I've been trying to create icons without transparent backgrounds, but I keep getting strange results. For example, when I make icons with white backgrounds, their bottom rows will wind up with yellow pixels.
Steps to reproduce:
- Create a square PNG file with solid white.
- Right-click on any application and select Get Info.
- Click-and-drag the PNG file to the application's icon in the upper-left.
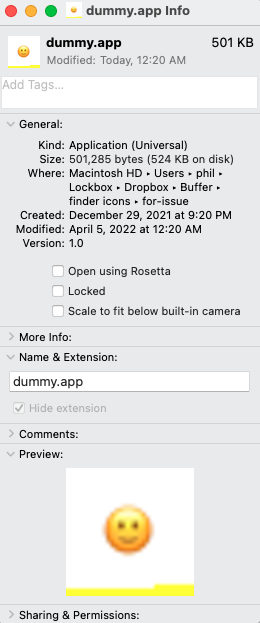
Notice the icon has a strip of yellow pixels on the bottom.
I was having trouble creating Finder icons to match the macOS aesthetic, so as a test, I tried making icons without transparency. But then I ended up with a new problem.
CodePudding user response:
It sounds like what you're talking about is a quirk with the Apple Icon Image format. If you read the Wikipedia entry on ICNS files there is this known issue: "if the last value is a repeating byte (see Compression). Potentially, up to 130 pixels can lack the blue channel value." So, in RGB, if you remove B, you get yellow, which is likely what you're seeing.