I have a list of items in the table, each item has an image , active (blue) and not active (black), how do I make this query for cypress.
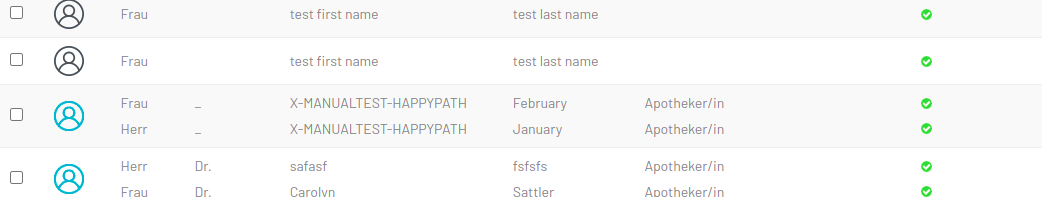
This is the image of the table list :

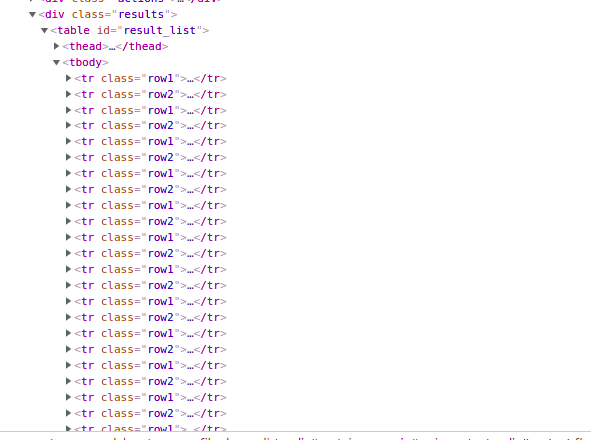
Then this is the html code for the table :

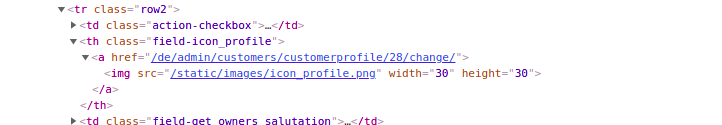
When expanded the image is below, it has a src path of /static/images/icon_profile.png

My current test is like this :
it('Should create a legal form of a Customer profile', ()=>{
cy.get('th').eq(50).find('img').should('have.attr', 'src', '/static/images/icon_profile.png').first().click()
})
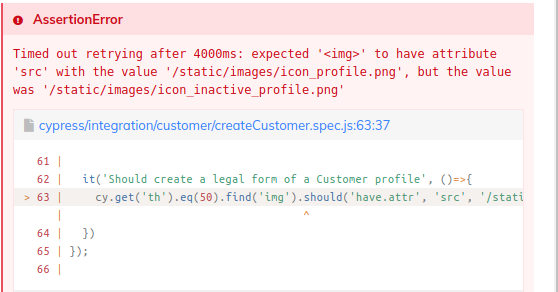
But when I ran it I get this error :
CodePudding user response:
You can do it more easily by combining selectors
cy.get('tr img[src="/static/images/icon_profile.png"]')
.first()
.parent('a') // click the link not the img
.click()
To confirm you have the right index when using .eq(50) run
cy.get('tr img[src="/static/images/icon_profile.png"]')
.first()
.parent('tr')
.invoke('index') // which row is it?
.log()
CodePudding user response:
You can do something like this
cy.get('tr').each(($ele) => {
if ($ele.attr('src') == '/static/images/icon_profile.png') {
cy.wrap($ele).parent('a').click()
}
})