I am new in WPF, I'm just playing around with this custom title bar.
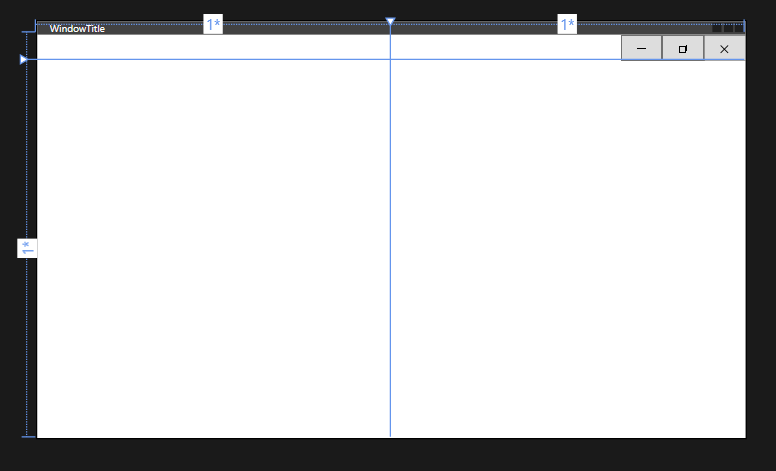
This is the layout in the designer.

Here is the XML layout.
<Window x:Class="Test.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Test"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
Title="WindowTitle"
Height="500"
Width="850"
WindowStyle="SingleBorderWindow"
ResizeMode="NoResize"
StateChanged="Window_StateChanged"
>
<WindowChrome.WindowChrome >
<WindowChrome CaptionHeight="32" />
</WindowChrome.WindowChrome>
<Grid Margin="0,0,0,0">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/> <!--Set the height of row to auto or 32 to fit the buttons-->
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- Using inner grid in Row 0, Column 1 -->
<Grid Grid.Row="0" Grid.Column="1" HorizontalAlignment="Right" VerticalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Button Name="MinimizeButton" Grid.Row="0" Grid.Column="0" RenderOptions.EdgeMode="Aliased" Height="32">
<Path Width="46" Height="32" Data="M 18,15 H 28" Stroke="{Binding Path=Foreground,RelativeSource={RelativeSource AncestorType={x:Type Button}}}" StrokeThickness="1" />
</Button>
<Button Name="MaximizeButton" Grid.Row="0" Grid.Column="1" RenderOptions.EdgeMode="Aliased" Height="32">
<Path Width="46" Height="32" Data="M 18.5,10.5 H 27.5 V 19.5 H 18.5 Z" Stroke="{Binding Path=Foreground, RelativeSource={RelativeSource AncestorType={x:Type Button}}}" StrokeThickness="1" />
</Button>
<Button Name="RestoreButton" Grid.Row="0" Grid.Column="1" RenderOptions.EdgeMode="Aliased" Height="32">
<Path Width="46" Height="32" Data="M 18.5,12.5 H 25.5 V 19.5 H 18.5 Z M 20.5,12.5 V 10.5 H 27.5 V 17.5 H 25.5" Stroke="{Binding Path=Foreground, RelativeSource={RelativeSource AncestorType={x:Type Button}}}" StrokeThickness="1" />
</Button>
<Button Name="CloseButton" Grid.Row="0" Grid.Column="2" Height="32">
<Path Width="46" Height="32" Data="M 18,11 27,20 M 18,20 27,11" Stroke="{Binding Path=Foreground, RelativeSource={RelativeSource AncestorType={x:Type Button}}}" StrokeThickness="1" />
</Button>
</Grid>
</Grid>
</Window>
and here is the MainWindow.css.
public MainWindow()
{
InitializeComponent();
this.Height = (System.Windows.SystemParameters.PrimaryScreenHeight * 0.70);
this.Width = (System.Windows.SystemParameters.PrimaryScreenWidth * 0.70);
this.MinimizeButton.Click = (s, e) => WindowState = WindowState.Minimized;
this.MaximizeButton.Click = (s, e) => WindowState = (WindowState == WindowState.Maximized) ? WindowState.Normal : WindowState.Maximized;
this.RestoreButton.Click = (s, e) => WindowState = (WindowState == WindowState.Maximized) ? WindowState.Normal : WindowState.Maximized;
this.CloseButton.Click = (s, e) => this.Close();
this.SetMaximizeRestoreButtonIcon();
}
private void Window_StateChanged(object sender, EventArgs e)
{
this.SetMaximizeRestoreButtonIcon();
}
private void SetMaximizeRestoreButtonIcon() {
if (this.WindowState == WindowState.Maximized)
{
this.MaximizeButton.Visibility = Visibility.Collapsed;
this.RestoreButton.Visibility = Visibility.Visible;
}
else
{
this.MaximizeButton.Visibility = Visibility.Visible;
this.RestoreButton.Visibility = Visibility.Collapsed;
}
}
I have to set the Height of the first RowDefinition to auto or 32 (Please see the comment in the XML layout where I set this) to maintain the height equal to the buttons.
But for some reason, the buttons are no longer interactive after that, I can't even hover on them. Can anybody tell me why? What's is wrong?
CodePudding user response:
You missed the WindowChrome.IsHitTestVisibleInChrome="True", you need to set this in your buttons to make it clickable.
For example
<Button Name="MinimizeButton" Grid.Row="0" Grid.Column="0" RenderOptions.EdgeMode="Aliased" Height="32" WindowChrome.IsHitTestVisibleInChrome="True">
<Path Width="46" Height="32" Data="M 18,15 H 28" Stroke="{Binding Path=Foreground,RelativeSource={RelativeSource AncestorType={x:Type Button}}}" StrokeThickness="1" />
</Button>
