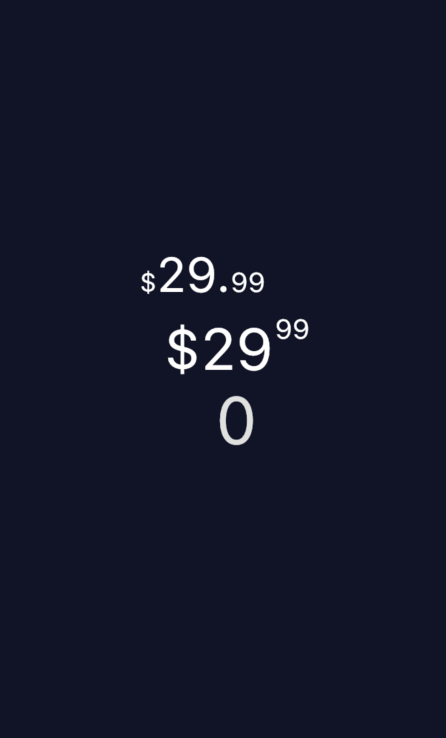
I am trying to find a solution for displaying the price as shown in the image below, please help !

CodePudding user response:
I did it two different ways you can see the results, you will have to play with the alignment a bit to get it exactly how you want. the first is using text span, you can align the textspans how you would like. the second is using a row for 29 then a column on the 99 spli in half so it raises it. you can do the same in the front for the $ sign.
Container(
height: 70,
width: 100,
child: Column(
children: [
Container(
alignment: Alignment.topCenter,
height: 35,
child: Row(
children: [
RichText(
text: TextSpan(children: [
TextSpan(text: '\$'),
TextSpan(
text: '29.',
style: TextStyle(
fontSize: 25,
)),
TextSpan(text: '99')
]),
)
],
),
),
Container(
height: 35,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'\$29',
style: TextStyle(fontSize: 30),
),
Column(
children: [Text('99'), Spacer()],
)
],
),
),
],
),
),