Trying to position the green div over SVGIcon component, but when I resize my screen then the positioning is not working properly, the green inner div moves away from the white svg image, as you see in the image below. Any help from you will be much appreciated. Thanks in advance!
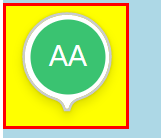
See the image below:
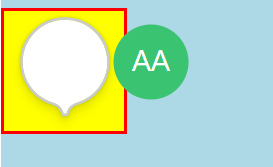
// if I resized my screen then it look like this:
<template>
<div >
<button>
<h1>Pin</h1>
<div >
<SvgIcon />
<div >
<div >AA</div>
</div>
</div>
</button>
</div>
</template>
<script>
import SvgIcon from "./icons/SvgIcon.vue";
export default {
name: "Test",
components: { SvgIcon },
data() {
return {
text: "Ello",
};
},
};
</script>
<style scoped>
h1 {
color: blueviolet;
}
.markar-container {
box-sizing: border-box;
}
.markar-items {
/* display: flex;
align-items: center;
justify-content: center; */
border: 2px solid red;
}
.union-layer {
position: relative;
width: 80px;
height: 80px;
background-color: yellow;
}
.color-overlay {
height: 50px;
width: 50px;
border-radius: 35px;
background: #3ac371;
position: absolute;
top: 109px;
left: 200px;
transform: translate(-50%, -50%);
}
.text {
position: absolute;
left: 12px;
top: 13px;
font-size: 19px;
color: white;
}
.color-overlay:hover {
background: #9f1853;
}
</style>
CodePudding user response:
If the container of the two (SVG and green circle) is positioned relative, then you can give the green circle an absolute position that refers to the container.
h1 {
color: blueviolet;
}
.markar-container {
box-sizing: border-box;
}
.markar-items {
position: relative;
border: 2px solid red;
}
.color-overlay {
height: 50px;
width: 50px;
border-radius: 35px;
background: #3ac371;
position: absolute;
top: 10px;
left: 10px;
}
.text {
position: absolute;
left: 12px;
top: 13px;
font-size: 19px;
color: white;
}
.color-overlay:hover {
background: #9f1853;
}<div >
<button>
<h1>Pin</h1>
<div >
<svg width="70" height="70" viewBox="0 0 10 10" style="display: block;">
<rect width="10" height="10" fill="yellow"/>
<circle cx="5" cy="5" r="4" fill="white" stroke="gray" stroke-width=".3" />
</svg>
<div >
<div >AA</div>
</div>
</div>
</button>
</div>CodePudding user response:
Why not let the text be a part of the SVG? Then you don't need to worry about positioning elements absolute.
h1 {
color: blueviolet;
}
.markar-container {
box-sizing: border-box;
}
.markar-items {
border: 2px solid red;
}
circle.hover:hover {
fill: #9f1853;
}
text {
pointer-events: none;
}<div >
<button>
<h1>Pin</h1>
<div >
<svg width="70" height="70" viewBox="0 0 10 10" style="display: block;">
<rect width="10" height="10" fill="yellow"/>
<circle cx="5" cy="5" r="4" fill="white" stroke="gray" stroke-width=".3" />
<circle cx="5" cy="5" r="3.5" fill="green" />
<text font-size="4" fill="white" x="5" y="5" text-anchor="middle" dominant-baseline="middle">AA</text>
</svg>
</div>
</button>
</div>