I have section areas that I want to have equal elements. One side is just an image while the other side has content. I'm using Tailwind CSS and feel positive I have the correct classes. The section Divs are declared as Flex while the child elements each have a Flex-basis of 0 and a Flex grow of 1. The content div continues to be a little larger than my image div.

<section >
<div >
<div>
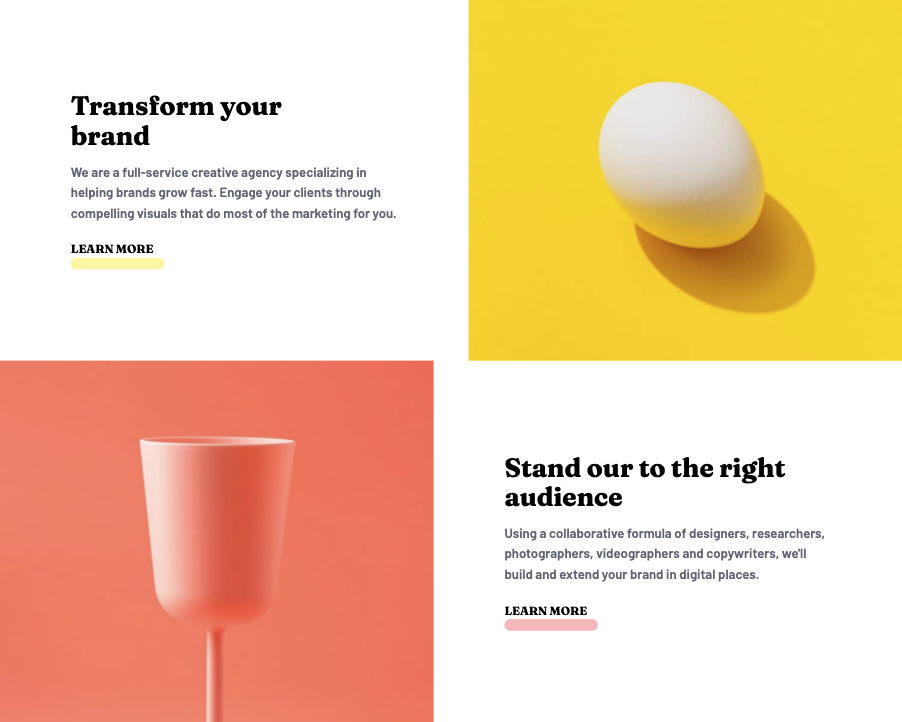
<h2 >Stand our to the right audience</h2>
<p >Using a collaborative formula of designers, researchers, photographers, videographers and copywriters, we'll build and extend your brand in digital places.</p>
<div >
<a href="#" >Learn More</a>
<span ></span>
</div>
</div>
</div>
<div >
<img src="images/desktop/image-stand-out.jpg" alt="" />
</div>
</section>
CodePudding user response:
By using grid you can achieve this
Here is the best explanation how to use grid system in tailwindcss
I have made code for you please check here: https://play.tailwindcss.com/wldkQ1txrU
CodePudding user response:
If you remove your p-6 class and add in the div below it will work.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css" integrity="sha512-wnea99uKIC3TJF7v4eKk4Y lMz2Mklv18 r4na2Gn1abDRPPOeef95xTzdwGD9e6zXJBteMIhZ1 68QC5byJZw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<section >
<div >
<div > <!-- add here your padding -->
<h2 >Stand our to the right audience</h2>
<p >Using a collaborative formula of designers, researchers, photographers, videographers and copywriters, we'll build and extend your brand in digital places.</p>
<div >
<a href="#" >Learn More</a>
<span ></span>
</div>
</div>
</div>
<div >
<img src="https://via.placeholder.com/500" alt="" />
</div>
</section>
<section >
<div >
<img src="https://via.placeholder.com/500" alt="" />
</div>
<div >
<div ><!-- add here your pading -->
<h2 >Stand our to the right audience</h2>
<p >Using a collaborative formula of designers, researchers, photographers, videographers and copywriters, we'll build and extend your brand in digital places.</p>
<div >
<a href="#" >Learn More</a>
<span ></span>
</div>
</div>
</div>
</section>