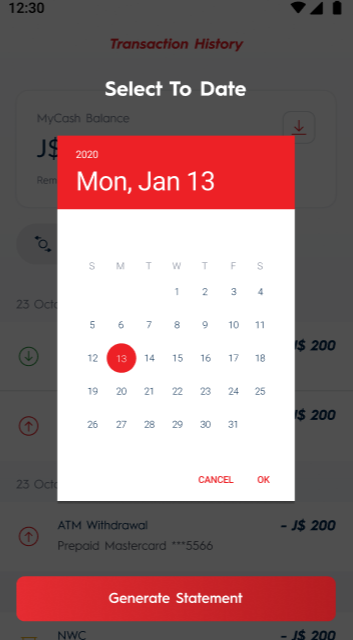
I want to show my date picker dialog like this where the background is blurred like a normal datePickerDialog but also has extra components like a textview and button. I cant seem to get this from making the dialog.
CodePudding user response:
You have to custom very much to can create your DatePicker.
I only support a simple DatePicker and you must improve it:
1.Create custom layout: layoutdatetime.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@ id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="24sp" android:textColor="#ffffff" android:text="SELECT TO DATE" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:orientation="vertical"> <CalendarView android:layout_marginTop="10dp" android:id="@ id/calendarView" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="right" android:orientation="horizontal"> <TextView android:id="@ id/btnCancel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#f54242" android:text="Cancel" /> <TextView android:id="@ id/btnOK" android:layout_width="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="10dp" android:layout_height="wrap_content" android:textColor="#f54242" android:text="OK" /> </LinearLayout> </LinearLayout> <Button android:id="@ id/button3" android:layout_marginTop="20dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>
- Create funtion display DatePicker and custom process of controls on layout
public void ShowDate() { Dialog dialog = new Dialog(this); dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); dialog.setContentView(R.layout.layoutdatetime); dialog.getWindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT)); TextView btnCancel = dialog.findViewById(R.id.btnCancel); btnCancel.setOnClickListener(v -> dialog.cancel()); dialog.show(); }
CodePudding user response:
Requirements: View binding
- Create a custom layout named
layoutdatetime.xml: (Taken from Dt's answer over here.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@ id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:textColor="#ffffff"
android:text="SELECT TO DATE" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical">
<CalendarView android:layout_marginTop="10dp"
android:id="@ id/calendarView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:orientation="horizontal">
<TextView
android:id="@ id/btnCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#f54242"
android:text="Cancel" />
<TextView
android:id="@ id/btnOK"
android:layout_width="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="10dp"
android:layout_height="wrap_content"
android:textColor="#f54242"
android:text="OK" />
</LinearLayout>
</LinearLayout>
<Button
android:id="@ id/button3"
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
- Make a class named
DateListenerand paste this code:
public interface DateListener {
void onDateNotPicked();
void onDatePicked(Date date);
void onGenerateStatement();
}
- To make use of that, make this class and paste the code:
public class CustomDatePickerDialog extends Dialog {
private DateListener listener;
private LayoutdatetimeBinding binding;
public CustomDatePickerDialog(@NonNull Context context, DateListener dateListener) {
super(context);
listener = dateListener;
binding = LayoutdatetimeBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
init();
}
private void init() {
binding.btnOK.setOnClickListener(v -> {
listener.onDatePicked(new Date(binding.calendarView.getDate()));
dismiss();
});
binding.btnCancel.setOnClickListener(v -> {
dismiss();
listener.onDateNotPicked();
});
binding.generateStatement.setOnClickListener(v -> {
listener.onGenerateStatement();
dismiss();
});
}
}
- Show it in this way:
CustomDatePickerDialog dialog = new CustomDatePickerDialog(this, new DateListener(){
@Override
public void onDateNotPicked() {
Toast.makeText(this, "date not picked", Toast.LENGTH_SHORT).show();
}
@Override
public void onDatePicked(Date date) {
Toast.makeText(this, "date picked", Toast.LENGTH_SHORT).show();
}
@Override
public void onGenerateStatement() {
Toast.makeText(this, "statemnt generated", Toast.LENGTH_SHORT).show();
}
});
dialog.show();