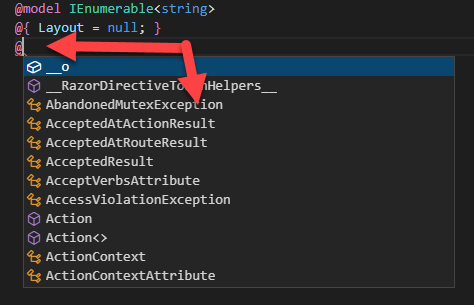
For some reason, when I use the @ sign in a CSHTML file that I am editing in VS Code, it immediately pops up as a suggestion box. This happens each time I type @{ ... }, as soon as I hit the { key it replaces the current text with @__o{}. I can't find a setting that would toggle this behavior ON/OFF. I'm assuming it's a JavaScript type of Intellisense setting since I'm editing a .cshtml file?
It's annoying and I'd like to turn it off if possible, but I don't want to turn off IntelliSense completely for the editor.
CodePudding user response:
Configuring the Behavior of VS Code's Snippets Feature
You can stop it from doing that by adding the following to your settings.json file
{
"editor.acceptSuggestionOnCommitCharacter": false
}
What is "editor.acceptSuggestionOnCommitCharacter" ?
The definition bellow is "semi-official" as it comes from VS Code's #default-settings documentation page. You might want to check it out, it is a good resource.
"The "editor.acceptSuggestionOnCommitCharacter" setting Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (
;) can be a commit character that accepts a suggestion and types that character.
2BH, I don't really feel that the definition given by VS Code docs fully explains what that setting is, therefore; I have added input below.
Your writing CSS, so I will assume you know something about JS, or any C style programming language. I am fairly certain most people know what a Dot-notation Accessor (or Access-operator) is.
In JavaScript, when you write any variable, or object, or whatever, and it has a property you can access, you can use the dot accessor notation to access the property like this.
sumObj.objProperty
Well in VS Code, when ever intellisense detects, or somehow knows there is a property you can access, instead of finishing typing the whole line out, you can just press the dot '.' and it will auto append the property. If there are different properties, you use the arrow keys to navigate over the intellisense detected property you want to insert and press the dot. If you are not finished typing the sumObj part, and intellisense guesses that is what you are typing, you can again press the '.' to finish sumObj, then a list of properties will pop-up and you can select one.
I haven't wrote CSS for a bit, but I imagine that the only reason your suggestions are auto completing when you press the { key, is because of this feature.
Alternate Solution:
If you want to keep the feature, then you can try using the following setting.
{
"editor.suggest.insertMode": "insert"
}
The setting above changes the behavior of the suggestion widget when you press enter. "editor.suggest.insertMode" takes two different arguments:
"insert""replace"
It appears that you have VS Code configured to "replace" the code that prompts the suggestion-snippet. In other words if you type string.l, and the suggestion widget shows length, and you select length, you will end up with string.length. The previous example shows why replace is sometimes good to use. However, if you type "for(" and "int i=0; i < X; i " pops up, then replacing the "for(" text that prompted the suggestion would result in a broken syntax that would display red.
You could also disable snippets:
The settings bellow, when added to your settings.json document will disable settings, and emetts. Personally, I don't use suggestions all that much. Sometimes I have them on, sometimes I turn them off, it just depends on the project.
{
"editor.suggest.showSnippets": false,
"editor.snippetSuggestions": "none",
"emmet.showSuggestionsAsSnippets": false
}