I am trying to create a layout in which the parent of the content has horizontal padding, but the divider between content items should ignore the padding on the right side.
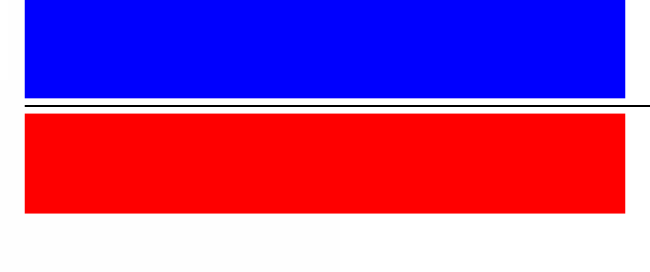
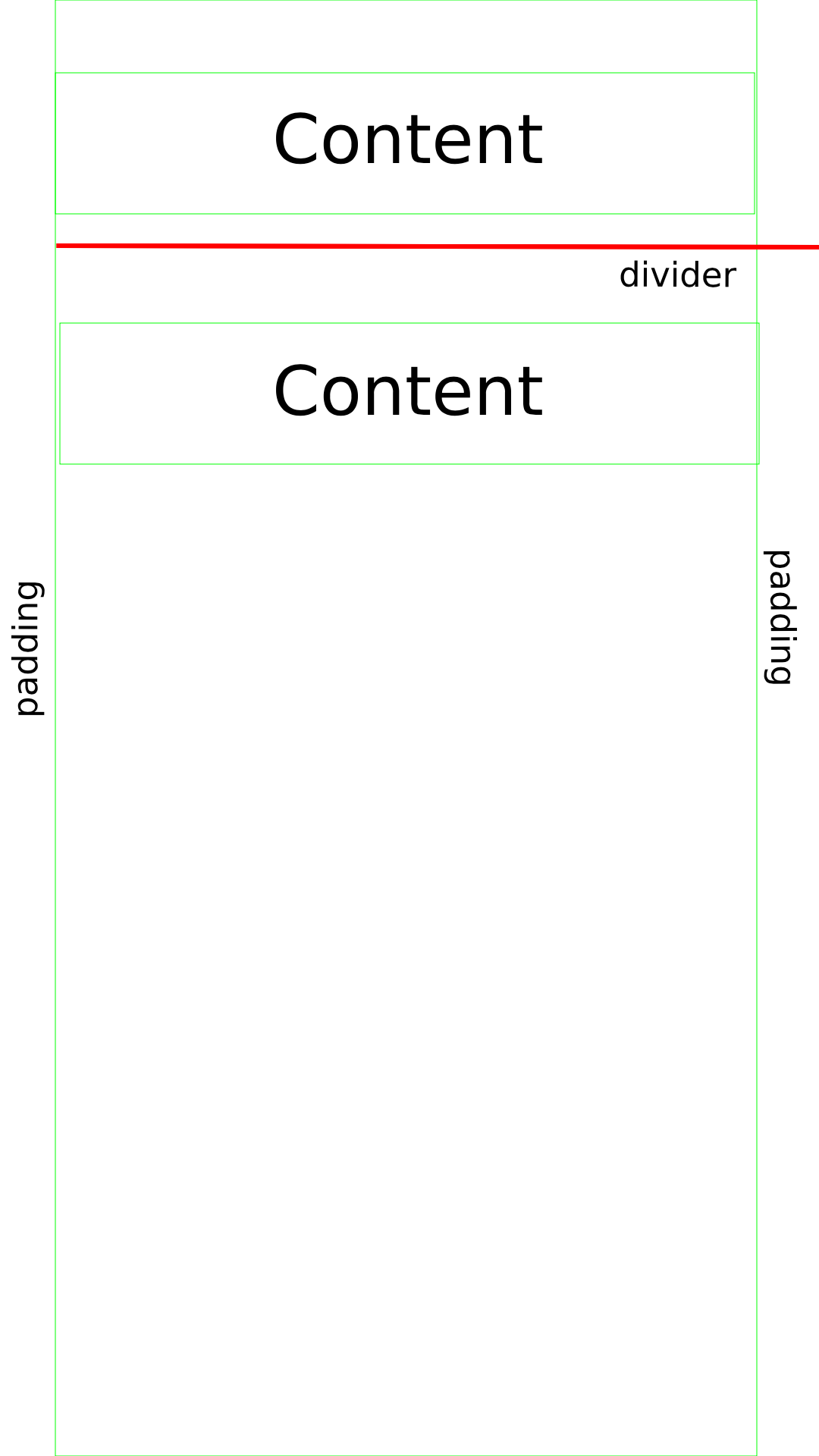
To make it more clear, I made this drawing of what I want:

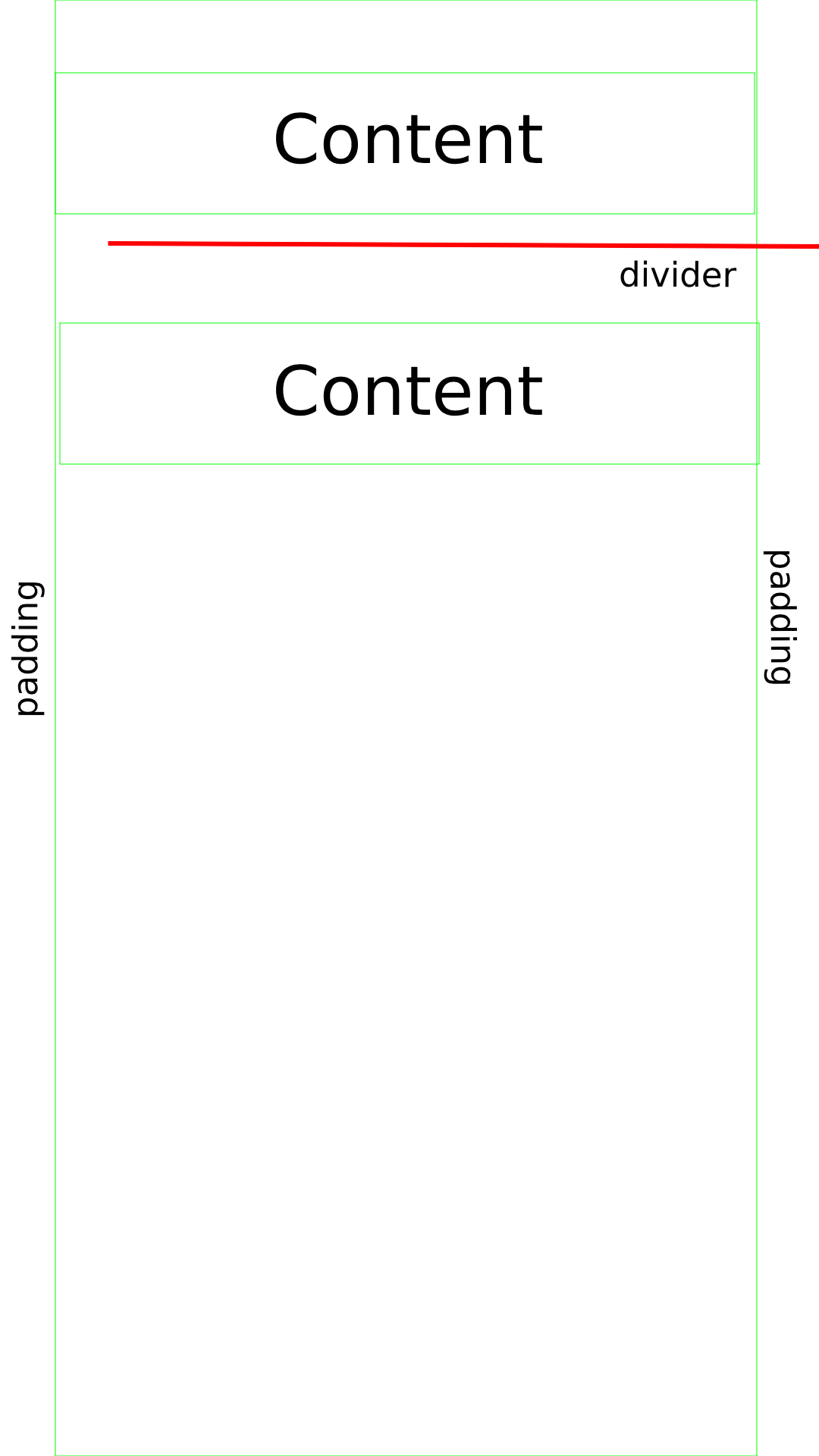
Now, I got something to work by using the Modifier.offset(x=16.dp) and that did the trick except that now the divider is now too 'short' on the left side, like this:
 How can I achieve such a layout? Thanks in advance!
How can I achieve such a layout? Thanks in advance!
CodePudding user response:
The offset modifier doesn't work because you are just applying an offset without changing the width.
You can use the layout modifier to specify the size and the position where the element should be placed.
Something like:
Divider(
color = Black,
modifier = Modifier
.layout(){ measurable, constraints ->
val placeable = measurable.measure(constraints.copy(
maxWidth = constraints.maxWidth 16.dp.roundToPx(), //add the end padding 16.dp
))
layout(placeable.width, placeable.height) {
placeable.place(8.dp.roundToPx(), 0)
}
}
)