I am creating a new Vue app and am setting up some router links. I want to use params to change some props on the resulting page. I am getting an error when trying to do this. I am using Vite but when I did this in the past and used the VUE CLI I had no issues.
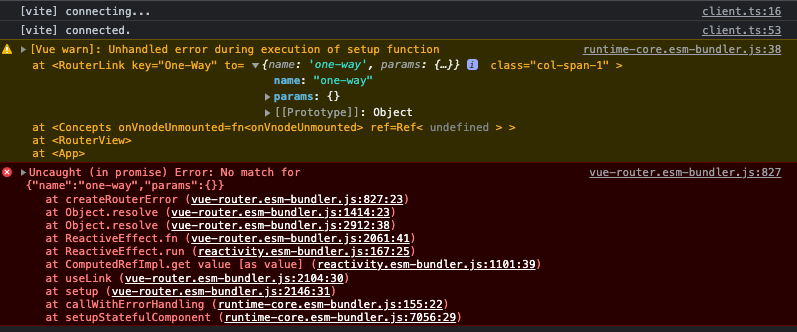
The error: Uncaught (in promise) Error: No match for
Router File:
import { createRouter, createWebHashHistory } from "vue-router";
import Concepts from "../views/Concepts.vue";
import Oneway from "../views/Oneway.vue";
import Twoway from "../views/Twoway.vue";
const routes = [
{
path: "/",
name: "Concepts",
component: Concepts,
},
{
path: "/concepts",
name: "Concepts",
component: Concepts,
},
{
path: "/one-way:title",
name: "Oneway",
component: Oneway,
}, {
path: "/two-way",
name: "Twoway",
component: Twoway,
},
];
const router = createRouter({
history: createWebHashHistory(),
routes,
});
export default router;
The router link:
<router-link
v-for="concept in concepts"
:key="concept.title"
:to="{ name: 'one-way', params: { title: '123' } }"
>
<div
>
<div >
{{ concept.title }}
</div>
<img :src="concept.image" alt="" />
<div >
{{ concept.description }}
</div>
</div>
</router-link>
No matter what I change it gives me an error. If I remove the params and have it just as :to="concept.title" it works fine...
Any ideas?
CodePudding user response:
Did you try path instead name:
:to="{ path: '/one-way', params: { title: '123' } }"
CodePudding user response:
The path in the third item of routes contains a syntax error. Instead of
path: "/one-way:title"
you have to use
path: "/one-way/:title"
Without the / preceding the param, Vue will not consider title a dynamic param, and will register the route as static: one-way:title, which means one-way won't match any existing route.
To test this, navigate to /one-way:title (by editing the url address) and you'll most likely see OneWay.vue mounted in <router-view />.
Docs here: Dynamic route matching.