I'm not sure what is going on here. I've tried changing the display, position, width and max width of both elements. How do I get this text to make a new line on its own?
CodePudding user response:
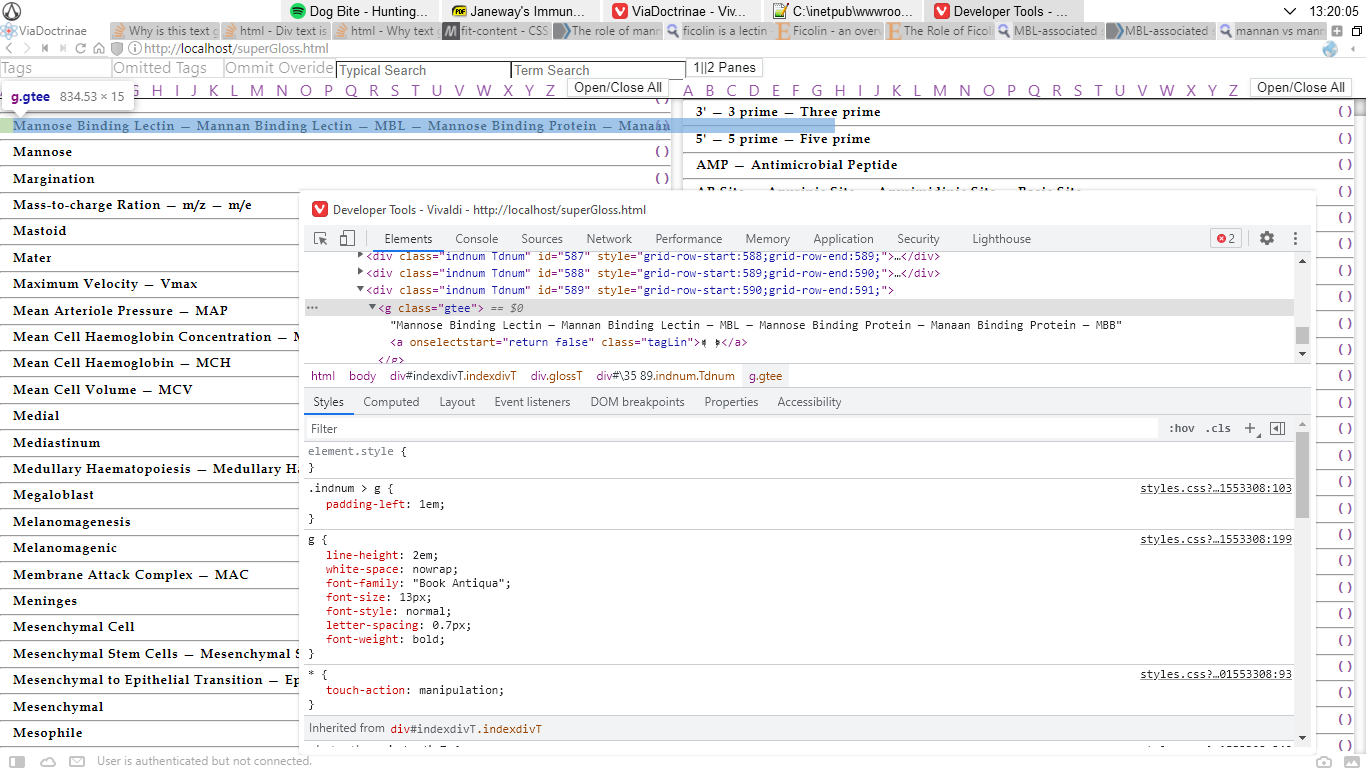
you have added white-space: nowrap for g please remove it or add white-space: normal
CodePudding user response:
It's probably not wrapping now because of the white-space: nowrap rule. Try removing or overriding that.