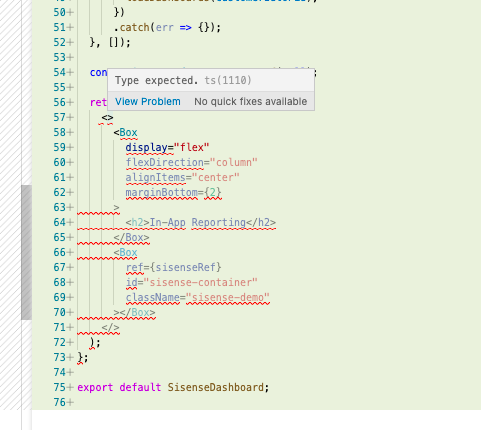
I am converting a React component into Typescript (*.ts) from JS. It is giving the error below "Type expected". How would I fix this ?
const SisenseDashboard = () => {
const sisenseRef = React.useRef(null);
return (
<>
<Box
display="flex"
flexDirection="column"
alignItems="center"
marginBottom={2}
>
<h2>In-App Reporting</h2>
</Box>
<Box
ref={sisenseRef}
id="sisense-container"
className="sisense-demo"
></Box>
</>
);
};
CodePudding user response:
First make sure your component file extension is .tsx. Then you should tell TypeScript that your function is a React Functional Component, with the help of FC type from React, this way:
import {FC} from "react";
const SisenseDashboard : FC = () => {
const sisenseRef = React.useRef(null);
return (
<>
<Box
display="flex"
flexDirection="column"
alignItems="center"
marginBottom={2}
>
<h2>In-App Reporting</h2>
</Box>
<Box
ref={sisenseRef}
id="sisense-container"
className="sisense-demo"
></Box>
</>
);
};