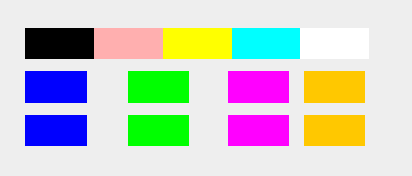
I am trying to create a layout with GridBagLayout but am having trouble getting the spaces in between the JButton controls to be equal. In the first row, there are 5 buttons that have no space in between. The second and third row should have 4 buttons which are smaller which spaces in between.
The workaround I tried was to make it a 35x35 grid where the top buttons have width 7 and the other buttons width 5. I cannot figure out how to get the 4 buttons to align evenly (The space in the last column is smaller).
Code below:
import java.awt.Color;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.AbstractAction;
import javax.swing.Action;
import javax.swing.Icon;
import javax.swing.JButton;
import javax.swing.JColorChooser;
import javax.swing.JDialog;
import javax.swing.colorchooser.AbstractColorChooserPanel;
import java.awt.Insets;
import java.awt.GridBagLayout;
import java.awt.GridBagConstraints;
public class MainTwo {
public static void main(String[] a) {
final JColorChooser colorChooser = new JColorChooser();
MyChooserPanel newChooser = new MyChooserPanel();
colorChooser.addChooserPanel(newChooser);
ActionListener okActionListener = new ActionListener() {
public void actionPerformed(ActionEvent actionEvent) {
System.out.println(colorChooser.getColor());
}
};
ActionListener cancelActionListener = new ActionListener() {
public void actionPerformed(ActionEvent actionEvent) {
System.out.println("Cancel");
}
};
final JDialog dialog = JColorChooser.createDialog(null, "Change Button Background", true, colorChooser,
okActionListener, cancelActionListener);
dialog.setVisible(true);
}
}
class MyChooserPanel extends AbstractColorChooserPanel {
public void buildChooser() {
setLayout(new GridBagLayout());
GridBagConstraints c = new GridBagConstraints();
c.fill = GridBagConstraints.NONE;
c.ipadx = 21;
c.ipady = 15;
c.gridwidth = 7;
makeAddButton("Black", Color.BLACK, c);
makeAddButton("Dark Grey", Color.PINK, c);
makeAddButton("Custom PathVisio Grey", Color.YELLOW, c);
makeAddButton("Grey", Color.CYAN, c);
makeAddButton("White", Color.WHITE, c);
c.ipadx = 15;
c.gridwidth = 5;
c.insets = new Insets(10,0,0,0);
c.gridy = 1; // new row
makeAddButton("Blue", Color.BLUE, c);
c.gridx = 10;
makeAddButton("Green", Color.GREEN, c);
c.gridx = 20;
makeAddButton("Purple", Color.MAGENTA, c);
c.gridx = 30;
makeAddButton("Orange", Color.ORANGE, c);
c.gridy = 2; // new row
c.gridx = 0;
makeAddButton("Dark Blue", Color.BLUE, c);
c.gridx = 10;
makeAddButton("Dark Green", Color.GREEN, c);
c.gridx = 20;
makeAddButton("Dark Purple", Color.MAGENTA, c);
c.gridx = 30;
makeAddButton("Dark Orange", Color.ORANGE, c);
}
public void updateChooser() {
}
public String getDisplayName() {
return "Panel";
}
public Icon getSmallDisplayIcon() {
return null;
}
public Icon getLargeDisplayIcon() {
return null;
}
private void makeAddButton(String name, Color color, GridBagConstraints c) {
JButton button = new JButton(name);
button.setBackground(color);
button.setBorderPainted(false);
button.setOpaque(true);
button.setAction(setColorAction);
button.setToolTipText(name);
add(button, c);
}
Action setColorAction = new AbstractAction() {
public void actionPerformed(ActionEvent evt) {
JButton button = (JButton) evt.getSource();
getColorSelectionModel().setSelectedColor(button.getBackground());
}
};
}
CodePudding user response:
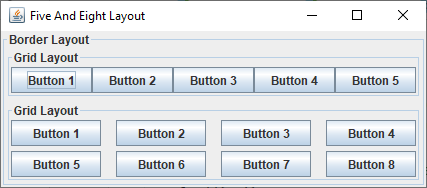
I'd approach this GUI as one border layout containing two grid layouts.
import java.awt.*;
import javax.swing.*;
import javax.swing.border.*;
public class FiveAndEightLayout {
public FiveAndEightLayout() {
JPanel gui = new JPanel(new BorderLayout(4,4));
gui.setBorder(new TitledBorder("Border Layout"));
JPanel topPanel = new JPanel(new GridLayout(1,0,0,0));
for (int ii=1; ii<6; ii ) {
topPanel.add(new JButton("Button " ii));
}
topPanel.setBorder(new TitledBorder("Grid Layout"));
gui.add(topPanel, BorderLayout.PAGE_START);
JPanel centerPanel = new JPanel(new GridLayout(0,4,15,5));
for (int ii=1; ii<9; ii ) {
centerPanel.add(new JButton("Button " ii));
}
centerPanel.setBorder(new TitledBorder("Grid Layout"));
gui.add(centerPanel, BorderLayout.CENTER);
JFrame f = new JFrame("Five And Eight Layout");
f.add(gui);
f.pack();
f.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
f.setVisible(true);
}
public static void main(String[] args) {
Runnable r = new Runnable() {
public void run() {
new FiveAndEightLayout();
}
};
SwingUtilities.invokeLater(r);
}
}
CodePudding user response:
Normally, I'm against using multiple layouts to achieve a goal, but in the case, I'll suggest splitting it up into 2 panels. Here's an example:
public static void main(String[] args) {
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setLayout(new GridBagLayout());
Insets insets = new Insets(4, 4, 4, 4);
JPanel top = new JPanel(new GridBagLayout());
top.add(new JButton("Top 1"), new GridBagConstraints(0, 0, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
top.add(new JButton("Top 2"), new GridBagConstraints(1, 0, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
top.add(new JButton("Top 3"), new GridBagConstraints(2, 0, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
top.add(new JButton("Top 4"), new GridBagConstraints(3, 0, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
top.add(new JButton("Top 5"), new GridBagConstraints(4, 0, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
JPanel bottom = new JPanel(new GridBagLayout());
bottom.add(new JButton("Mid 1"), new GridBagConstraints(0, 1, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
bottom.add(new JButton("Mid 2"), new GridBagConstraints(1, 1, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
bottom.add(new JButton("Mid 3"), new GridBagConstraints(2, 1, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
bottom.add(new JButton("Mid 4"), new GridBagConstraints(3, 1, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
bottom.add(new JButton("Bot 1"), new GridBagConstraints(0, 2, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
bottom.add(new JButton("Bot 2"), new GridBagConstraints(1, 2, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
bottom.add(new JButton("Bot 3"), new GridBagConstraints(2, 2, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
bottom.add(new JButton("Bot 4"), new GridBagConstraints(3, 2, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, insets, 0, 0));
frame.add(top, new GridBagConstraints(0, 0, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, new Insets(0, 0, 0, 0), 0, 0));
frame.add(bottom, new GridBagConstraints(0, 1, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.HORIZONTAL, new Insets(0, 0, 0, 0), 0, 0));
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}