
<fieldset id="payments">
<legend style="font-size: larger;"><strong>Payment</strong></legend>
<label>Select Payment Method:</label>
<select id="paymethods" name="Payment_menu" required="required">
<option value="select">- Select One -</option>
<option value="cash">Cash</option>
<option value="debit">Debit</option>
<option value="credit">Credit Card</option>
</select>
</fieldset>
<fieldset id="calcprice">
<legend style="font-size: larger;"><strong>Order Total</strong></legend>
<label for="subtotal">SubTotal $:</label>
<input type="text" id="subtotal" name="SubTotal_tb" readonly><br>
<label for="pstToPay">PST $:</label>
<input type="text" id="pstToPay" name="PST_tb" readonly><br>
<label for="gstToPay">GST $:</label>
<input type="text" id="gstToPay" name="GST_tb" readonly><br>
<label for="total">Total $:</label>
<input type="text" id="total" name="Total_tb" readonly><br>
</fieldset>
<input type="submit" name="Submit_but">
</form>
</body>
</html>