I'm a new learner of flutter, and I meet a problem when I create my appBar for Android apps. There should be a button of the "camera flashlight" icon on the action area of appBar, and users can tap on this icon to choose flashlight options (on/off/auto) from a popupmenu, I finished this step.
But if I want the flashlight icon on the action area of appBar changes with the change of users' choice (e.g. if the user chooses auto, then the appBar icon should display an"auto flashlight"), how should I achieve it?
Thank you so much in advance.
I had tried using an "if" in the appBar action icon widget, and it failed.
Now my code in appBar.dart is
`Icon flashIcon = Icon(Icons.flash_auto);
FlashMode flashstate;
setIcon([Icon Function() param0]) {
if (flashstate == FlashMode.off) {
setIcon(() => flashIcon = Icon(Icons.flash_off));
} else if (flashstate == FlashMode.torch) {
flashIcon = Icon(Icons.flash_on);
} else if (flashstate == FlashMode.always) {
flashIcon = Icon(Icons.flash_on);
} else {
flashIcon = Icon(Icons.flash_auto);
}
}`
and for the Action button codes is:`
PopupMenuButton<String>(
icon: setIcon(),
onSelected: widget.isFlash,
itemBuilder: (context) {
List<PopupMenuEntry<String>> menuEntries2 = [
const PopupMenuItem<String>(
child: Icon(
Icons.flash_auto,
color: Colors.black,
),
value: 'auto',
),
const PopupMenuItem<String>(
child: Icon(Icons.flash_off, color: Colors.black),
value: 'off',
),
const PopupMenuItem<String>(
child: Icon(Icons.flash_on, color: Colors.black),
value: 'torch',
),
];
return menuEntries2;
},
),`
But the issue is still not resolved...The icon becomes three dots, and if I choose flashlight status in the popup menu, nothing change.

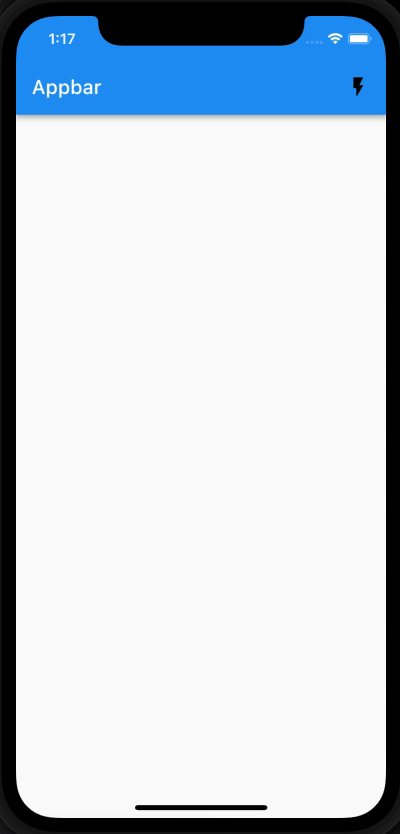
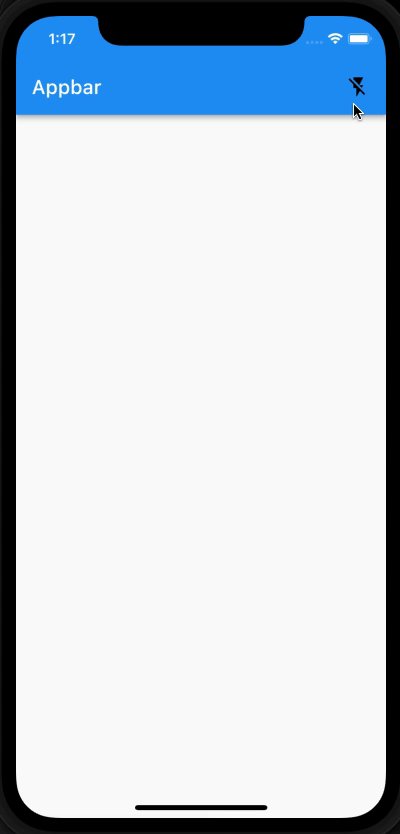
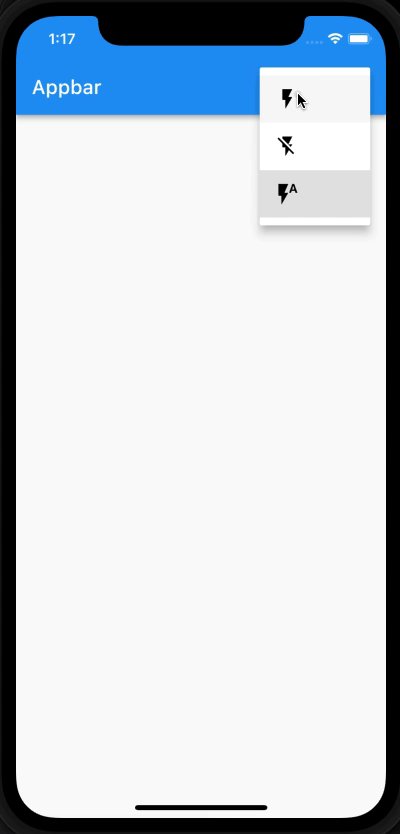
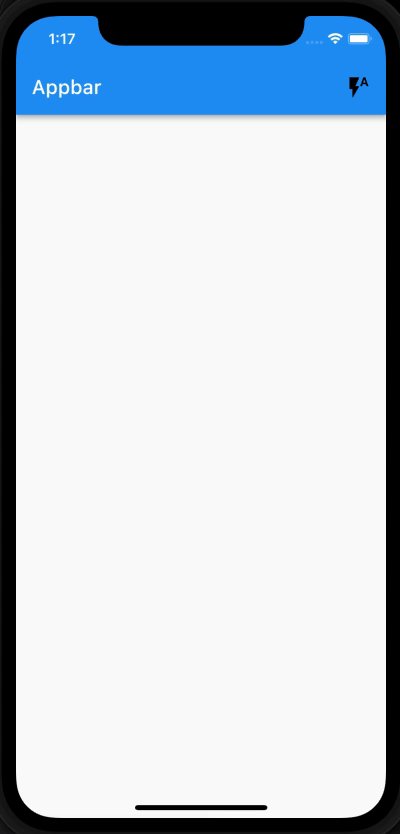
Code:-
import 'package:flutter/material.dart';
class OptionMenuExample extends StatefulWidget {
const OptionMenuExample({Key? key}) : super(key: key);
@override
State<OptionMenuExample> createState() => _OptionMenuExampleState();
}
class _OptionMenuExampleState extends State<OptionMenuExample> {
int selectedValue = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Appbar"),
actions: [
PopupMenuButton(
initialValue: selectedValue,
onSelected: (int value) => setState(() {
selectedValue = value;
}),
child: Icon(
selectedValue == 1
? Icons.flash_off
: selectedValue == 2
? Icons.flash_auto
: Icons.flash_on,
color: Colors.black),
itemBuilder: (context) => const [
PopupMenuItem(
child: Icon(Icons.flash_on, color: Colors.black),
value: 0,
),
PopupMenuItem(
child: Icon(Icons.flash_off, color: Colors.black),
value: 1,
),
PopupMenuItem(
child: Icon(Icons.flash_auto, color: Colors.black),
value: 2,
),
],
),
const SizedBox(width: 16.0)
],
),
);
}
}
