I am trying to create a webpage that has links in a table which are linked to modals that pop up when they are pressed. However these links are appended using Jquery
$("table").append('<tr><td><a href="#exampleModal" data-bs-toggle="modal" data-bs-target="#exampleModal">' ID "</a></td><td>" lastName "</td><td>"
firstName "</td> <td>" Course "</td><td>" Average "</td></tr>");
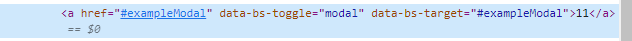
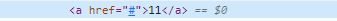
when they are first added into the table, the table and link modals are fine, but when the page is reloaded, the appended code loses some of its text
from:
to:
is there someway to fix this? My first initial thought is to overwrite the previous page's html to the current's but I think this is pretty inefficient and im sure there are more efficient ways to do this functionality.
CodePudding user response:
I dont think you can achieve this just using JS. You will have to rely on some storage mechanism . Because we are dealing with page reloads.
- Offload some logic to the backend. Keep track of things via cookies(session storage).
- Use local storage to keep track of these links.
CodePudding user response:
You will most probably benifit from storing the html data just before your reload action to recall after page reload.
You could store the info in a database, as a cookie, as a session variable or maybe even in a txt file then recall (and optionally delete) the data on page reload.
As Umendra mentioned this is because we are dealing with a page reload.
Another option could be to send the data as form data using php POST to self (although I am aware your op does not mention or tag php)
<form action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" method="post">
Then recall on post using
<?php echo $_POST['namevaluefromform'] ?>