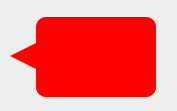
I'm trying to make this shape in HTML/CSS, and I can't do it for the life of me. If anyone can give a heads-up, it would be much appreciated. Including JS also doesn't matter. If you can give the smallest nudge in the right direction, I would be grateful. Thanks, here's the drawing.

CodePudding user response:
Please check this code
#talkbubble {
width: 120px;
height: 80px;
background: red;
position: relative;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#talkbubble:before {
content:"";
position: absolute;
right: 100%;
top: 26px;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid red;
border-bottom: 13px solid transparent;
}<div >
<h2>Talk Bubble</h2>
<div id="talkbubble"></div>
</div>