I wonder why I cant display my result query using the kendoChart. when i tried this
series: [{
type: "pie",
data: [{
category: "Available",
value: 24
}]
}],
It works!
but when i tried to put the result of my query (please see the picture below)
series: [{
type: "pie",
data: [{
category: status,
value: counts
}]
}],
no record display
my current code:
<script>
const createChart = async () =>{
const { status, counts } = await getConditions();
console.log(status, counts)
$("#chart1").kendoChart({
title: {
text: "All Books"
},
legend: {
position: "top"
},
seriesDefaults: {
labels: {
template: "#= category # - #= kendo.format('{0:P}', percentage)#",
position: "outsideEnd",
visible: true,
background: "transparent"
}
},
series: [{
type: "pie",
data: [{
category: status,
value: counts
}]
}],
tooltip: {
visible: true,
template: "#= category # - #= kendo.format('{0:P}', percentage) #"
}
});
}
$(document).ready(()=>{
createChart();
});
</script>
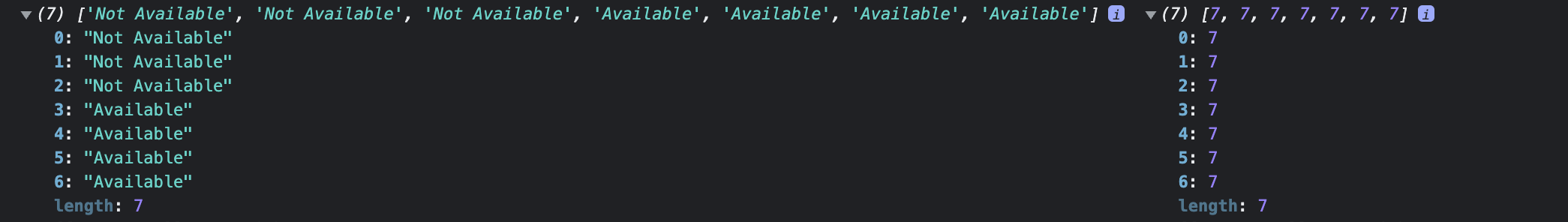
the results data from the console.log(status, counts)
CodePudding user response:
As status and counts are arrays, you'll need to convert it to an array of objects (with category and value fields) Kendo can understand. See example below and try it in the Telerik DOJO.
<!DOCTYPE html>
<html>
<head>
<base href="https://demos.telerik.com/kendo-ui/pie-charts/index">
<style>html { font-size: 14px; font-family: Arial, Helvetica, sans-serif; }</style>
<title></title>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2022.1.301/styles/kendo.default-main.min.css" />
<script src="https://kendo.cdn.telerik.com/2022.1.301/js/jquery.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2022.1.301/js/kendo.all.min.js"></script>
</head>
<body>
<div id="chart1">
</div>
<script>
const createChart = async () =>{
//const { status, counts } = await getConditions();
//console.log(status, counts)
// better ensure that status and counts are of the same length!
let status = ["Not Available",
"Not Available",
"Not Available",
"Not Available",
"Available",
"Available",
"Available"];
let counts = [7,
7,
7,
7,
7,
7,
7];
let data = [];
for (let a = 0; a < status.length; a ) {
data.push({
category: status[a],
value: counts[a]
});
}
$("#chart1").kendoChart({
title: {
text: "All Books"
},
legend: {
position: "top"
},
seriesDefaults: {
labels: {
template: "#= category # - #= kendo.format('{0:P}', percentage)#",
position: "outsideEnd",
visible: true,
background: "transparent"
}
},
series: [{
type: "pie",
data: data,
}],
tooltip: {
visible: true,
template: "#= category # - #= kendo.format('{0:P}', percentage) #"
}
});
}
$(document).ready(()=>{
createChart();
});
</script>
</div>
</body>
</html>