My sandbox on JSFIDDLE
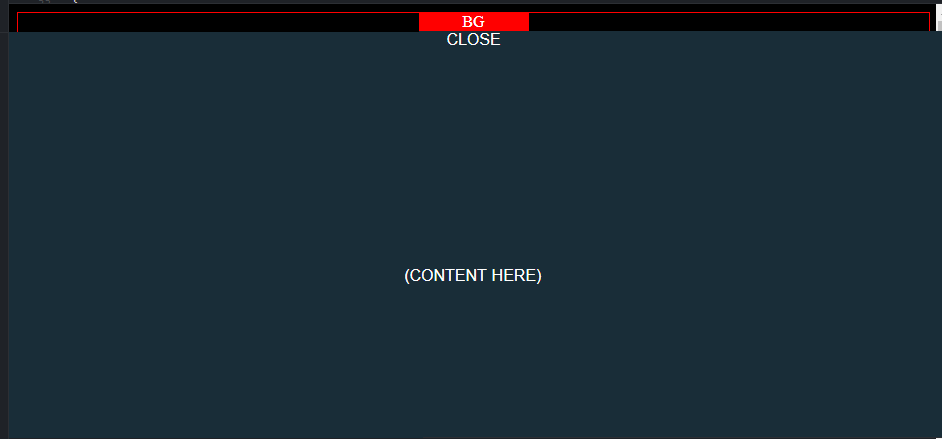
When 'OPEN' is clicked, the content div should expand to full width, but it ended up expanding by 100px width like on the red box. I tried to set width: 100%, in the gray box div and it didn't work.
In the .content class, I had the width set to 100vw without margin: 0 auto and it expanded 100% width to the right side, not screen-fulled size.
[ ]
]
I'm testing this function before I deploy it on my website.
jQuery -
$(".openit").on("click", function() {
$(".expandBG").toggleClass("content");
$(".openit").hide();
$(".closeit").show();
$(".text").delay(500).fadeIn();
});
$(".closeit").on("click", function() {
$(".expandBG").toggleClass("content");
$(".openit").show();
$(".closeit").hide();
$(".text").hide();
});
HTML -
<div >
<div >BG
<div >
<div >OPEN</div>
<div >
<div >CLOSE</div>
<div style="display: none;">
<div>(CONTENT HERE)</div>
</div>
</div>
</div>
</div>
</div>
CSS -
body {
background-color: #000;
}
.wrapper {
width: 100%;
margin: 0 auto;
text-align: center;
border: solid red 1px;
}
.back {
position: relative;
color: #fff;
width: 110px;
height: 110px;
background-color: red;
margin: 0 auto;
text-align: center;
display: block;
}
.expandBG {
display: block;
width: 100px;
height: 100px;
transition: ease 0.3s;
background-color: #192D38;
overflow: hidden;
margin: 0 auto;
bottom: 0;
text-align: center;
font-family: sans-serif;
color: #fff;
position: relative;
}
.flex-col {
flex-direction: column;
}
.openit {
display: block;
text-align: center;
height: 100%;
cursor: pointer;
margin: 0 auto;
}
.closeit {
display: block;
text-align: center;
cursor: pointer;
width: 100%;
margin: 0 auto;
z-index: 1;
position: relative;
}
.text {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
margin-top: -25px;
}
.content {
width: 100%;
height: 50vw;
position: relative;
margin: 0 auto;
}
CodePudding user response:
It's because of the div with a class name back. increase the width of that div to 100% when opneit is clicked and then back to its original size when closeit is clicked.
// add this to your CSS file
.w-full {
width: 100%
}
then include these two lines in your javaScript file
$(".openit").on("click", function() {
$(".back").addClass("w-full"); // This line has been added to your code.
$(".expandBG").toggleClass("content");
$(".openit").hide();
$(".closeit").show();
$(".text").delay(500).fadeIn();
});
$(".closeit").on("click", function() {
$(".back").removeClass("w-full"); // This line has been added to your code.
$(".expandBG").toggleClass("content");
$(".openit").show();
$(".closeit").hide();
$(".text").hide();
});
