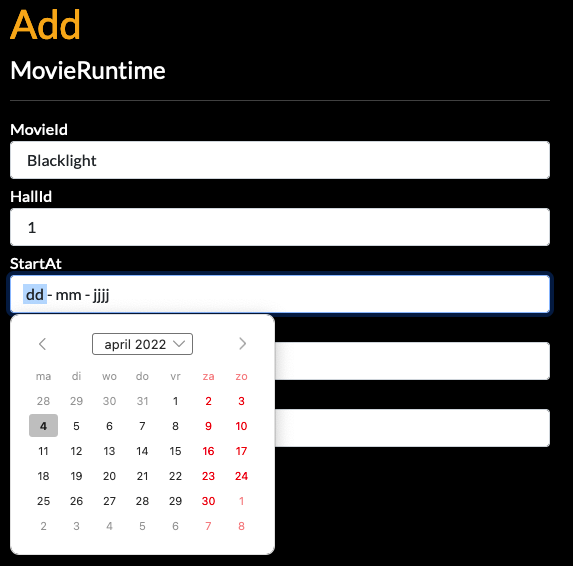
I'm having trouble with some ASP/C# inputfields. Here is a screencapture of what I have:
It is a inputfield for movies in a cinema. StartAt is the startdate of a timetable, EndAt is the enddate of the timetable and the Time represents the daily time within the two dates that the movie is playing daily.
Problem is I'm European and normal pattern would be dd-mm-yyyy for us. I cannot get that done. The bigger problem is the Timespan. That should be HH:mm (24h clock) and not HH:mm:ss.
Here is my View-code:
<div >
<label asp-for="StartAt" ></label>
<input asp-for="StartAt" />
<span asp-validation-for="StartAt" ></span>
</div>
<div >
<label asp-for="EndAt" ></label>
<input asp-for="EndAt" />
<span asp-validation-for="EndAt" ></span>
</div>
<div >
<label asp-for="Time" ></label>
<input asp-for="Time" />
<span asp-validation-for="Time" ></span>
</div>
And here is my model:
public class MovieRuntime
{
public int Id { get; set; }
public int MovieId { get; set; }
public int HallId { get; set; }
[DataType(DataType.Date)]
[Column(TypeName = "Date")]
public DateTime StartAt { get; set; }
DataType(DataType.Date)]
[Column(TypeName = "Date")]
public DateTime EndAt { get; set; }
[DataType(DataType.Time)]
[Column(TypeName = "Time")]
public TimeSpan Time { get; set; }
[ForeignKey("MovieId")]
public virtual Movie Movie { get; set; } = null!;
[ForeignKey("HallId")]
public virtual Hall Hall { get; set; } = null!;
}
I tried to use DisplayFormat in the model, but this didn't help:
[DisplayFormat(DataFormatString = "{0:dd-MM-yyyy}", ApplyFormatInEditMode = true)]
What do I miss here?
CodePudding user response:
You can use asp-formatting to specify the format of the date and time.
asp-format="{0:dd.MM.yyyy}"
<div >
<label asp-for="StartAt" ></label>
<input asp-for="StartAt" asp-format="{0:dd.MM.yyyy}" type="date" />
<span asp-validation-for="StartAt" ></span>
</div>
<div >
<label asp-for="EndAt" ></label>
<input asp-for="EndAt" asp-format="{0:dd.MM.yyyy}" type="date" />
<span asp-validation-for="EndAt" ></span>
</div>
<div >
<label asp-for="Time" ></label>
<input asp-for="Time" asp-format="{0:HH:mm}" type="time" />
<span asp-validation-for="Time" ></span>
</div>
CodePudding user response:
Html date input isn't offically possible to format change. Pure element always show based on browser culture.
You should use 3rd library (like bootstrap datepicker, jquery datepicker) or you can hack with css, js (ex : 
For the Pattern problem, the problem was that my browser was on US-settings. That is why I got the US pattern. I changed it to Dutch and this was the output: