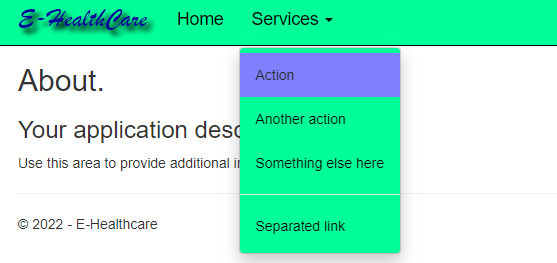
My navigation bar has a dropdown menu that looks like this.
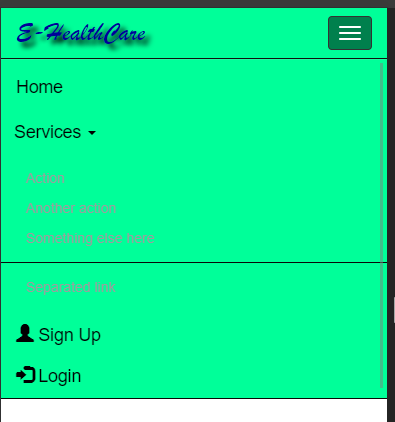
 when I resize my browser to get the small device version it looks like this.
when I resize my browser to get the small device version it looks like this.

I want to change the color of links in the dropdown(services) to black but I don't know which class to select for CSS. I tried this but didn't work out.
.dropdown-menu {
display: none;
position: absolute;
background-color: #00ff99;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-menu > li > a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.navbar-toggle .dropdown-menu > li > a{
color: black;
}
this is my HTML
<div >
<div >
<div >
<button type="button" data-toggle="collapse" data-target=".navbar-collapse">
<span ></span>
<span ></span>
<span ></span>
</button>
@Html.ActionLink("E-HealthCare", "About", "Home", new { area = "" }, new { @class = "navbar-brand shadow" })
</div>
<div >
<ul >
<li>@Html.ActionLink("Home", "About", "Home")</li>
@*
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
<li>@Html.DropDownList("Services","ALL")</li>
*@
<li>
<div >
<button type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="false">
Services
<span ></span>
</button>
<ul aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" ></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</li>
</ul>
CodePudding user response:
Try this if this works.
ul.dropdown-menu > li > a {color:black !important;}CodePudding user response:
I think you need to go futher more with this. Because the one you need to go to is .dropdown-menu > li > a > li > ul which is in my opinion is too heavy. Try add this one to your code
#dropdown {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
