So I have been creating a dropdown menu to select different languages. Heres the code:
//Show DropDown Menu
var button = document.getElementById('select-lang-btn');
var ul = document.getElementById('language_dropdown');
button.onclick = function() {
if (ul.style.display === 'block') {
ul.style.display = 'none';
} else {
ul.style.display = 'block';
}
};
//Remove DropDown Menu if clicked outside
window.addEventListener('mouseup', function(event) {
if (event.target != ul && event.target.parentNode != ul) {
ul.style.display = 'none';
}
});
//Select Language
function show(anything) {
document.getElementById("selected-lang").innerHTML = anything
document.getElementById('language_dropdown').style.display = 'none';
if (anything === 'English') {
document.getElementById("select-lang-img").src = "gb.svg";
} else if (anything === 'German') {
document.getElementById("select-lang-img").src = "de.svg";
} else if (anything === 'Spanish') {
document.getElementById("select-lang-img").src = "es.svg";
} else {
document.getElementById("select-lang-img").src = "global.svg";
}
}body {
background-color: #339699;
}
.language_section {
width: 500px;
}
.reverse_language {
width: 200px;
height: 65px;
background-color: #afafaf;
}
.language_section>div {
display: flex;
}
#select-lang-btn {
display: flex;
padding: 20px 15px;
outline: none;
cursor: pointer;
background-color: white;
align-items: center;
}
#selected-lang {
font-family: "Montserrat", "Open Sans";
margin-left: 5px;
}
.language_flag {
width: 24px;
height: 24px;
}
.language_dropdown {
padding: 0;
display: none;
list-style: none;
cursor: pointer;
}
.language_dropdown>li>span:hover {
background-color: #d7d7d7;
}
.language_dropdown>li>span {
background-color: white;
display: flex;
align-items: center;
padding: 10px;
}
.language_text {
color: black;
text-decoration: none;
padding-left: 10px;
font-family: "Montserrat", "Open Sans";
}
.language_text {
line-height: 2;
}
.icon-angle-down {
margin-top: -30px;
margin-left: 15px;
width: 5px;
height: 5px;
border-right: 2px solid #444444;
border-top: 2px solid #444444;
transform: rotate(135deg);
}<div style="display:flex; justify-content: center;">
<div >
<div><span id="select-lang-btn"><img id="select-lang-img" src="img/flag/gb.svg"><a id="selected-lang">English</a><div ></div></span></div>
<ul id="language_dropdown">
<li onclick="show('English')"><span><img src="img/flag/gb.svg"><a href="#" >English</a></span></li>
<li onclick="show('German')"><span><img src="img/flag/de.svg"><a href="#" >German</a></span></li>
<li onclick="show('Spanish')"><span><img src="img/flag/es.svg"><a href="#" >Spanish</a></span></li>
</ul>
</div>
<div ></div>
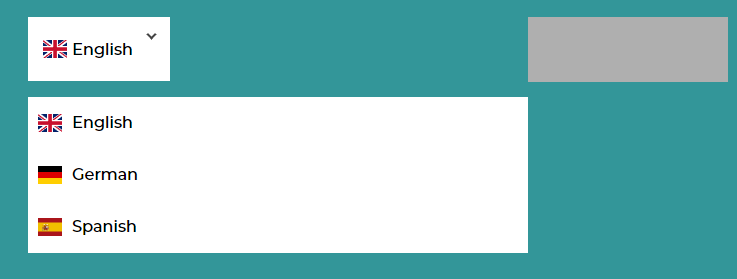
</div>With this code I get the following result:
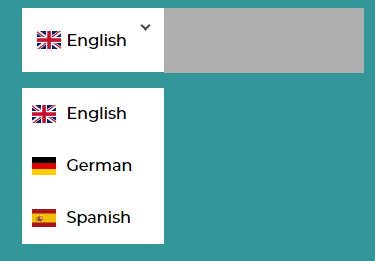
However there is free space, which I want to avoid. I have tried many different ways to get rid of this problem. The best I have come up to is to remove the witdth of .language_section. This is the result:
But as you can see in my picture the dropdown menu changes too which I dont want too. Does anyone know a solution to this problem?
CodePudding user response:
You can add position: relative to .language_section
.language_section {
position: relative;
}
And then add position: absolute to .language_dropdown for detaching the language list from language_section width
.language_dropdown {
padding: 0;
display: none;
list-style: none;
cursor: pointer;
position: absolute; /*Detach the current element to not depend on the parent width*/
width: 250px; /*Width for your language list*/
}
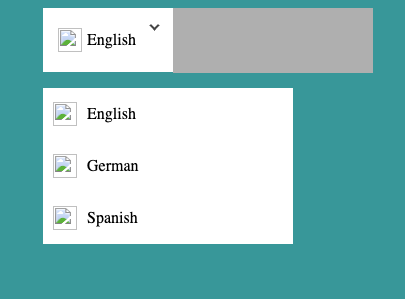
The final result
Note that I set 250px for language list, you can set it based on your needs
Full code
//Show DropDown Menu
var button = document.getElementById('select-lang-btn');
var ul = document.getElementById('language_dropdown');
button.onclick = function() {
if (ul.style.display === 'block') {
ul.style.display = 'none';
} else {
ul.style.display = 'block';
}
};
//Remove DropDown Menu if clicked outside
window.addEventListener('mouseup', function(event) {
if (event.target != ul && event.target.parentNode != ul) {
ul.style.display = 'none';
}
});
//Select Language
function show(anything) {
document.getElementById("selected-lang").innerHTML = anything
document.getElementById('language_dropdown').style.display = 'none';
if (anything === 'English') {
document.getElementById("select-lang-img").src = "gb.svg";
} else if (anything === 'German') {
document.getElementById("select-lang-img").src = "de.svg";
} else if (anything === 'Spanish') {
document.getElementById("select-lang-img").src = "es.svg";
} else {
document.getElementById("select-lang-img").src = "global.svg";
}
}body {
background-color: #339699;
}
.language_section {
position: relative;
}
.reverse_language {
width: 200px;
height: 65px;
background-color: #afafaf;
}
.language_section>div {
display: flex;
}
#select-lang-btn {
display: flex;
padding: 20px 15px;
outline: none;
cursor: pointer;
background-color: white;
align-items: center;
}
#selected-lang {
font-family: "Montserrat", "Open Sans";
margin-left: 5px;
}
.language_flag {
width: 24px;
height: 24px;
}
.language_dropdown {
padding: 0;
display: none;
list-style: none;
cursor: pointer;
position: absolute;
/*Detach the current element to not depend on the parent width*/
width: 250px;
/*Width for your language list*/
}
.language_dropdown>li>span:hover {
background-color: #d7d7d7;
}
.language_dropdown>li>span {
background-color: white;
display: flex;
align-items: center;
padding: 10px;
}
.language_text {
color: black;
text-decoration: none;
padding-left: 10px;
font-family: "Montserrat", "Open Sans";
}
.language_text {
line-height: 2;
}
.icon-angle-down {
margin-top: -30px;
margin-left: 15px;
width: 5px;
height: 5px;
border-right: 2px solid #444444;
border-top: 2px solid #444444;
transform: rotate(135deg);
}<div style="display:flex; justify-content: center;">
<div >
<div><span id="select-lang-btn"><img id="select-lang-img" src="img/flag/gb.svg"><a id="selected-lang">English</a>
<div ></div>
</span></div>
<ul id="language_dropdown">
<li onclick="show('English')"><span><img src="img/flag/gb.svg"><a href="#" >English</a></span></li>
<li onclick="show('German')"><span><img src="img/flag/de.svg"><a href="#" >German</a></span></li>
<li onclick="show('Spanish')"><span><img src="img/flag/es.svg"><a href="#" >Spanish</a></span></li>
</ul>
</div>
<div ></div>
</div>