I need to display rules > details count in one of the column called conditions.
Note:
rules is an array, where rules.details.length = 2
I tried
code
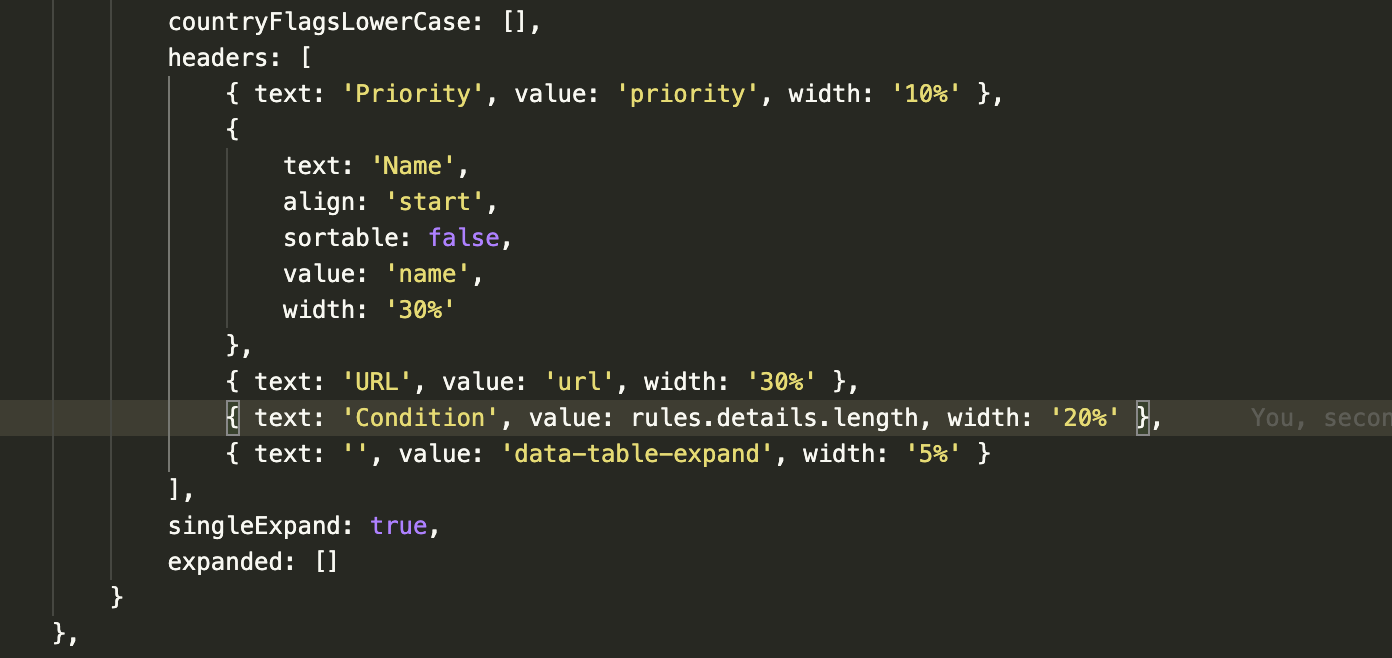
headers: [
{ text: 'Priority', value: 'priority', width: '10%' },
{
text: 'Name',
align: 'start',
sortable: false,
value: 'name',
width: '30%'
},
{ text: 'URL', value: 'url', width: '30%' },
{ text: 'Condition', value: '?????????', width: '20%' },
{ text: '', value: 'data-table-expand', width: '5%' }
],
How can I do that ?
CodePudding user response:
I will recommend using computed to get new items with the property you need. You can change the property to whatever you need.
Or you can use v-slot:item.conditions like the example on the page of the link.
https://github.com/vuetifyjs/vuetify/blob/master/packages/docs/src/examples/v-data-table/slot-simple-checkbox.vue
The link is from here https://vuetifyjs.com/en/components/data-tables/#simple-checkbox
CodePudding user response:
Observations/Suggestions :
- As we use
headersarray to show the column names. You should not assign any dynamic value in that. Instead you can do this in the column data. - You can achieve this requirement by adding the condition value in
mountedlifecycle hook.
Demo :
new Vue({
el: '#app',
vuetify: new Vuetify(),
data () {
return {
headers: [
{ text: "Priority", value: 'priority' },
{ text: "Name", value: 'name' },
{ text: "URL", value: 'url' },
{ text: "Condition", value: 'condition' }
],
rules: [{
priority: 1,
name: "Alpha",
url: 'https://example.com',
urlGroup: '',
condition: ''
}, {
priority: 2,
name: "Beta",
url: 'https://example.com',
urlGroup: 'userGroup2',
condition: ''
}],
}
},
mounted() {
const rulesLength = this.rules.length;
this.rules.forEach((obj) => {
obj.condition = rulesLength;
})
},
methods: {
displayURLInfo(index) {
if (this.rules[index].urlGroup != '') {
return this.rules[index].urlGroup
} else {
return this.rules[index].url
}
}
}
})<script src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script src="https://unpkg.com/[email protected]/dist/vuetify.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/vuetify.min.css"/>
<div id="app">
<v-app id="inspire">
<v-data-table
:headers="headers"
:items="rules"
>
<template v-slot:item.url="{ index, item }">
{{ displayURLInfo(index) }}
</template>
</v-data-table>
</v-app>
</div>