 In my angular application, I am using bootstrap accordion.
In my angular application, I am using bootstrap accordion.
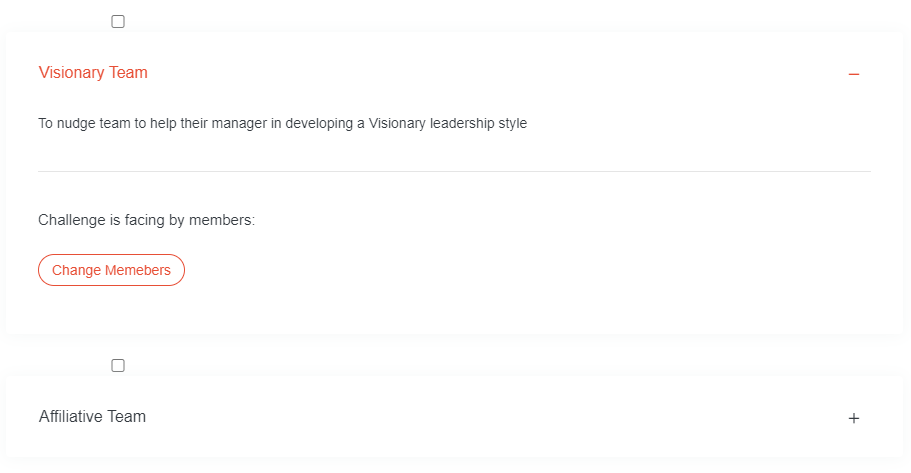
But I want accordion to act as a check box, if the check box is checked the accordion should expand and get selected.
But I am not able to do it. I have tried everything.
Here is the code:
<div >
<div >
<h4 >Solid header accordion</h4>
<p >Use class <code>.accordion-solid-header</code> for basic accordion</p>
<div >
<ngb-accordion [closeOthers]="true" activeIds="collapse-12" >
<ngb-panel id="collapse-10" title="How can I pay for an order I placed?">
<input type="checkbox" id="16" value="{{i.challengeId}}"
name="challenge" formControlName="challenge" (change)="handleSelected(i)" />
<ng-template ngbPanelContent>
<div >
<div >
<img src="assets/images/samples/300x300/10.jpg" />
</div>
<div >
You can pay for the product you have purchased using credit cards, debit cards, or via online banking.
We also provide cash-on-delivery services.
</div>
</div>
</ng-template>
</ngb-panel>
<ngb-panel id="collapse-11" title="I can’t sign in to my account">
<input type="checkbox" id="16" value="{{i.challengeId}}"
name="challenge" formControlName="challenge" (change)="handleSelected(i)" />
<ng-template ngbPanelContent>
If while signing in to your account you see an error message, you can do the following
<ol >
<li>Check your network connection and try again</li>
<li>Make sure your account credentials are correct while signing in</li>
<li>Check whether your account is accessible in your region</li>
</ol>
<br>
<p >
<i ></i>If the problem persists, you can contact our support.
</p>
</ng-template>
</ngb-panel>
<ngb-panel id="collapse-12" title="Can I add money to the wallet?">
<input type="checkbox" id="16" value="{{i.challengeId}}"
name="challenge" formControlName="challenge" (change)="handleSelected(i)" />
<ng-template ngbPanelContent>
You can add money to the wallet for any future transaction from your bank account using net-banking, or credit/debit card transaction. The money in the wallet can be used for an easier and faster transaction.
</ng-template>
</ngb-panel>
</ngb-accordion>
</div>
</div>
</div>
CodePudding user response:
This is probably not the prettiest solution, but to make this work I added the checkbox to the header and listened to the ngModelChange event from each checkbox, basically:
<input
type="checkbox"
[ngModel]="checked1"
(ngModelChange)="modelChanged(0, $event, acc)"
id="check1"
/>
and I reset the models and set for each input
public modelChanged(pos, event, acc) {
this.checked = [false, false, false];
this.checked[pos] = event;
event ? acc.expand(`toggle-${pos 1}`) : acc.collapse(`toggle-${pos 1}`);
}
I created this stackblitz to show it working: https://stackblitz.com/edit/angular-spgmuk?file=src/app/accordion-static.html
